update:2022/1/5 1:57
欢迎大家学习为之工作室组织的冬令营前端部分 关于前端的学习,我自己希望能够以我的个人经历给大家一些真诚的建议
- 关于先看视频再看文档还是先看文档再看视频,个人觉得都是可以的,只要个人能够接受就行
- 学习时一定一定要多敲代码,通过复现和练习来加深记忆和理解
- 善用搜索引擎,条件允许优先Google,当然Bing和百度也是可以的
- 多参考官方的技术文档,例如W3C的官方标准等
- 个人比较推荐的学习方法,建议先看文档中的知识点,同时自己一边敲代码一边观察代码的运行效果,如果有疑惑或者是不明白的地方,可以看相应的视频资源或者询问前端的负责人
由于时间和课时上的限制,我们这次冬令营主要学习的是前端三大件-HTML、CSS、JavaScript,其他未来前沿前端技术还是需要大家未来在自己的学习中不断加深理解与运用 我们的学习是文档+视频资源的方式,希望大家在前端的学习中都能够有所收获
- 前端简介
- HTML简介
- HTML基本语法及文档结构
- HTML字符实体
- 段落与文本格式化标签简介
- 媒体标签及超链接标签
- 块元素与行内元素
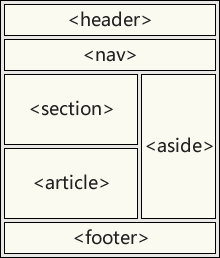
- 语义化标签
w3school HTML教程 w3school HTML 标签参考手册 MDN HTML 教程 MDN HTML 元素参考 在线文档用于查阅HTML标签及属性及属性值,因为实际开发中常常记不住所有的内容,所以查阅资料和使用搜索引擎就非常有必要了。一般来说MDN参考手册对HTML各种特性的介绍最为全面,个人推荐优先利用MDN参考文档。
黑马程序员web前端开发入门教程 尚硅谷Web前端零基础入门HTML5+CSS3基础教程 在线视频学习资源用来辅助学习,上面两个是我个人觉得质量比较高的,二选一选择一个视频资源个人比较习惯的跟着学习即可。
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验 前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,最新的高级版本HTML5、CSS3,以及SVG等。我们的前端培训指的是前端开发 前端的发展是互联网自身发展的一个缩影。前端技术指通过浏览器到用户端计算机的统称,存贮于服务器端的统称为后端技术 前端开发主要职能就是把网站的界面更好地呈现给用户
前端核心技术
- HTML:HTML是一种标记语言,能够实现Web页面并在浏览器中显示。HTML5作为HTML的最新版本,引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现网页内容。HTML5可以使开发者的工作大大简化,理论上单次开发就可以在不同平台借助浏览器运行,降低开发的成本,这也是产业界普遍认为HTML5技术的主要优点之一
- CSS:级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力
- JavaScript:JavaScript是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言。学习JavaScript的基本语法,以及如何使用JavaScript编程将会提高开发人员的个人技能
可以说,“HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为”。有这样一句话, "any application that can be written in JavaScript, will eventually be written in JavaScript", 这也说明了JavaScript及其衍生框架的功能之强大
HTML 全名是超文本标记语言 (Hyper Text Markup Language) ,是用来描述网页的一种语言
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
当下普遍使用的是HTML5 HTML5 是下一代 HTML 标准,HTML5拥有许多令人激动的新特性,目前大多数主流浏览器都支持HTML5的大部分特性
HTML 标记标签通常被称为 HTML 标签 (HTML tag)
