Jekflix comes with features to help you create/edit/share content and provide a nice experience for your visitors.
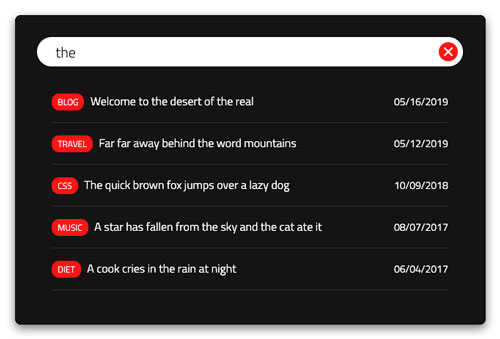
- Live Search
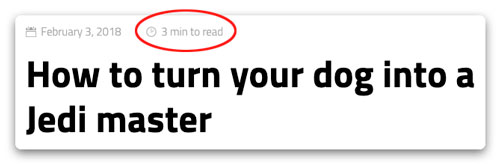
- Estimated Reading Time
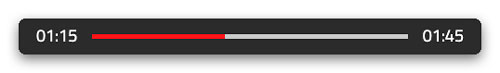
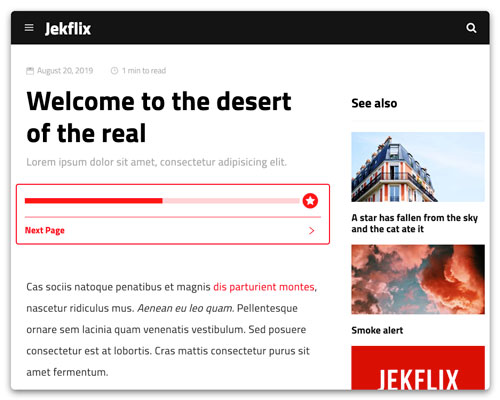
- Reading Progress Bar (optional)
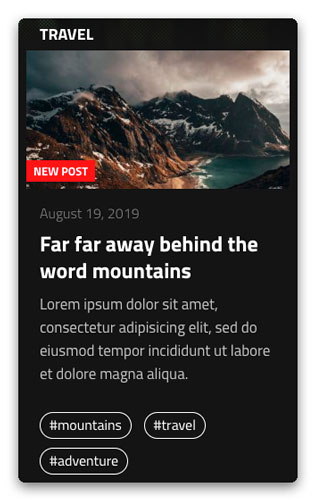
- "New Post" tag
- Load images on demand
- Push Menu
- SVG icons
- Shell script to create posts
- Tags page
- About page
- Contact page
- 404 error page
- Feed RSS
- Disqus (optional)
- Featured post (optional)
- Home page pagination (optional)
- Posts sidebar (optional)
- Paginated posts (optional)
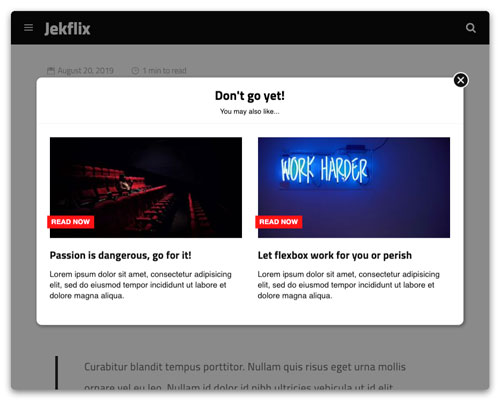
- "Before you go" modal (optional)
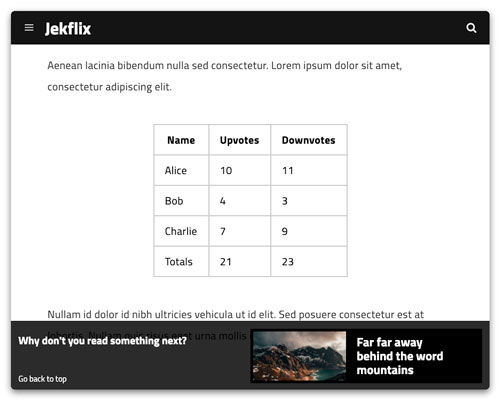
- Post recommendation
- Netlify CMS ready
- Translations
- Math Expressions (optional)
Located in the top right corner of the template, the search component looks for post titles, categories and tags. It's a simple search for static websites.
Every post shows an estimated reading time above its title, the minutes are calculated based on an average reader speed.
(Optional)
It also shows a reading progress bar based on the reading time and the scroll position in the page.
You can show/hide the time bar, see the docs.
For posts released up to 7 days before the current date, a tag where reads "New Post" is attached to them in the home page.
To improve performance in the home page, only the posts above the fold are loaded initially. The next posts are loaded when scrolling down as needed.
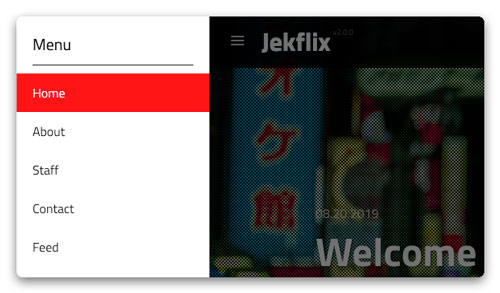
The template menu is hidden by default and pushes the content to the right when open.
All icons used in the template are SVGs, providing a nice look for every resolution.
A script named initpost.sh is provided to make it easier to create posts by command line.
