Look on Visual Studio Code's Marketplace
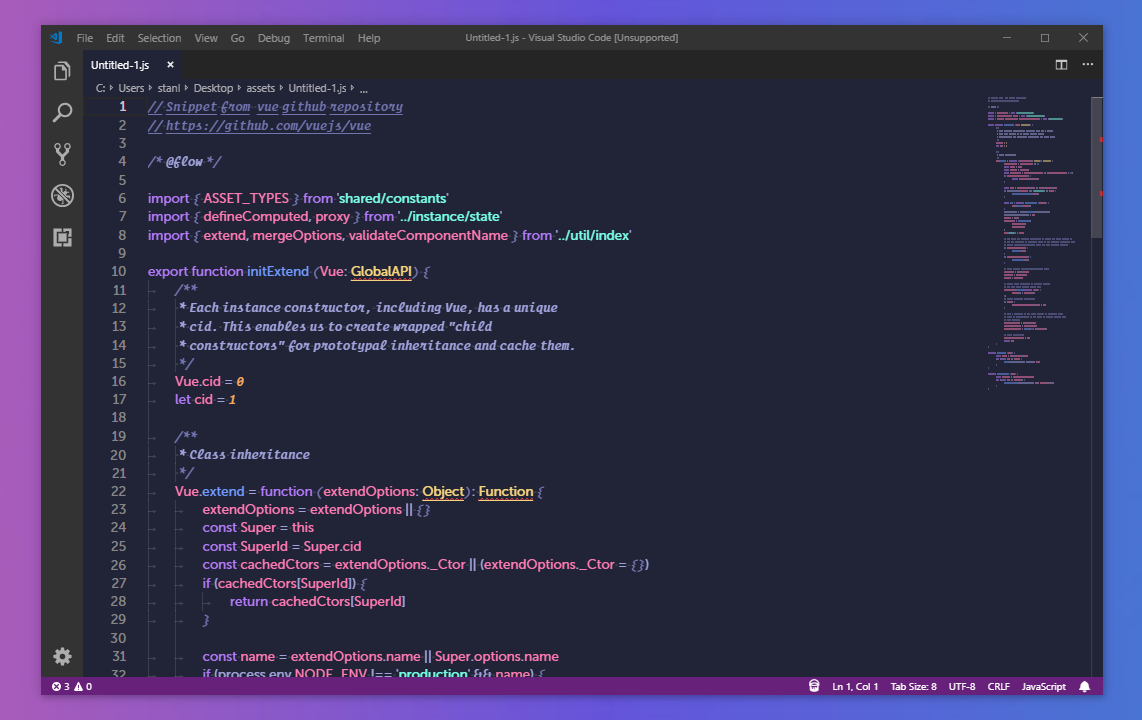
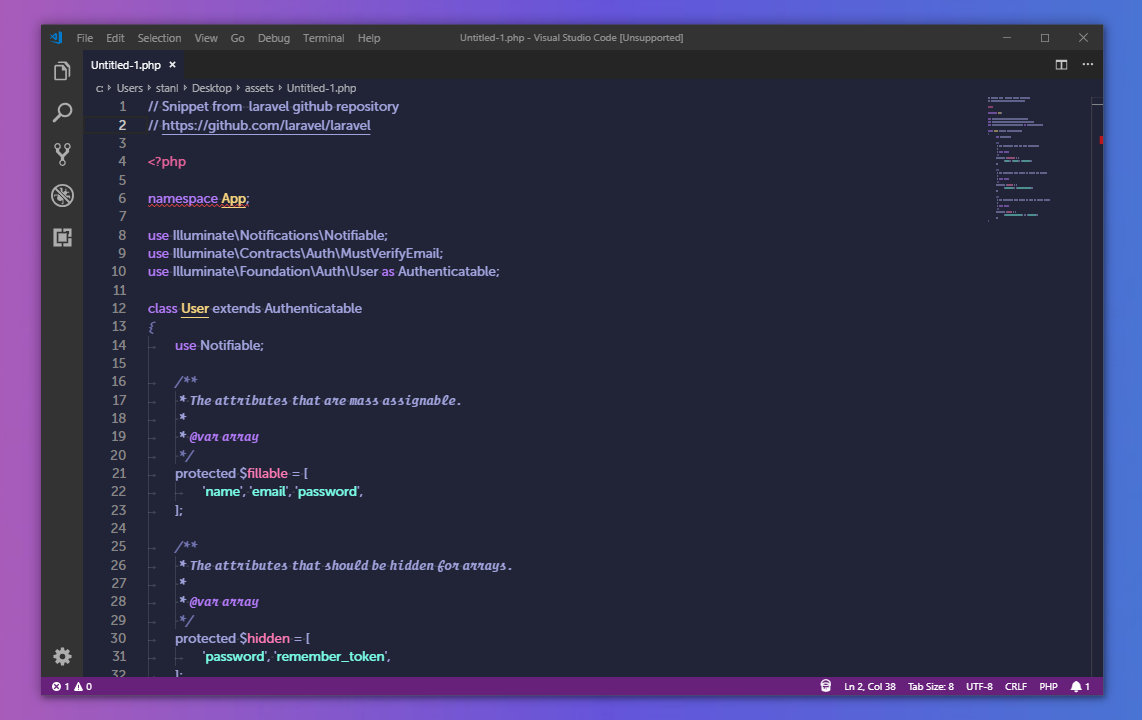
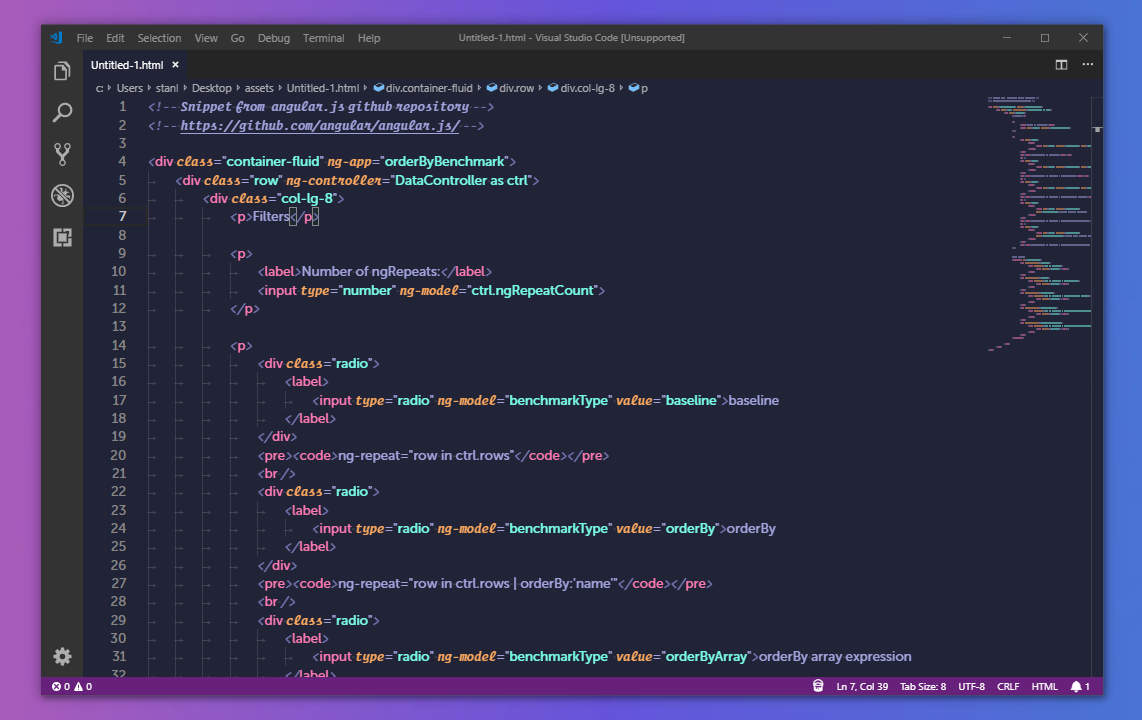
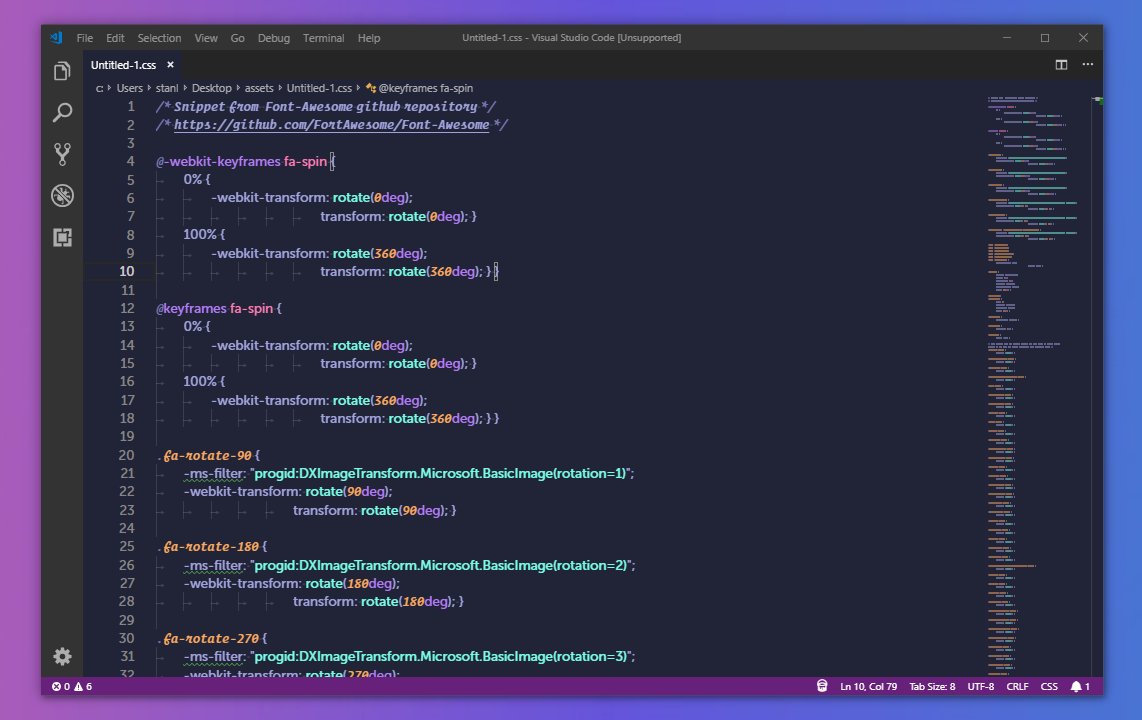
