update:2022/1/14 0:51
- 列表及表格、表单样式
- 文字属性
- 文本属性
- 浮动布局布局
w3school HTML 教程 w3school HTML 标签参考手册 MDN HTML 教程 MDN HTML 元素参考 w3school CSS 教程 w3school CSS 参考手册 MDN CSS 教程 MDN CSS 参考手册 在线文档用于查阅参考资料
黑马程序员web前端开发入门教程 尚硅谷Web前端零基础入门HTML5+CSS3基础教程 在线视频学习资源用来辅助学习,上面两个是我个人觉得质量比较高的,二选一选择一个视频资源个人比较习惯的跟着学习即可
CSS中使用 font-family 属性规定文本的字体
在 CSS 中,有五个通用字体族:
- 衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感
- 无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观
- 等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观
- 草书字体(Cursive)- 模仿了人类的笔迹
- 幻想字体(Fantasy)- 是装饰性/俏皮的字体
font-family 属性应包含多个字体名称作为“后备”系统,以确保浏览器/操作系统之间的最大兼容性
以需要的字体开始,并以五个通用字体族结束,字体名称应以逗号分隔
如下示例(微博web端):
font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, WenQuanYi Micro Hei, sans-serif;font-size 属性设置文本的大小
属性值可以是绝对或相对大小
注意:实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)
color 属性规定文本的颜色
实质是设置了一个元素的前景色
注意:color颜色亦会应用在border上,除非被border-color覆盖
font-style 属性定义字体的风格
- normal【默认值】 浏览器显示一个标准的字体样式
- italic 浏览器会显示一个斜体的字体样式
- oblique 浏览器会显示一个倾斜的字体样式
其中italic效果与oblique效果差不多
font-weight 属性设置文本的粗细
- normal【默认值】 定义标准的字符(等同于400)
- bold 定义粗体字符(等同于700)
- bolder 定义更粗的字符
- lighter 定义更细的字符
- 100~900 定义由粗到细的字符
实际一般使用bold就能够满足需求了,其他属性值仅供了解
text-decoration 属性规定添加到文本的修饰
- underline 定义文本下划线
- overline 定义文本上划线
- line-through 定义文本删除线
- blink 定义闪烁的文本
注意:blink可能存在兼容性问题,因此不推荐使用

