For Bootstrap 3 try typeaheadjs.css
The typeahead.js library consists of 2 components: the suggestion engine, Bloodhound, and the UI view, Typeahead. The suggestion engine is responsible for computing suggestions for a given query. The UI view is responsible for rendering suggestions and handling DOM interactions. Both components can be used separately, but when used together, they can provided a rich typeahead experience.
Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development, created by Mark Otto and Jacob Thornton, and maintained by the core team with the massive support and involvement of the community.
To get started, check out http://getbootstrap.com!
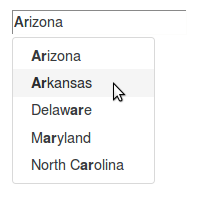
With Twitter Bootstrap 3 the typeahead plugin had been dropped. @mdo says: "in favor of folks using Twitter's typeahead. Twitter's typeahead has more features than the old bootstrap-typeahead.js and less bugs." Twitter's typeahead don't work direct with Bootstrap 4. The DOM structure of the dropdown menu used by typeahead.js differs from the DOM structure of the Bootstrap dropdown menu. You'll need to load some additional CSS in order to get the typeahead.js dropdown menu to fit the default Bootstrap theme. You can download the basic CSS here, or use the SCSS file to integrate it into your project. CSS and SCSS are build with the latest SCSS code of Bootstrap 4 (alpha). Code does not introduce new mixins and only extends Bootstrap's SCSS.
Note also the orginal typeahead plugin still works with Bootstrap 4.
- Download the latest typeaheadjs.css or typeaheadjs.scss.
Include the CSS file after Bootstrap's CSS in your HTML:
<link href="bootstrap.min.css" rel="stylesheet">
<link href="typeaheadjs.css" rel="stylesheet">- Copy typeaheadjs.scss into your Bootstrap's SCSS folder
- Import this file at the end of bootstrap.scss:
@import "typeaheadjs.scss"; - Recompile Bootstrap