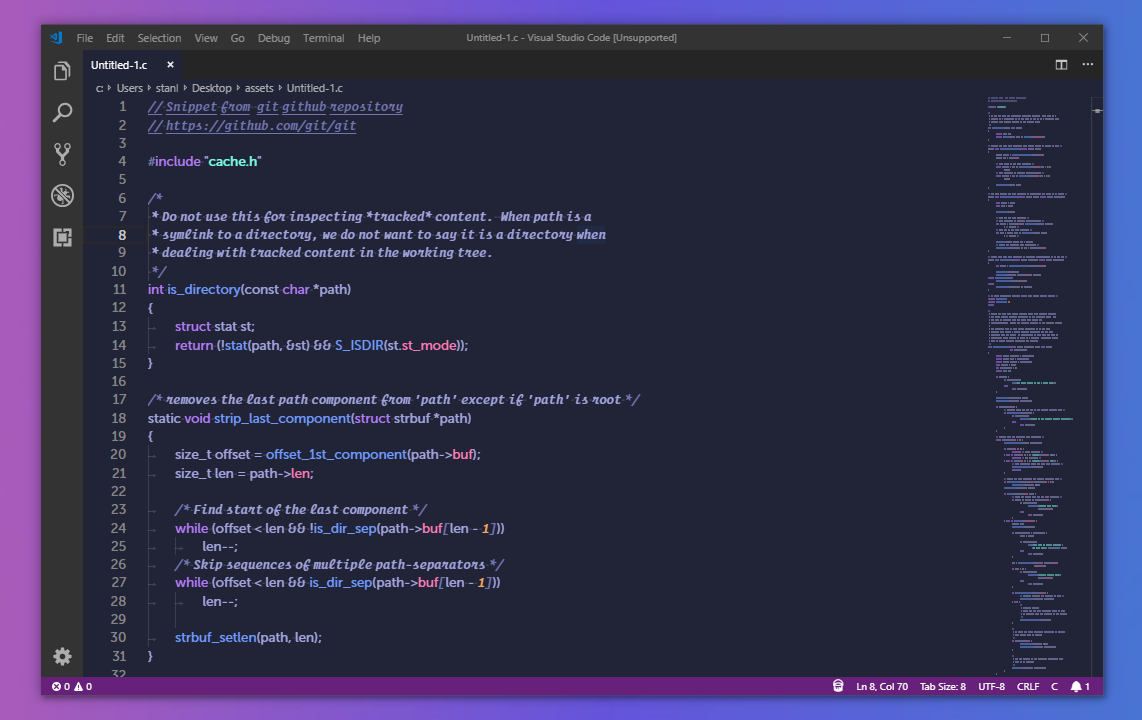
Handmade syntax theme for Visual Studio Code inspired by this Dribbble shot by uixninja, based on this Atom theme
Launch Quick Open:
Paste the following command and press Enter:
ext install uixninja-themeAnd pick the one by Daniels-Roth Stan (me) as author.
Change to your .vscode/extensions VS Code extensions directory.
Depending on your platform it is located in the following folders:
Clone the Material Theme repository as danielsrothstan.uixninja-theme:
git clone https://github.com/MrStanDu33/UIXNinja-Syntax-Theme.git danielsrothstan.uixninja-themeLaunch Quick Open:
Type theme, choose Preferences: Color Theme, and select Ninja-UI Syntax Theme from the list.
I usually use this theme with theses settings :
{
"editor.fontFamily": "museo sans, Consolas, 'Courier New', monospace",
"editor.fontLigatures": true,
"editor.fontSize": 16,
"vscode_custom_css.imports": ["URL_TO_StyleVSCode.css"],
"background.customImages": ["URL_TO_Background.png"],
"background.useDefault": false,
"background.useFront": false,
"workbench.colorTheme": "Ninja-UI Syntax Theme",
"editor.fontWeight": "500",
"vscode_custom_css.policy": true,
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "comment",
"settings": {
"fontStyle": "italic"
}
}
]
},
}If you want to install my custom Background and my custom stylesheet in your Visual Studio Code for a better experience, follow theses steps:
First, install this extension to add a custom background and this extension to load a custom CSS file (to change fonts).
It seems that background extension is causing Visual Studio Code to detect a sort of corruption. Don't mind the warning message and close it, or uninstall the background extension.
Then, you will find in this repository a folder named addons containing two files: StyleVSCode.css and Background.png.
Place them somewhere on your computer (or inside this theme folder), and then add theses lines in your settings.json :
for Background.png :
{
"background.customImages": ["URL_TO_Background.png"],
"background.useDefault": false,
"background.useFront": false,
}for StyleVSCode.css :
{
"vscode_custom_css.imports": ["URL_TO_StyleVSCode.css"],
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "comment",
"settings": {
"fontStyle": "italic"
}
}
]
},
}Finally, restart Visual Studio Code and enjoy your new workstation !
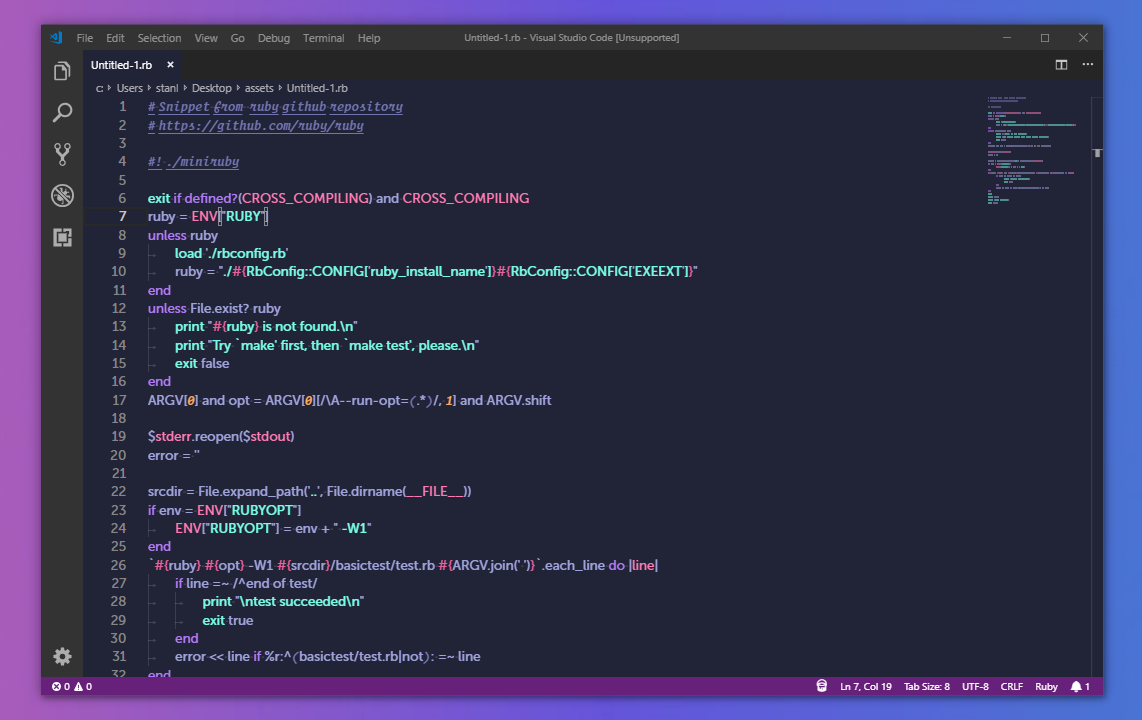
As you can see, I am using Museo Sans font and Operator Mono font, both can be found on those websites, but you can change for any other fonts.
MIT @ Daniels-Roth Stan