font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小
- normal【默认值】 浏览器会显示一个标准的字体
- small-caps 浏览器会显示小型大写字母的字体
在非常多的文本样式属性中,使用最多的还是text-align 属性和line-height 属性,用于实现居中效果,另外text-overflow 属性和text-shadow 属性也值得了解,其他属性很大一部分是为英文而设计的而对中文适配度不是很高,可以只做了解即可
text-align 属性用于设置文本的水平对齐方式
- left【默认值】 把文本排列到左边
- right 把文本排列到右边
- center 把文本排列到中间
- justify 实现两端对齐文本效果
当text-align:justify时,建议同时设置 text-justify 属性
关于文本最后一行,有text-align-last 属性规定如何对齐文本的最后一行
注意:text-align-last 属性设置的是被选元素内的所有最末行
比如说,如果一个
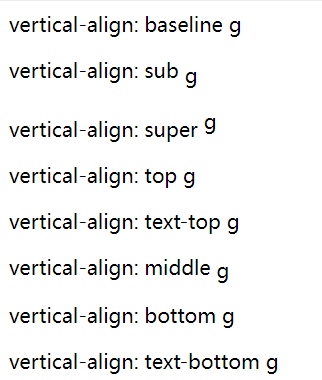
vertical-align 属性设置元素的垂直对齐方式
- baseline【默认值】 元素放置在父元素的基线上
- sub 垂直对齐文本的下标
- super 垂直对齐文本的上标
- top 把元素的顶端与行中最高元素的顶端对齐
- text-top 把元素的顶端与父元素字体的顶端对齐
- middle 把此元素放置在父元素的中部
- bottom 把元素的顶端与行中最低的元素的顶端对齐
- text-bottom 把元素的底端与父元素字体的底端对齐
line-height 属性设置行间的距离
- normal【默认】 设置合理的行间距
- number 设置数字,实际行间距是此数字与当前的字体尺寸的乘积
- length 设置固定的行间距
- % 基于当前字体尺寸的百分比行间距
text-align属性与line-height属性经常配合用于设置行内元素水平居中与垂直居中效果
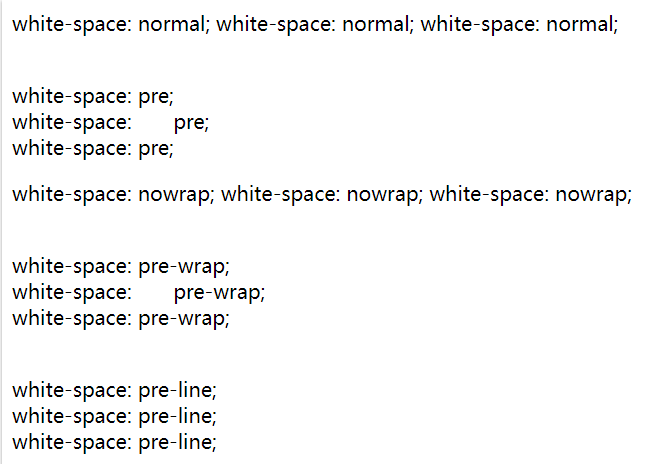
white-space 属性设置如何处理元素内的空白符
normal【默认值】 空白会被浏览器忽略
pre 空白会被浏览器保留
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到
标签为止
pre-wrap 保留空白符序列,但是正常地进行换行
pre-line 合并空白符序列,但是保留换行符
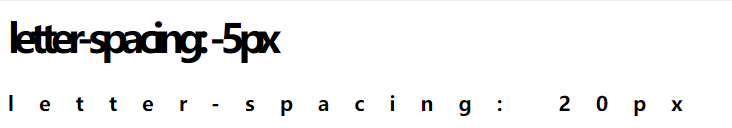
letter-spacing 属性定义了在文本字符框之间插入多少空间
默认值是normal,可以取正值或负值的长度单位
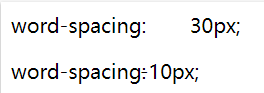
word-spacing 属性增加或减少单词间的空白
“字”定义为任何非空白符字符组成的串,并由某种空白字符包围,因此其在中文环境下使用非常少
默认值是normal,可以取正值或负值的长度单位
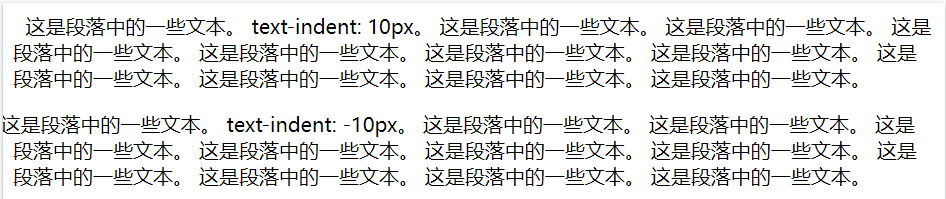
text-indent 属性规定文本块中首行文本的缩进
可以取正值或负值的长度单位
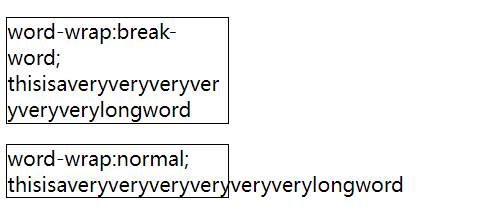
word-wrap 属性控制长单词或 URL 地址能否换行到下一行
- normal【默认值】 只在允许的断字点换行
- break-word 允许在长单词或 URL 地址内部进行换行
word-break 属性规定自动换行的规则
- normal【默认值】 使用浏览器默认的换行规则
- break-all 允许在单词内换行
- keep-all 只能在半角空格或连字符处换行
效果与word-wrap 属性相似
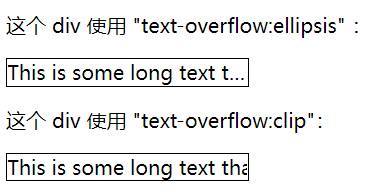
text-overflow 属性规定当文本溢出包含元素时如何处理溢出元素
- clip【默认值】 修剪文本
- ellipsis 显示省略符号来代表被修剪的文本
- string 使用一个给定的字符串来代表被修剪的文本。
text-shadow 属性向文本设置阴影,可以同时添加多个阴影效果
语法结构:h-shadow v-shadow blur color
- h-shadow 必需 水平阴影的位置
- v-shadow 必需 垂直阴影的位置
- blur 可选 模糊的距离
- color 可选 阴影的颜色
writing-mode 属性规定水平还是垂直地排布文本行
- horizontal-tb 让内容从水平左到右,垂直从上到下
- vertical-rl 让内容垂直从上到下,水平从右到左
- vertical-lr 让内容垂直从上到下,水平从左到右
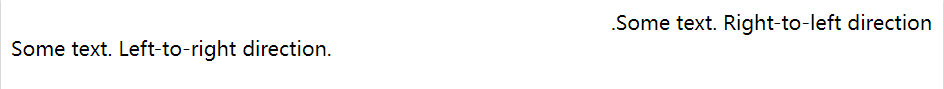
direction 属性规定文本的方向 / 书写方向
- ltr【默认值】 文本方向从左到右
- rtl 文本方向从右到左

unicode-bidi 属性设置是否应重写文本以支持同一文档中的多种语言
注意:direction 属性与unicode-bidi 属性应同时配合使用
font 简写属性在一个声明中设置所有字体属性
可以按顺序设置如下属性:font-style、font-variant、font-weight、font-size/line-height、font-family
可以不设置其中的某个值,此时将使用其默认值
示例:
font:italic bold 12px/20px arial,sans-serif;Web 字体允许 Web 设计人员使用用户计算机上未安装的字体,可以在 CSS @font-face 规则中进行自定义字体
@font-face
- font-family,自定义字体的名字
- src,自定义字体的路径
示例:
@font-face {
font-family: myFirstFont;
src: url(sansation_light.woff) format("woff");
}
div {
font-family: myFirstFont;
}font-face 可以将服务器中字体直接提供给用户使用 问题:
- 加载速度,首次进入网站,需花时间下载字体文件,下载完成前,网站样式可能不合预期
- 版权与法律风险
在网页中通常要使用一些图标,可以通过图片引入图标,但是图片比较大,而且使用不灵活 在使用图标时,我们可以将图标直接设置为字体,然后通过 font-face 对图标进行引入,使用时以字体形式使用
- 下载 https://fontawesome.com/
- 解压,将 css 和 webfonts 文件夹复制到项目中
- 将 all.css 引入网页中
- 使用图标字体
- 直接用类名使用图标字体
- class="fas fas-bell"
- 通过伪元素使用图标字体
- 找到要设置图标的元素通过 ::before 或 ::after 选中
- 在 content 设置字体的编码
- 设置字体样式
- fab,
font-family: 'Font Awesome 5 Brands'; - fas,
font-family: 'Font Awesome 5 Free'; font-weight: 900;
- 通过实体来使用图标字体
- 要设置图标的元素添加类 fab 或 fas
- &#x 图标的编码
- 直接用类名使用图标字体
示例:
<link rel="stylesheet" href="fa/css/all.css" />
/* 用类名使用图标字体 */
<i class="fas fa-bell"></i>
<i class="fab fa-accessible-icon"></i>
/* 用伪元素使用图标字体 */
<div class="demo"></div>
.demo::before{
content: '\f1b0';
font-family: 'Font Awesome 5 Free';
font-weight: 900;
}
/* 用实体使用图标字体 */
<span class="fas"></span>- 图标字体加入购物车,创建项目,下载本地,https://www.iconfont.cn/
- 将文件夹里除 demo.html 外文件拷到项目中
- 使用图标字体
- 和 font-awesome 基本一样
弹性盒子是 CSS3 的一种新的布局模式 弹性盒子是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
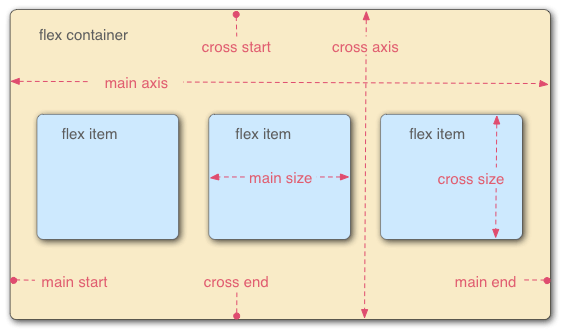
弹性盒子由弹性容器(Flex container)和弹性元素(Flex item)组成 弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器 弹性容器内包含了一个或多个弹性元素。
主轴指的是元素排列方向,即 flex-direction 方向,而辅轴为与主轴垂直方向
弹性容器可设置如下6个属性:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content
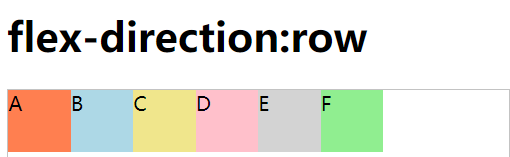
(1)flex-direction属性
flex-direction属性定义弹性容器堆叠弹性元素的方向,即定义主轴的方向
- row【默认值】 作为一行,水平地显示弹性项目
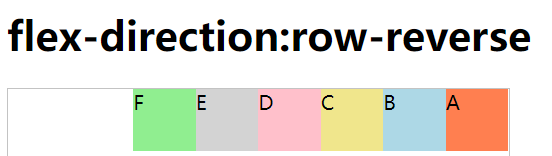
- row-reverse 等同行,但方向相反
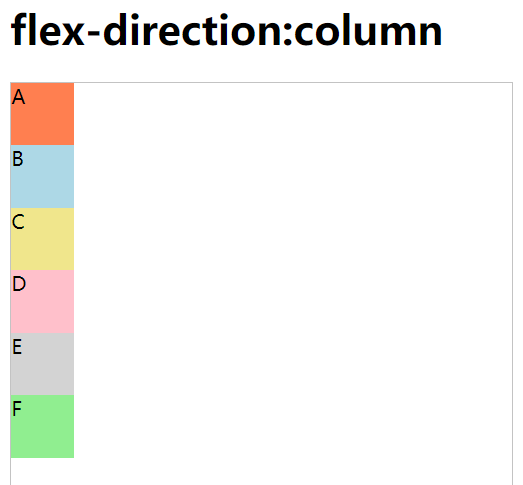
- column 作为列,垂直地显示弹性项目
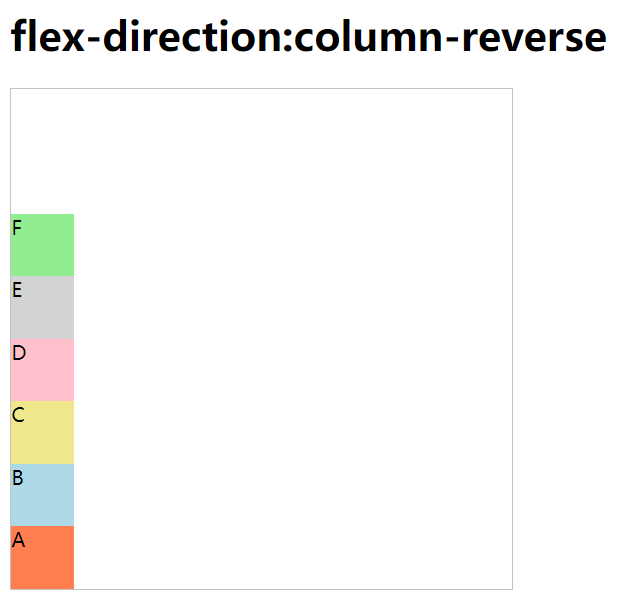
- column-reverse 等同列,但方向相反
(2)flex-wrap属性
flex-wrap属性规定弹性项目是否应换行
- nowrap【默认值】 规定弹性项目不会换行
- wrap 规定弹性项目会在需要时换行
- wrap-reverse 规定弹性项目会在需要时以反方向换行
(3)flex-flow属性
flex-flow 属性是 flex-direction属性 和 flex-wrap 属性的简写属性
(4)justify-content属性
justify-content属性在弹性元素未用到所有可用空间时规定弹性元素在弹性容器内的对齐方式
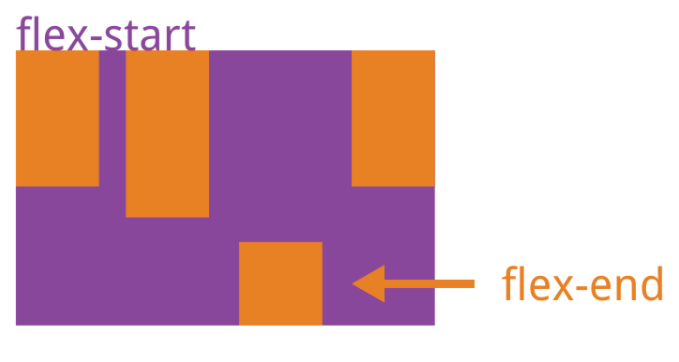
- flex-start 元素沿主轴起边排列
- flex-end 元素沿主轴终边排列
- center 元素居中排列
- space-around 每个项目两侧的间隔相等,项目之间的间隔比项目与边框的间隔大一倍
- space-between 两端对齐,两端没有空白,项目之间的间隔都相等
- space-evenly 空白分布到元素单侧,两元素之间间距相等
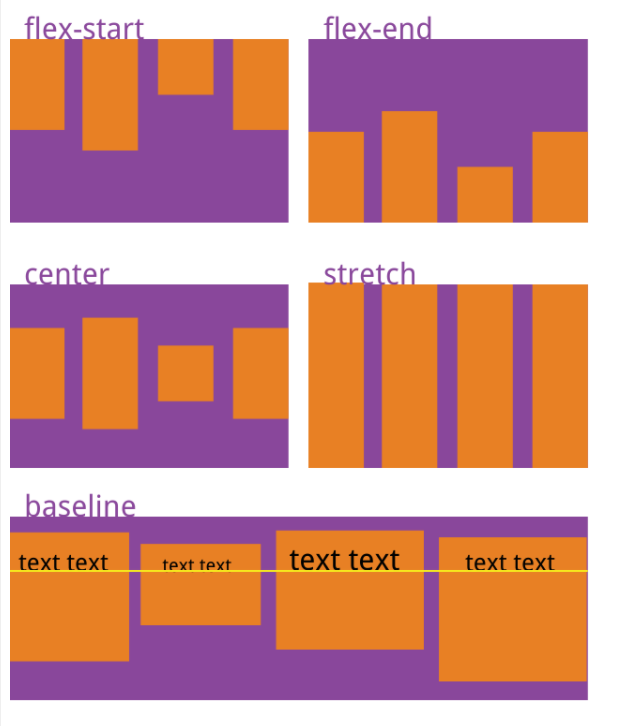
(5)align-items属性
align-items 属性规定弹性容器内弹性元素在辅轴上的对齐方式
- stretch【默认值】 将一行元素拉伸,设置为相同长度
- flex-start 沿着辅轴起点对齐
- flex-end 沿着辅轴终点对齐
- center 居中对齐
- baseline 基线对齐,沿弹性元素第一行文字基线对齐(使用较少)
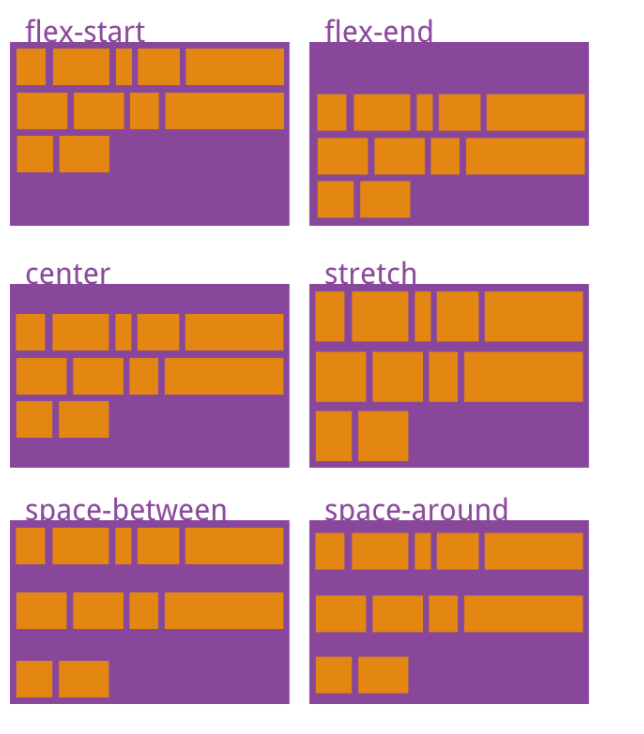
(6)align-content属性
align-content属性指定辅轴空白空间的对齐方式
此属性仅在有多行元素时才生效
- stretch【默认值】 将同一条辅轴上元素拉伸,设置为相同长度
- flex-start 与辅轴的起点对齐
- flex-end 与辅轴的终点对齐
- center 与辅轴中点对齐
- space-between 两端对齐,轴线之间的间隔平均分布
- space-around 每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框的间隔大一倍
对父元素设置
display: flex; justify-content: center; align-items: center;是一种常用的使子元素中心居中的方法
弹性元素可设置如下6个属性:order、flex-grow、flex-shrink、flex-basis、flex、align-self
(1)order属性
order 属性规定弹性项目相对于同一容器内其余弹性项目的顺序
数值越小,排列越靠前,默认为0
(2)flex-grow属性
flex-grow属性指定弹性元素的伸展系数,即当父元素有多余空间时,子元素可伸展的最大比例
- 非零数值 父元素的剩余空间会按比例分配
- 0【默认值】 弹性元素不伸展
(3)flex-shrink属性
flex-shrink属性指定弹性元素的收缩系数,即父元素不足以容纳所有子元素时,子元素可收缩的最大比例
- 【默认值】1
- 非零数值 根据收缩系数和弹性元素大小收缩元素
- 0 弹性元素不收缩
(4)flex-basis属性
flex-basis属性指定元素在主轴上的基础长度
若主轴水平,则该值值定的是元素的宽度
若主轴竖直,则该值值定的是元素的高度
- 【默认值】auto,此时会参考元素自身的宽(width)高(height)确定
- 具体的数值
(5)flex属性
flex 属性是 flex-grow、flex-shrink、flex-basis 的简写
- 数值 同上
- initial 和 flex: 0 1 auto 相同
- auto 和 flex: 1 1 auto 相同
- none 和 flex: 0 0 auto 相同
常用flex:1; 即设置弹性元素伸展系数为1
(6)align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,会覆盖align-items属性
- auto 【默认】元素继承其父容器的 align-items 属性,如果没有父容器,则为 "stretch"
- 其他取值同align-items属性
在开发中,我们推荐使用CSSborder属性替代HTMLtable标签的border属性,并使用border-collapse 属性控制边框重叠与否,可参考 链接 了解表格的更多玩法
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
</tr>
</table>table, td, th {
border: 1px solid black;
}
table {
width: 100%;
border-collapse: collapse;
}
list-style: none 属性取消列表的样式,其余可参考 链接
-
提交作业 ● 提交课后作业可以加积分,积累积分可以获得奖励 ● 课后作业发我的邮箱:
[email protected]
● 发送邮件主题按如下格式:前端-姓名-第x周-第x次, 如 前端-陈思远-第1周-第1次 ● 每次课程作业在下下次课程之前发送到我的邮箱 -
作业内容
完成如下一个导航栏,之前我们曾经使用过浮动布局实现,这次希望大家能使用我们这次课学习的浮动布局来实现这个导航栏
同样的,导航栏各项对应的下拉框只需完成一个即可