Introduce how to use GraphQL to connect Django and React
The project is intended for engineers who want to know how to use GraphQL to connect Django and React. There is a basic GraphQL server in backend directory and GraphQL client in frontend directory. If you want to know the details, you can read the following Medium articles.
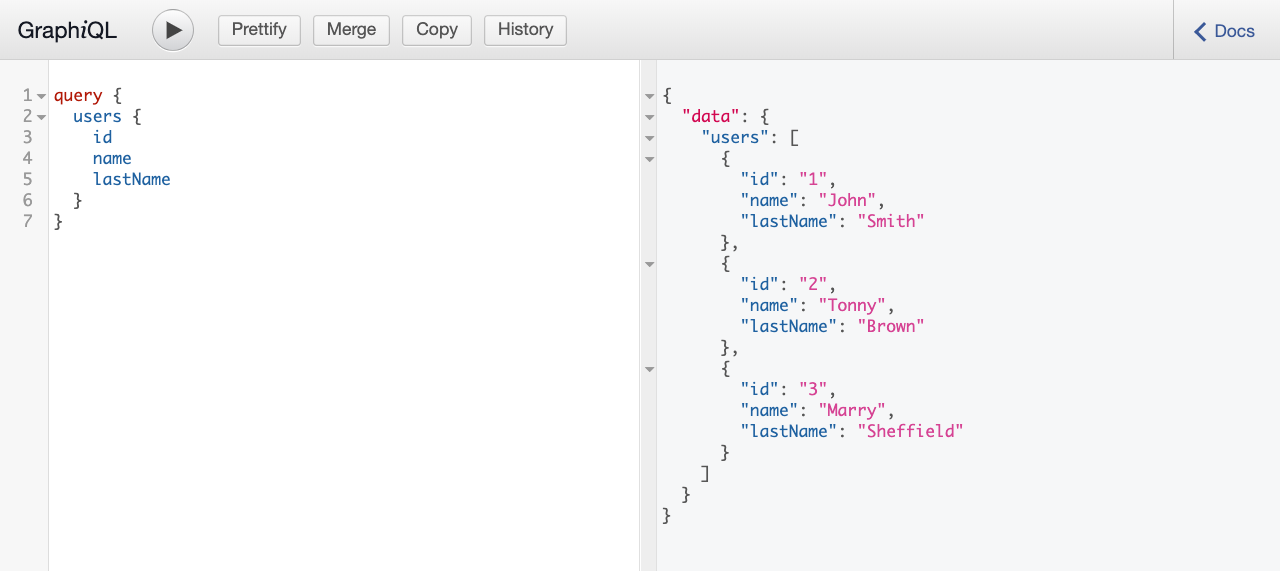
- Django + GraphQL + React — 1. Integrate GraphQL into your Django project
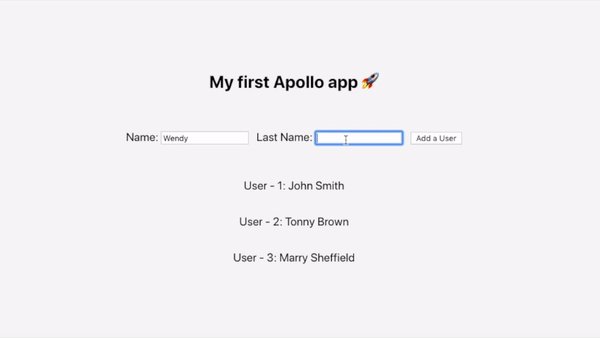
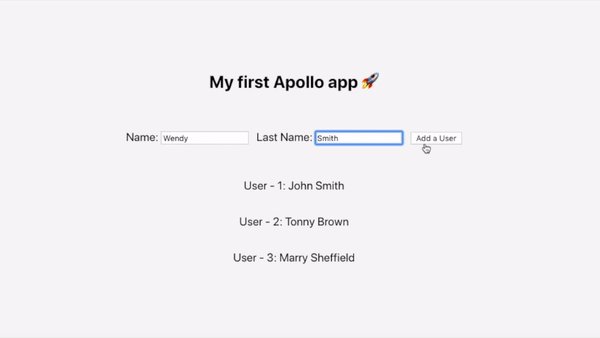
- Django + GraphQL + React — 2. Integrate GraphQL into your React project
- Directory: backend
- Language: Python3
- Framework: Django
cd backendvirtualenv venvsource venv/bin/activatepip install -r requirements.txtcd myprojectpython manage.py migratepython manage.py runserver- Visit http://localhost:8000/graphql
- Directory: frontend
- Library: React
cd frontend/appnpm installnpm start- Visit http://localhost:3000