This repo contains a proof-of-concept for adding React Native to an existing Flutter app for iOS and Android.
It contains a basic Flutter app with added React Native brownfield integration. It leverages both platforms' abilities to host native platform views, which serve as the briding layer.
- Basic React Native brownfield setup
- Added some popular React Native libraries:
- React Navigation
- Reanimated
- React Native WebView
- Functioning hot reload for both React Native and Flutter
- Run
yarn install - Install Cocoapods:
cd ios; pod install - Start Metro bundler in the root folder:
yarn start - Open the root folder in VS Code
- In VS Code, open
main.dartand open Run -> Start Debugging menu option
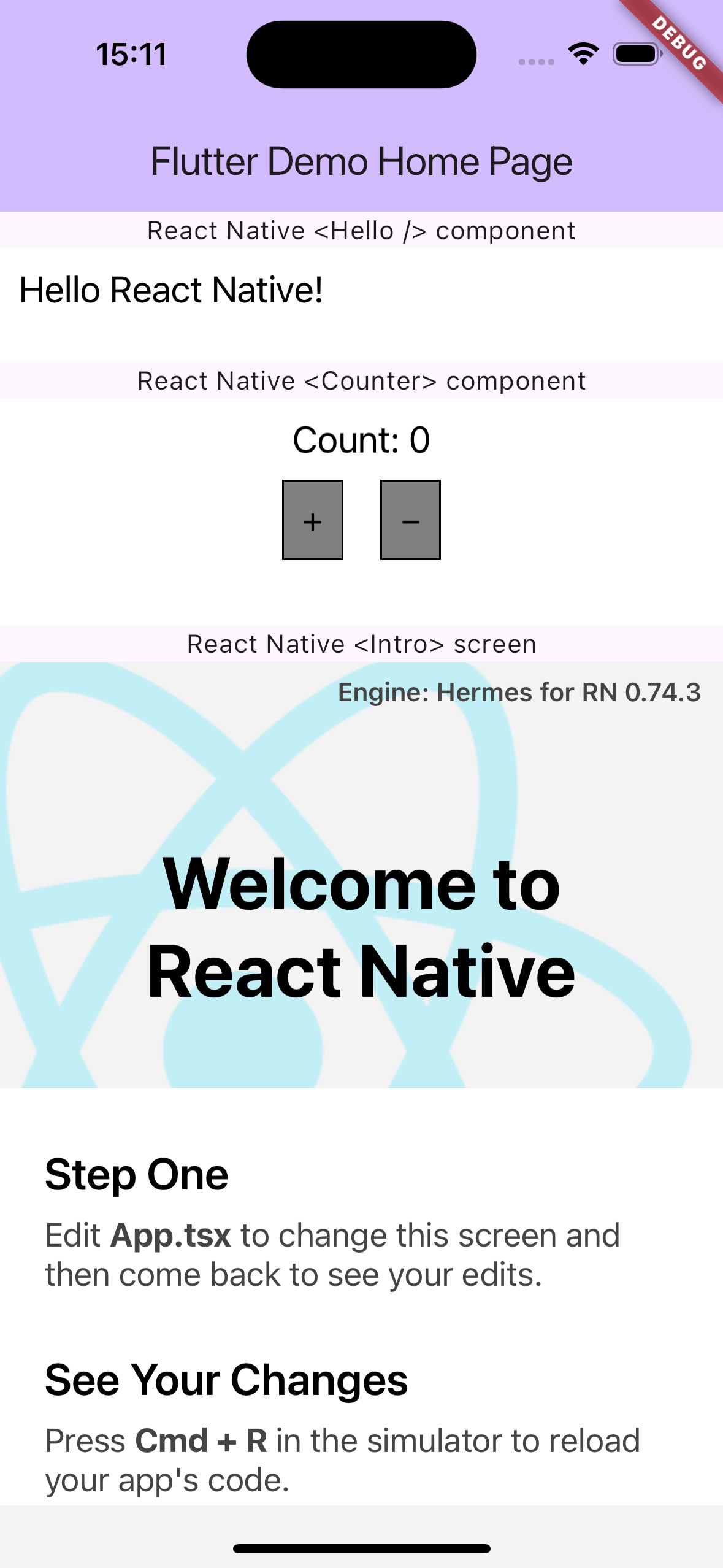
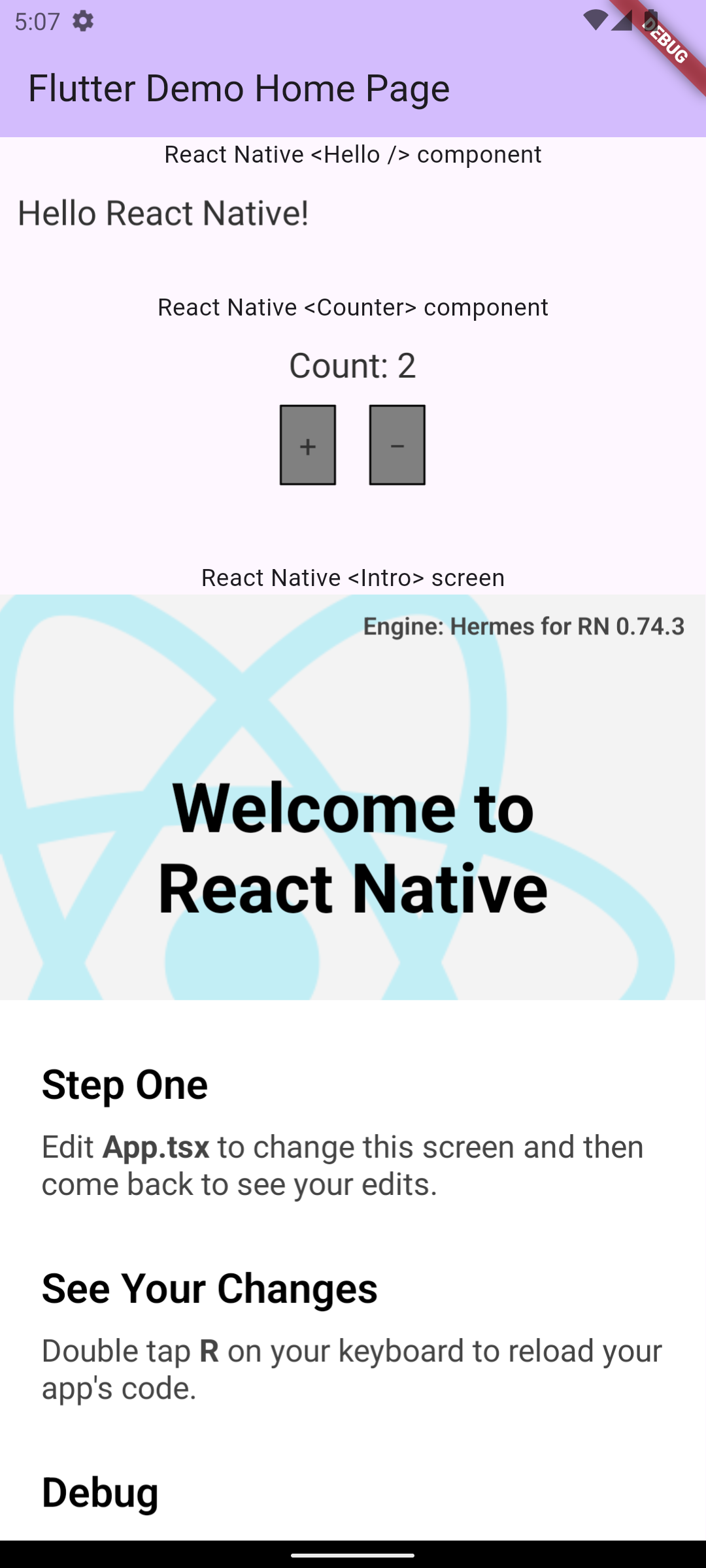
| iOS | Android |
|---|---|
 |
 |
- Flutter docs: Host a native iOS view
- Flutter docs: Host a native Android view
- React Native docs: Integration with Existing Apps
- React Native docs: Integration with Android Fragment
- Support for React Native new architecture
- Improve Flutter to React Native navigation to be more seamless
- Add TypeScript support
- Improved type safety and error handling on both Flutter and React Native side