-
Notifications
You must be signed in to change notification settings - Fork 54
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
DevUI Admin:0行代码搭建后台管理系统 #20
Labels
good first issue
Good for newcomers
Comments
|
使用angular-cli 15.2.7创建新工程,默认不会在工程下自动生成environments目录,需要执行 |
谢谢提醒,ng15通过 ng new 生成的新项目中移除了enviroment 这个文件夹,我们已经做了兼容,最新版为 15.1.0 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment




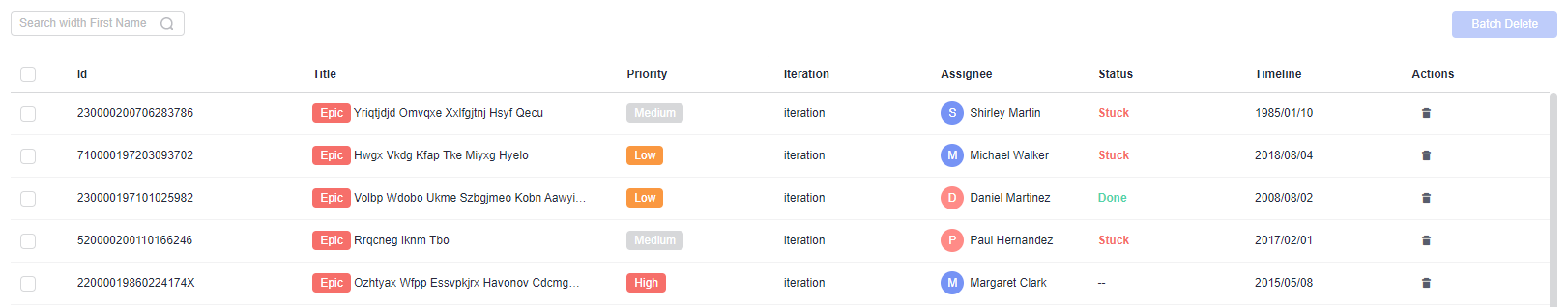
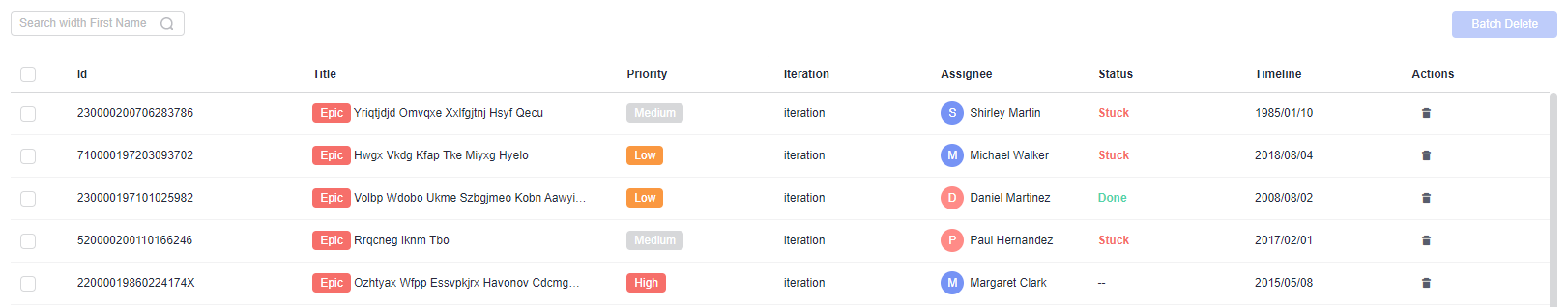
本文将手把手教你使用 DevUI Admin 快速搭建一个美观大气的后台管理系统,0代码,纯命令行操作。
最终效果如下:

前提条件:在你的电脑安装nodejs
步骤:
npm i -g @angular/cli@15ng new your-project && cd your-projectng add ng-devui-adminnpm i ng-devui-materialscd src/app/pages/getting-started && ng g ng-devui-admin:viewsStep 1:全局安装 Angular 15
DevUI Admin是基于Angular框架的,因此需要先全局安装Angular CLI,主要需要安装 Angular 15版本。
Step 2:创建 Angular 工程
有了Angular CLI,就可以创建一个NG工程啦。
Step 3:添加 DevUI Admin
在一个NG工程中添加DevUI Admin只需要一个命令:
Step 4:安装 DevUI 物料库
DevUI Admin 包含4类19个区块,目前所有区块都在DevUI物料库中,这部分是可扩展的。
因此要使用Admin区块,需要先安装这个物料库:
Step 5:生成页面和区块
在浏览器地址栏访问:
http://localhost:4200/pages/getting-started/my-table
预览效果:

The text was updated successfully, but these errors were encountered: