Automatically organize your TypeScript imports to keep them clean and readable.
Import conductor will order all imports into the following blocks:
1. Block - third party libraries
2. Block - user / company libraries
3. Block - imports from other modules or directories in your codebase
4. Block - imports for the same module
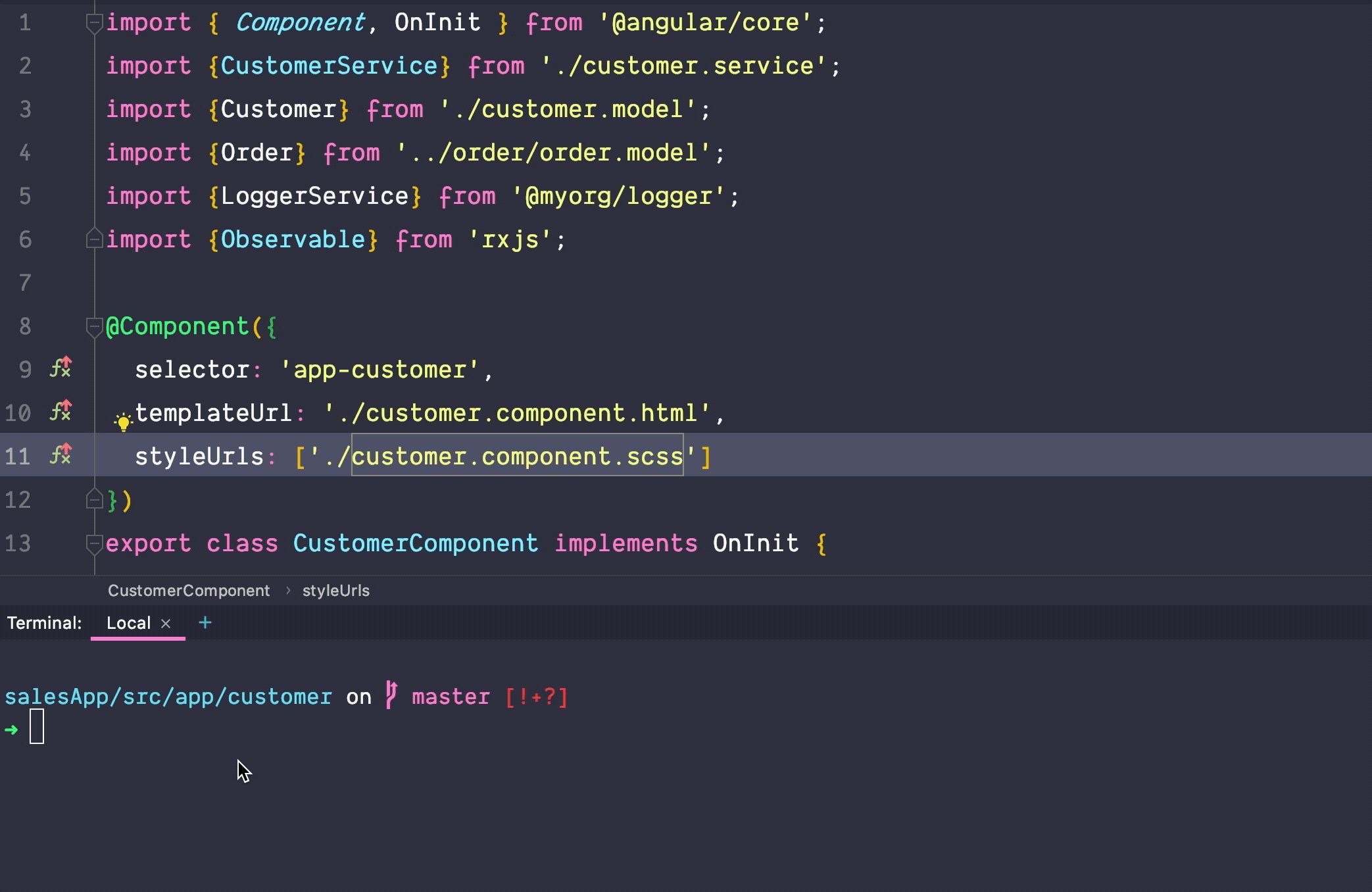
Take a look at the following source file. It's hard to distinguish between third-party imports, company wide imports and files from same module.
import { Component, OnInit } from '@angular/core';
import { CustomerService } from './customer.service';
import { Customer } from './customer.model';
import { Order } from '../order/order.model';
import { LoggerService } from '@myorg/logger';
import { Observable } from 'rxjs';A cleaner version that is easy scannable would look like this:
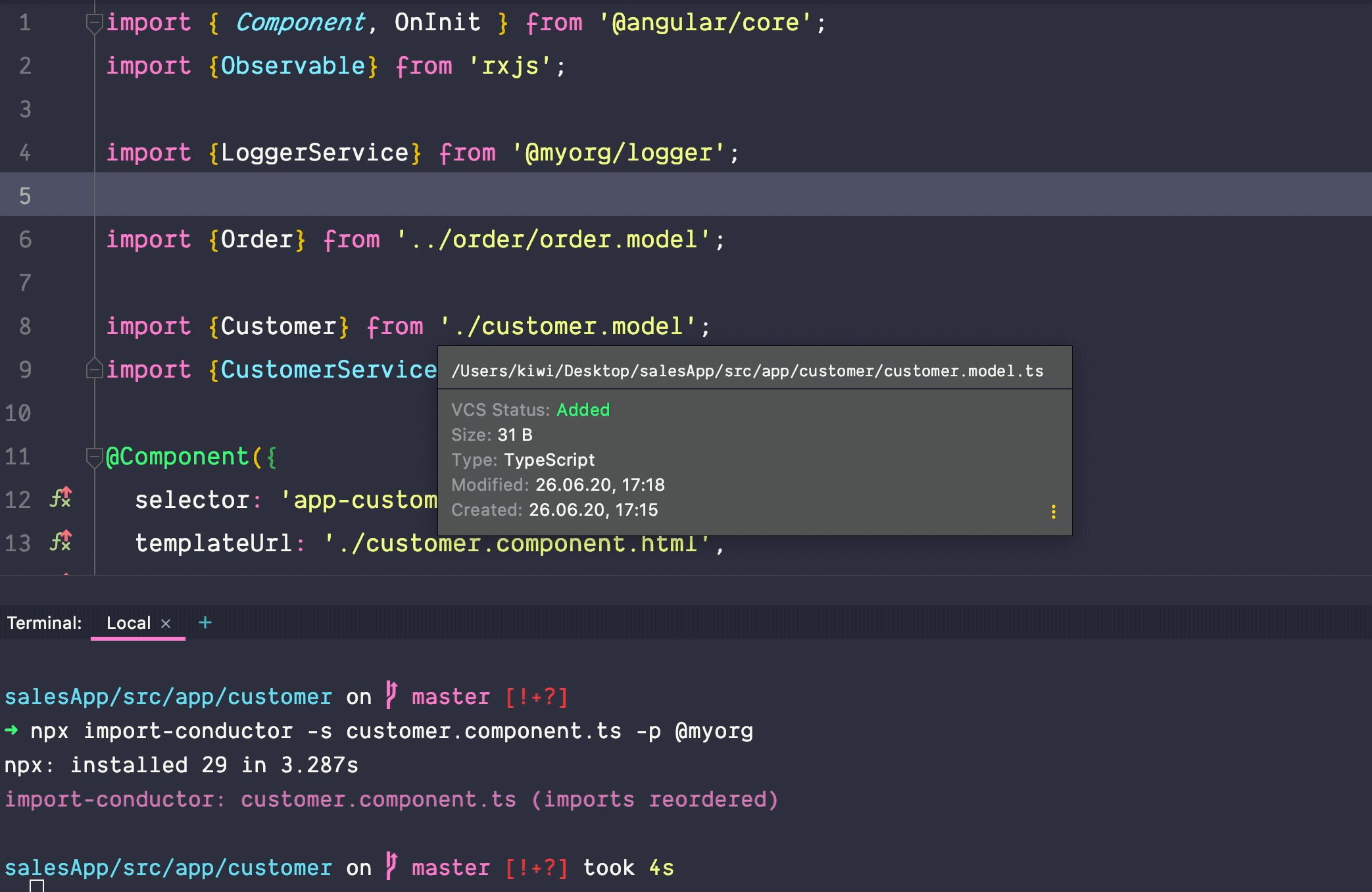
import { Component, OnInit } from '@angular/core';
import { Observable } from 'rxjs';
import { LoggerService } from '@myorg/logger';
import { Order } from '../order/order.model';
import { Customer } from './customer.model';
import { CustomerService } from './customer.service';Of course, it's a lot of work to order all import statements in existing code bases. Furthermore, in bigger development teams it's hard to enforce this syntax so that every developer orders their imports accordingly. Especially with AutoImports in IDEs.
That's where import-conductor comes into play.
Import-conductor can reorder all imports in your project, and combined with tools like husky you can automatically reorder
imports of changed files in a pre commit hook.
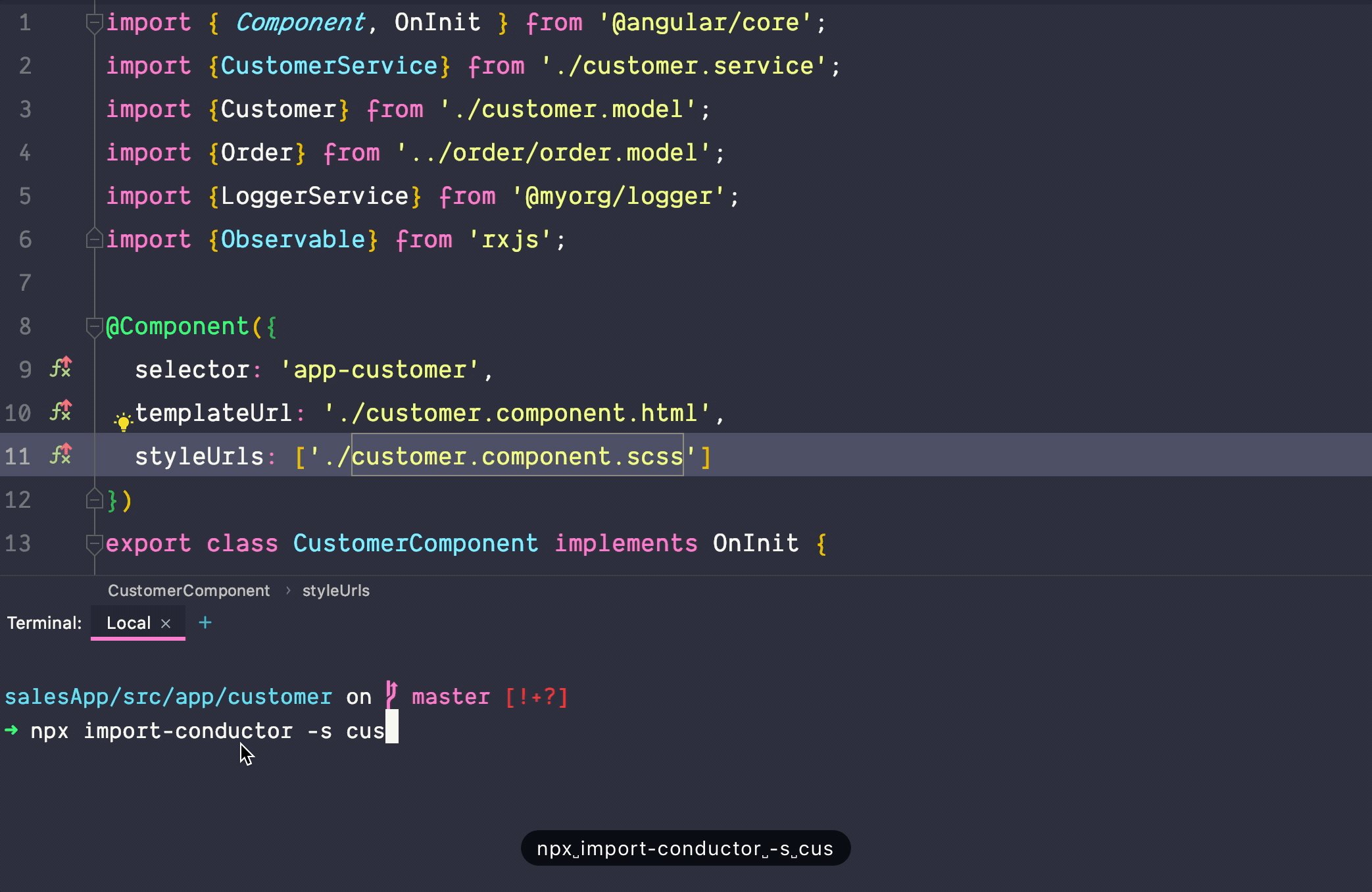
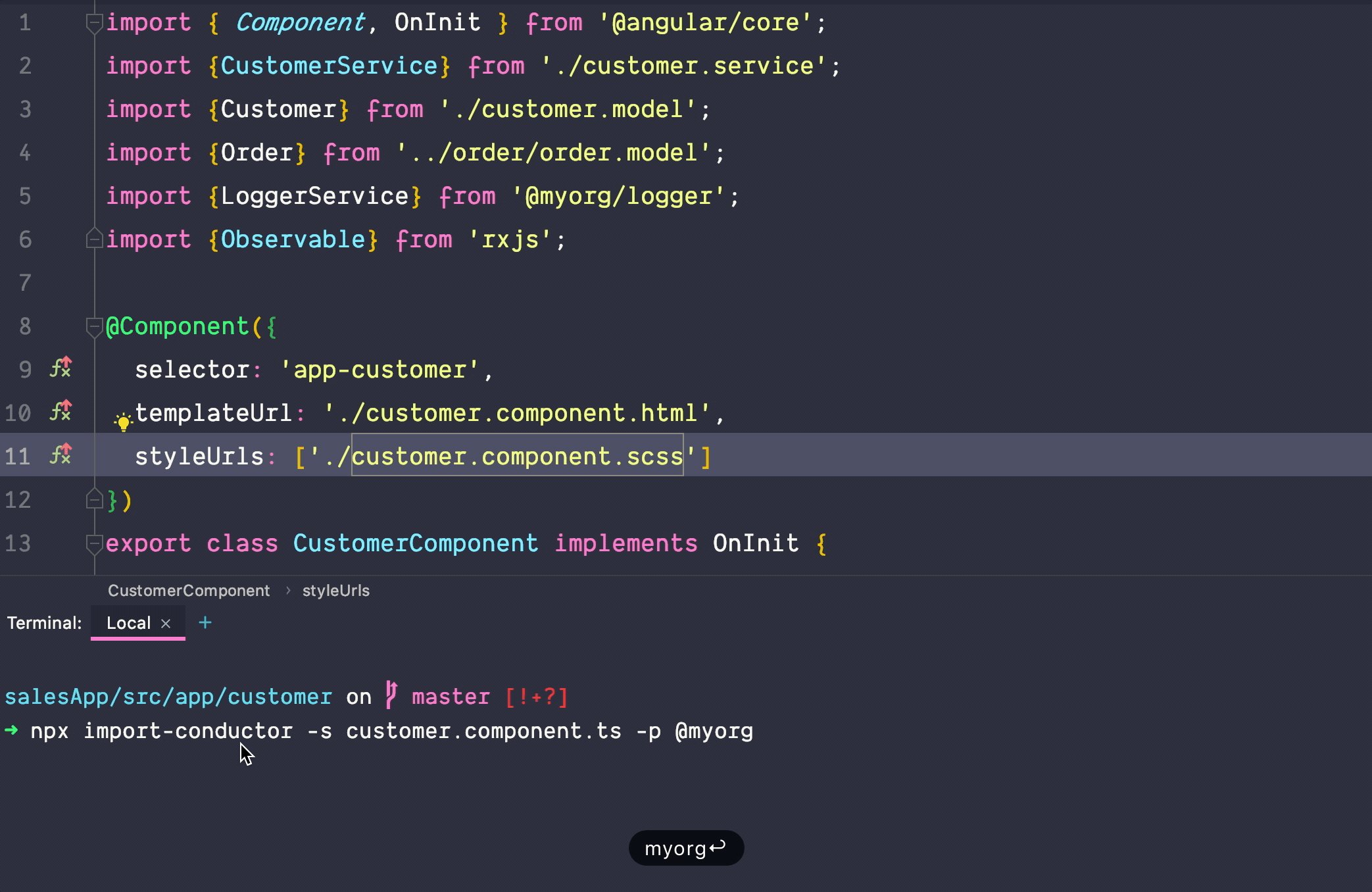
- Run in the command line:
npx import-conductor -s customer.component.ts -p @myorg- Run as a npm script:
"scripts": {
"import-conductor": "import-conductor -p @myorg"
},- Integrate with tools like
husky:
"lint-staged": {
"*.{ts,tsx}": [
"import-conductor --staged -p @myorg",
"prettier --write",
"eslint --fix",
"git add"
]
},source- Regex to that matches the source files: (defaults to[./src/**/*.ts])
import-conductor --source mySrc/**/*.ts anotherSrc/**/*.ts
import-conductor -s mySrc/**/*.ts anotherSrc/**/*.ts
import-conductor mySrc/**/*.ts anotherSrc/**/*.tsignore* - Ignore files that match the pattern: (defaults to[])
import-conductor --ignore 'mySrc/**/*some.ts' 'main.ts'
import-conductor -i 'mySrc/**/*some.ts' 'main.ts'*Note: you can also skip a file by adding the following comment at the top:
// import-conductor-skip
...userLibPrefixes- The prefix of custom user libraries - the prefix used to distinguish between third party libraries and company libs: (defaults to[])
import-conductor --userLibPrefixes @customA @customB
import-conductor -p @customA @customBseparator- The string separator between the imports sections: (defaults to\n)
import-conductor --separator '' ==> no separatorgroupOrder- The group order to follow: (defaults to[thirdParty, userLibrary, differentModule, sameModule])
import-conductor --groupOrder 'userLibrary' 'differentModule' 'sameModule' 'thirdParty'
import-conductor -g 'userLibrary' 'differentModule' 'sameModule' 'thirdParty'staged- Run against staged files: (defaults tofalse)
import-conductor --stagednoAutoMerge- Disable automatically merging 2 import statements from the same source: (defaults tofalse)
import-conductor --noAutoMergeautoAdd- Automatically adding the committed files when using the staged option: (defaults tofalse)
import-conductor --autoAdd
import-conductor -adryRun- Run without applying any changes: (defaults tofalse)
import-conductor --dryRun
import-conductor -dverbose- Run with detailed log output: (defaults tofalse)
import-conductor --verbose
import-conductor -vversion:
import-conductor --versionhelp:
import-conductor --help
import-conductor -hKevin Kreuzer |
Shahar Kazaz |
Thanks goes to these wonderful people (emoji key):
Kevin Kreuzer 💻 🎨 📖 🤔 🚇 🚧 |
Shahar Kazaz 💻 📖 🤔 🚇 🚧 |
Robert Laurenz 📖 |
Lonli-Lokli 💻 |
Yuri Santos 💻 |
markoberholzer-es 💻 🤔 |
Michael Trefzer 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!