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签(start tag),第二个标签是结束标签(end tag)
- 开始和结束标签也被称为开放标签和闭合标签
<标签名></标签名>
如:
<html></html>- HTML 元素以开始标签起始,以结束标签终止
- HTML 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content),空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
<空元素/>
如:
<img/>大多数 HTML 元素可以嵌套,即大多数 HTML 元素可以包含其他 HTML 元素, HTML 文档由相互嵌套的 HTML 元素构成
HTML 元素可以设置属性 属性可以在元素中添加附加信息 属性一般描述于开始标签 属性总是以 键/值 对的形式出现,比如:name="value"
<标签名 属性名="属性值"></标签名>
如:
<a href="http://www.baidu.com">This is a link</a>HTML 注释为 <!-- -->,vs code 中快捷键 ctrl + /
<!-- 这是一个HTML注释! --><!-- 文档声名,声名当前网页版本 -->
<!doctype html>
<!-- html 根标签,网页中所有元素都写在根元素里边 -->
<html>
<!-- head 是网页头部,head 中内容不会再网页中直接出现,主要用于帮助浏览器和搜索引擎解析网页 -->
<head>
<!-- meta 一般用于设置网页元数据,这里 meta 用于设置网页字符集,避免乱码问题 -->
<!-- 注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码 -->
<meta charset="utf-8" />
<!-- title 中的内容会显示在浏览器标题栏中,搜索引擎会主要根据 title 判断网页主要内容 -->
<title>网页标题</title>
</head>
<!-- body 是 html 的子元素,表示网页的主体,网页中所有可见内容都应该写在 body 里 -->
<body>
<!-- 这里写的是网页的主体内容 -->
</body>
</html>在 HTML 中,某些字符是预留的,比如在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,必须在 HTML 源代码中使用字符实体,比如小于号(<)和大于号(>)可用< 和 >表示
浏览器总是会截短 HTML 页面中的空格。如果在文本中写 10 个空格,在显示该页面之前,浏览器会合并这些空格,只留下一个空格,如e e在浏览器中实际显示效果为e e。如需在页面中增加空格的数量,可以使用
HTML中支持多种方式表示颜色,大都基于rgb颜色模式
- 颜色名,如
white等
关于浏览器支持的颜色名可参考 链接 特别注意:HTML4仅支持12种颜色名,出于兼容性考虑不建议使用颜色名,建议使用十六进制数替代
- 十六进制,如
#01ef20,特别的如同#111111形式的可简写为#111 - rgb函数及rgba函数,如rgb(12,34,250)
推荐使用 Visual Studio Code 软件进行网页HTML文件的开发
VS code 官方下载链接
或是 Sublime Text 软件
Sublime 官方下载链接
- 使用正确的文档类型
始终在文档的首行声明文档类型<!DOCTYPE html>
- 使用小写元素名
- 关闭所有HTML元素与HTML空元素
- 使用小写属性名
- 所有属性值添加引号
- 合理利用空格和缩进
标题(Heading)是通过
定义最小的标题 ###### (2)段落标签`
` 段落通过
标签定义,浏览器会自动地在段落的前后添加空行 ###### (3)水平线标签`
`与换行标签`
` ###### (4)一些文本格式化标签 粗体`` 斜体`` 下划线`` 删除线`
this is a h1 tag
this is a h2 tag
this is a h3 tag
this is a h4 tag
this is a h5 tag
this is a h6 tag
this is a p tag
this is a p tag too
use br tag
like this
this is a strong tap
this is a em tap
this is a ins tap
this is a del tap
4. 块元素与行内元素
块元素:独占一行的元素,如<p>
行内元素:不会独占一行的元素,如<img>
大多数 HTML 元素被定义为块级元素或内联元素,块级元素在浏览器显示时,通常会以新行来开始(和结束),内联元素在显示时通常不会以新行开始
注意:一般情况下块元素中放置块元素或行内元素,行内元素内仅放置行内元素,而不会在行内元素中放置块元素
分组标签
| 标签 | 描述 |
|---|---|
<div> |
定义文档中的分区或节(division/section)。 |
<span> |
定义 span,用来组合文档中的行内元素。 |
<div>``<span>在前端开发中非常常用,常用于与CSS相互配合,分别实现对大的内容块和部分文本设置样式;或是充当包裹其他HTML元素的容器和文本的容器
5. 超链接标签及媒体标签
(1)超链接标签<a>
简介 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,一块区域等等,可以点击这些内容来跳转到新的文档或网页或者当前文档中的某个部分 属性
- href:定义指向另外一个文件或是网址的url
- target:定义跳转方式
合法取值
- _self:在当前页面中打开超链接(默认取值)
- _blank:在新页面中打开超链接
- name:定义锚的名称,常用于创建页面书签
用法
<!-- 跳转到网页 -->
<a href="https://baidu.com">百度</a>
<!-- 新窗口打开网页 -->
<a href="https://baidu.com" target="_blank">百度</a>
<!-- 链接到同目录下另一个 html 文件 -->
<a href="another.html" >HTML</a>
<!-- 页面书签 -->
<a name="label">看这里</a>
<a href="#label" >书签</a>
<!-- id 选择器实现页面书签,用的较多 -->
<p id="label">看这里</p>
<a href="#label" >书签</a>
<!-- 页面书签跳转到页面最底部 -->
<!-- 假如浏览器找不到已定义的命名锚,那么就会定位到文档的顶端。不会有错误发生。 -->
<a href="#">去顶部</a>
<!-- # 可作为超链接路径占位符 -->
<a href="#">我是假的超链接</a>
<!-- 也可用下面方式占位,可以实现点击无效果 -->
<a href="javascript:;">我是假的超链接</a>(2)图像标签<img>
简介
<img>用于向网页中嵌入一幅图像
属性
- src:图片路径
- alt:图片的描述,用于图片无法加载时显示
搜索引擎会根据 alt 中内容识别图片,不写不会被收录
- width,height:指定宽,高会等比放大缩小
关于width和height属性注意点:
- 一般根据情况只指定width和height属性中其一,不同时使用
- 可以用CSS替代其作用
图片格式
- jpeg(jpg)
- 支持颜色比较丰富,不支持透明效果,不支持动图
- 一般用来显示照片
- gif
- 支持的颜色比较少,支持简单透明,支持动图
- 颜色单一的图片,动图
- png
- 支持颜色丰富,支持复杂透明,不支持动图
- 颜色丰富、复杂透明图片(转为网页而生)
- webp
- 新推出的专用于表示网页中表示图片的格式,具备其他图片格式的所有优点,而且图片特别小
- 缺点:兼容性不好(IE等)
(3)音频标签<audio>
简介 用于向当前页面引入一个外部音频文件 在HTML5中开始引入,主流浏览器都支持,但不支持HTML5的浏览器无法使用 属性
- src:音频路径
- controls:标记向用户显示控件,比如播放按钮
唯一合法取值 controls
- loop:标记音频循环播放
唯一合法取值 loop
- autoplay:标记音频在加载完后自动播放
唯一合法取值 autoplay 其他 可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息
<!-- 常规用法 -->
<audio src="someaudio.wav" controls="controls" autoplay="autoplay" loop="loop">
您的浏览器不支持 audio 标签
</audio>
<!-- 考虑兼容性 -->
<!-- 仅做了解即可 -->
<audio controls="controls" height="100" width="100">
<source src="song.mp3" type="audio/mp3" />
<source src="song.ogg" type="audio/ogg" />
<embed height="100" width="100" src="song.mp3" />
</audio>(4)视频标签<video>
简介 用于向当前页面引入一个外部视频文件 在HTML5中开始引入,主流浏览器都支持,但不支持HTML5的浏览器无法使用 属性
- src:视频路径
- controls:标记向用户显示控件,比如播放按钮
唯一合法取值 controls
- loop:标记视频循环播放
唯一合法取值 loop
- autoplay:标记视频在加载完后自动播放
唯一合法取值 autoplay
- width height:视频播放器宽度及高度
推荐使用<video>标签时都规定视频播放器的高度和宽度
其他
可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息
<!-- 建议用法 -->
<video src="movie.ogg" controls="controls">
您的浏览器不支持 video 标签。
</video>
<!-- 考虑兼容 IE 8 -->
<!-- 仅做了解即可 -->
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
<source src="movie.webm" type="video/webm" />
<object data="movie.mp4" width="320" height="240">
<embed src="movie.swf" width="320" height="240" />
</object>
</video>6. 语义化标签
(1)概念:
语义化标签,就是让标签有自己的含义,利用本身传达它所包含内容的一些信息,使浏览器和搜索引擎直观的认识标签和属性的用途和作用
(2)优点:
- 代码结构清晰,可读性高,减少差异化,便于团队开发和维护
- 在页面没有加载CSS的情况下,也能呈现良好的内容结构,提升用户体验
- 对搜索引擎友好,良好的结构和语义,有助于爬虫抓取更多的有效信息
(3)一些语义化标签介绍
| 标签 | 描述 |
|---|---|
| 定义文章。 | |
| 定义页面内容以外的内容。 | |
| 定义用户能够查看或隐藏的额外细节。 | |
| 定义 元素的标题。 | |
| 规定自包含内容,比如图示、图表、照片、代码清单等。 | |
| 定义文档或节的页脚。 | |
| 规定文档或节的页眉。 | |
| 规定文档的主内容。 | |
| 定义重要的或强调的文本。 | |
| 定义导航链接。 | |
| 定义文档中的节。 | |
| 定义 元素的可见标题。 |
|
| 定义日期/时间。 |
四、作业及提交方式
1. 提交作业
- 提交课后作业可以加积分,积累积分可以获得奖励
- 课后作业发我的邮箱:
**[email protected]** - 发送邮件主题如下格式:
**前端-姓名-第x周-第x次**, 如前端-陈思远-第1周-第1次 - 每次课程作业在
**下下次课程之前**即2021/1/9之前发送到我邮箱
2. 本次课程作业内容
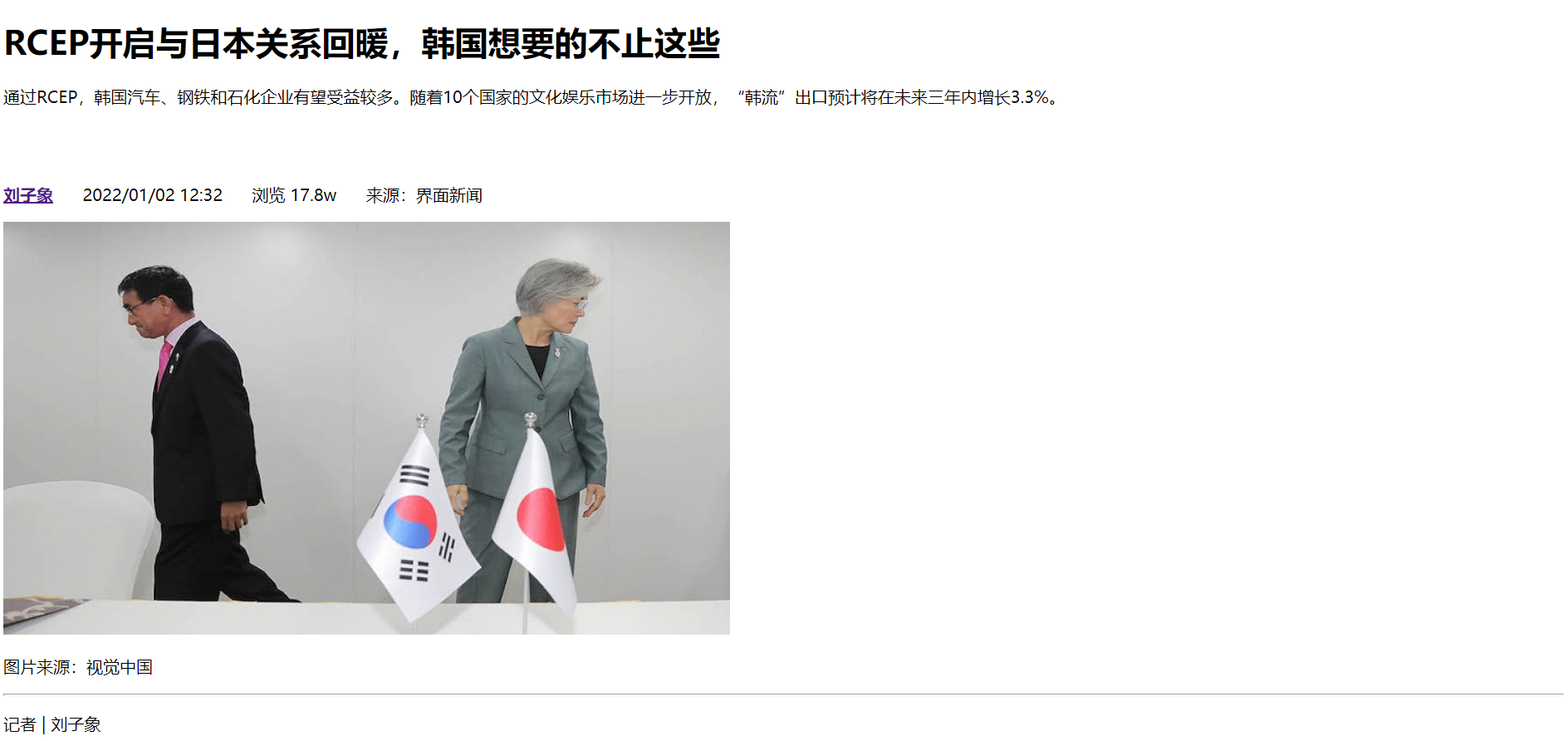
对一篇新闻进行排版,新闻参考链接,也可以自己选择其他的文章排版,参考效果如下图


3. 作业参考代码已上传Gitee和Github仓库
Gitee链接 Github链接 作业代码仅供参考,还希望大家能够自己独立完成作业,有问题可以在群里提问或者直接问我,希望大家都能够有所收获