In the project directory, just run:
$ ./initpost.sh -c "New post title"
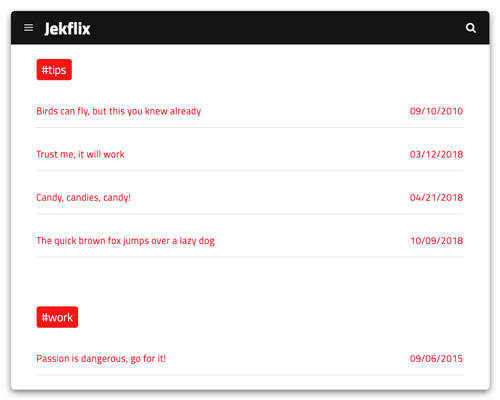
All tags are gathered in a single page where visitors can find the blog posts separate by its tags.
Check it out here.
An About page is provided by default, you can delete it at any moment.
Check it out here.
A contact form created with Vue is present in the template, so you don't have to do it from scratch.
Check it out here.
The template also handles 404 errors already.
Check it out here.
A feed file is automatically generated on every build.
Check it out a sample here.
(Optional)
Jekflix Template implements the Disqus plugin, allowing visitors to comment in posts.
See the docs to configure it.
(Optional)
In this 2.0 version, a hero lockup got added to the home page, like Netflix does with movies.
To turn on/off this feature, see the docs.
(Optional)
There are two different options to show the posts in the home page, the first one is loading new posts when scrolling down and the second one is adding pagination.
To add pagination, see the docs.
(Optional)
As many people has asked for, Jekflix Template 2.0 adds an optional sidebar to posts.
To show/hide the sidebar, see the docs.
(Optional)
You can also boost your advertising views by paginating posts.
To break your posts into different pages, see the docs.
(Optional)
To keep visitors interested in your content, you can show them some posts recommendations before they leave the page or/and they reach the post end.
See the docs for more information.
By default, all posts show a post recommendation when visitor reaches the end of the article, like:
This feature is supposed to be similar to the Netflix recommendation when you finish a movie or serie episode.
(Optional)
Jekflix Template 3.1.0 now supports math expressions through MathJax library, thanks to @XieGuochao.
You only need 2 steps:
- Set
math: truefor a post. - Adopt the MathJax's grammar for
$\LaTeX$ .
For example, $\sum_{i=1}{10} = 55$ will be rendered as 
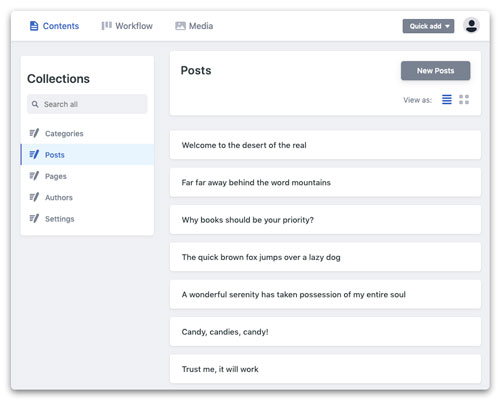
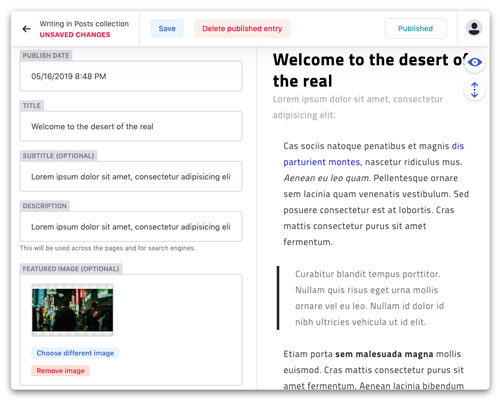
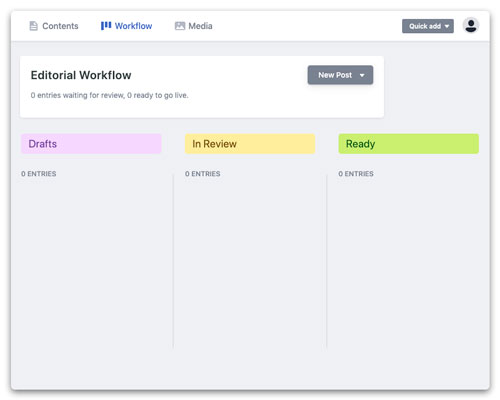
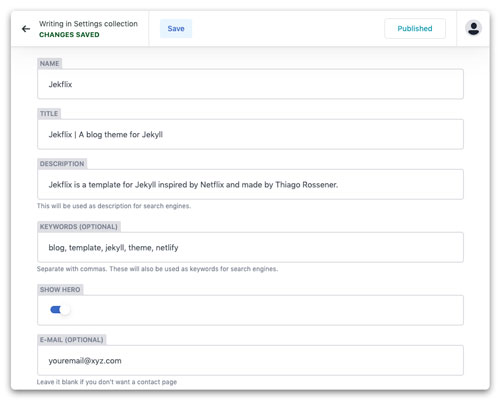
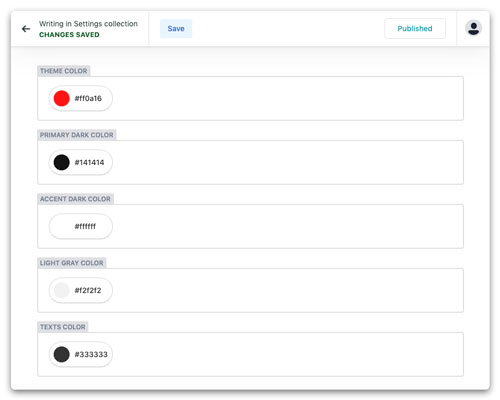
The newest addition to the Jekflix Template 2.0.0 is the Netlify CMS integration.
With Netlify CMS you will be able to create/edit posts using an editor, access a workflow panel and change every aspect of your blog with some clicks.
To use the Netlify CMS, you need to go through some steps first. See the docs for more info.
Here are some screenshots: