基于 Egg + Vue + Webpack4 单页面服务端渲染同构工程骨架项目.
- Egg 版本: ^2.x.x
- Node 版本: Node ^8.x.x+, Node 6.x.x 版本请见 Egg 1.0 + Node6分支
- Webpack 版本: ^4.x.x, 对应
easywebpack-vue版本为 ^4.x.x - Vue 版本: ^2.5.0
-
支持 server 和 client 端代码修改, webpack 时时编译和热更新,
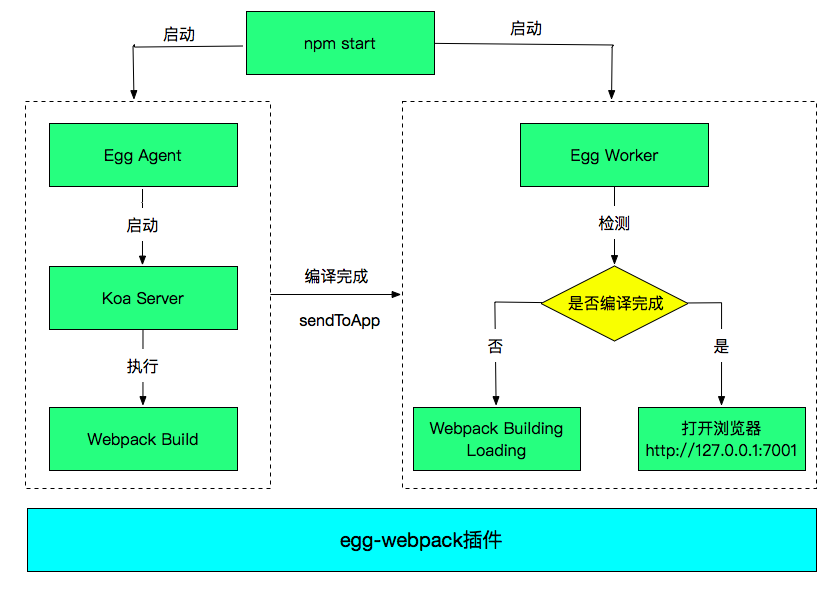
npm start一键启动应用 -
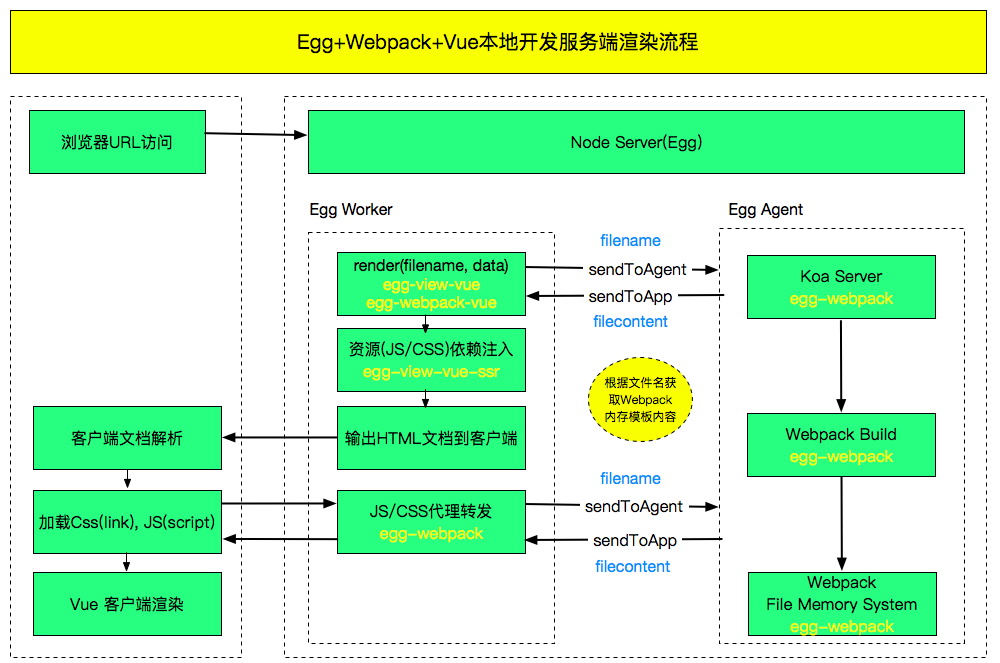
基于 vue + vuex + vue-router + axios 单页面服务器客户端同构实现
-
支持开发环境, 测试环境,正式环境 webpack 编译
- easywebpack ^4.x.x
- easywebpack-vue ^4.x.x
- egg-view-vue-ssr ^3.0.2
- egg-webpack ^4.x.x
- egg-webpack-vue ^2.0.0
npm install easywebpack-cli -g^3.5.0 开始, easywebpack-cli 已内置 devDependencies 中, 无需安装。如果你需要在命令行使用 easy 命令, 可以单独全局安装。
npm installnpm run dev应用访问: http://127.0.0.1:7001
- 首先在本地或者ci构建好jsbundle文件
npm run build - 然后,启动应用
npm start 在app/web/page 目录下面创建app目录, app.vue, app.js 文件.
- app.vue 编写界面逻辑, 根元素为layout(自定义组件, 全局注册, 统一的html, meta, header, body)
<template>
<app-layout>
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</app-layout>
</template>
<style lang="sass">
</style>
<script type="text/babel">
export default {
computed: {
},
mounted(){
}
}
</script>- app.js 页面调用入口
import { sync } from 'vuex-router-sync';
import store from 'store/app';
import router from 'component/app/router';
import app from './app.vue';
import App from 'app';
import Layout from 'component/layout/app';
App.component(Layout.name, Layout);
sync(store, router);
export default App.init({
base: '/app',
...app,
router,
store
});- 创建controller文件app.js
exports.index = function* (ctx) {
yield ctx.render('app/app.js', { url: this.url.replace(/\/app/, '') });
};- 添加路由配置
app.get('/app(/.+)?', app.controller.app.app.index);