A local book-sharing app to reduce waste, overcome the current paper shortage, and to declutter your bookshelf.
Insert gif or link to demo
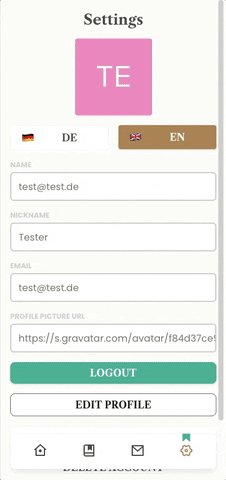
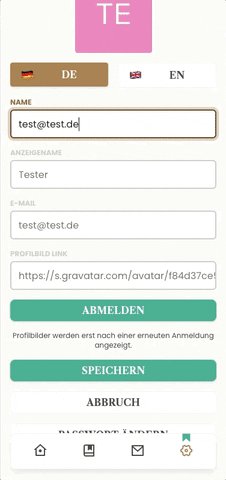
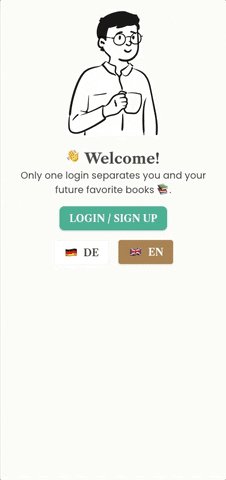
- Multilanguage support (ENG and GER)
- Mapbox to show the location of the book
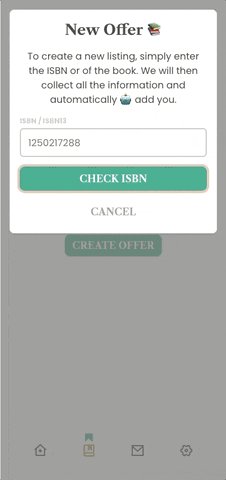
- ISBNdb check, the book data is handle automatically based on the books isbn number
- Mobile first
- Reserve books for up to three days
- User data is completelly handled via auth0
-
Created a design system (colors, fonts, spacing, ...)
-
Created components first
-
Created views with the components
-
Build an clickable mockup to test new ideas and the flows of the views/app
Client: React, TailwindCSS, Storybook Design System for testing,
Server: Node, Express, Mongoose, JEST for testing
API's: ISBNdb, Mapbox
Database: MongoDB
Authentication&Authorization: Auth0
Deployment: Digital Ocean App, Droplet, Docker & Docker-Compose
Design: Figma
In the beginning, I used docker containers and put these together with docker-compose. This docker-compose was running on a digital-ocean droplet with a load balancer in front to have an HTTPS cert and connection.
To have a better workflow for further development I switched to the digitial-ocean app platform. The backend and frontend will be automatically rebuilt on every git merge on the main branch.
I'm Stephan 👋 and I'm product owner/manager and full stack developer and a design enthusiasts.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify
CHROMATIC_PROJECT_TOKEN is setup in Github. Its defined in the chromatic.yml file.
CHROMATIC_PROJECT_TOKEN=
REACT_APP_MAPBOX_TOKEN=
If you want to use github actions you need to setup a secret env war in github repo. SEttings--> Secrets: CHROMATIC_PROJECT_TOKEN with the project token from chromatic You also need to setup the REACT_APP_MAPBOX_TOKEN in the githubsecrets in order to have a working map in the online storybook