-
Notifications
You must be signed in to change notification settings - Fork 28
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Suggest add validateOnBlur,validateOnChange and hasError property to the Type and errors #17
Comments
|
|
https://github.com/rsuite/rsuite/blob/next/src/FormControl/FormControl.tsx#L123 |
|
yet, we konw when using some HOC or RenderPros , it more suite to place the trigger validation config on formControl、formfield、field etc... but when we use hook , we just want to use the origin input control compoment to support to control the trigger validation , i think define when and how to check, should be the thing of the data models 。and it's not suit to place it on the custumhook itself。 |
|
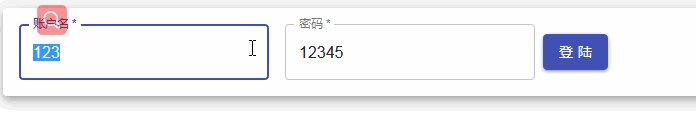
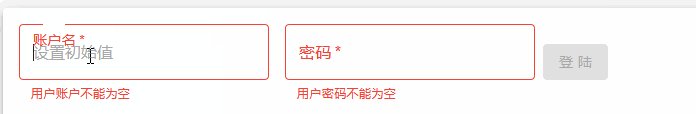
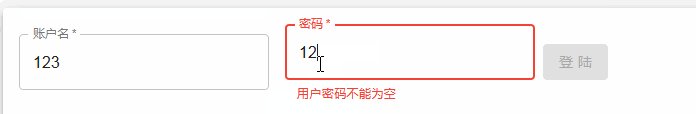
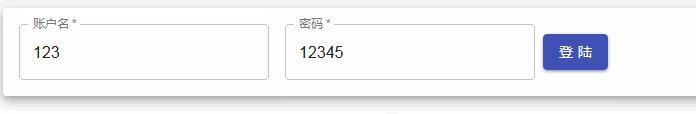
In some cases, the check is not triggered only by onBlur and onChange. The Type in Reference design: <ValidationTextField trigger='blur' >
<ValidationTextField trigger='change' > |
|
good suggesion, so i can change to custom my hook to {...useInput('account',"blur")}. |

validateOnBlur,validateOnChange it's very usable to describe the schema of the form for the special use, for some case, i build a reack hook form for material. and errors property hasError is very useful for disable the button
eg:
type.js:
schema.js:
The text was updated successfully, but these errors were encountered: