If you are using Vue 3, please head over here for usage.
npm install vue-mobcal --save
# or
yarn add vue-mobcalimport Vue from 'vue'
import VueMobCal from 'vue-mobcal'
import 'vue-mobcal/dist/vue-mobcal.css'
Vue.use(VueMobCal)import { VueMobCal } from 'vue-mobcal'
import 'vue-mobcal/dist/vue-mobcal.css'
export default {
components: {
VueMobCal
}
}<link rel="stylesheet" href="https://unpkg.com/vue-mobcal/dist/vue-mobcal.css"/>
<script type="text/javascript" src="path/to/vue.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/vue-mobcal/dist/vue-mobcal.umd.min.js"></script>
<div id="app">
<vue-mob-cal v-model="currentDate" :mode.sync="mode">
</vue-mob-cal>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
mode: 'month',
currentDate: new Date()
}
})
</script><vue-mob-cal v-model="currentDate" :mode.sync="mode" color="#007873" />export default {
data() {
return {
currentDate: new Date(),
mode: 'month'
}
}
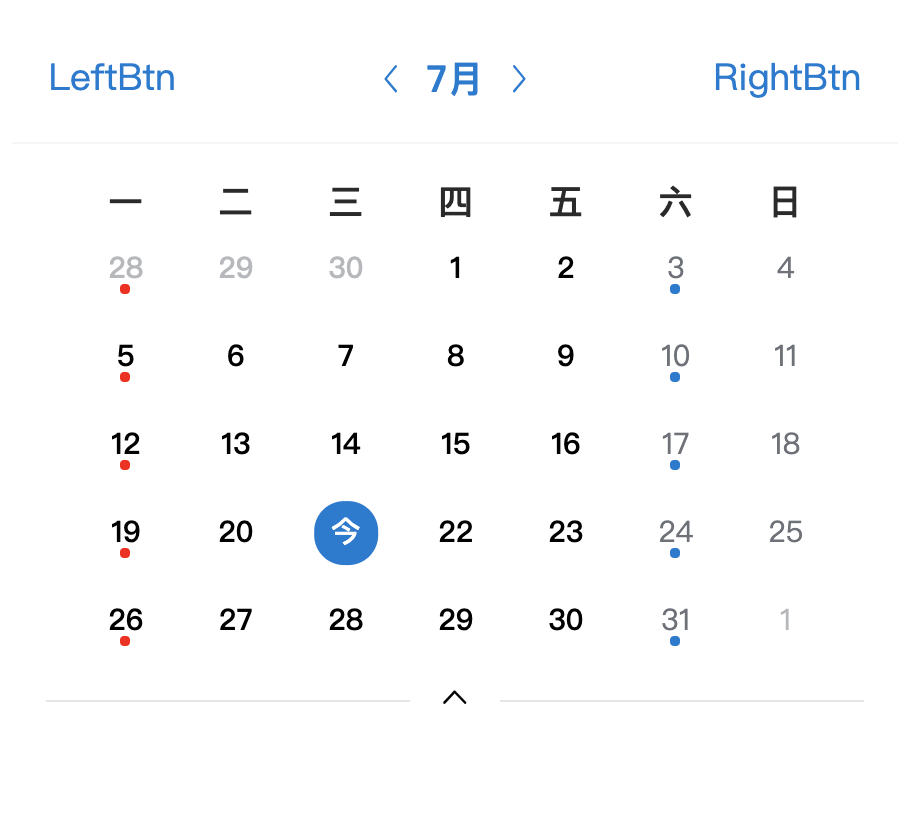
}<vue-mob-cal v-model="currentDate" :mode.sync="mode">
<template #left>
<span>LeftBtn</span>
</template>
<template #right>
<span>RightBtn</span>
</template>
<template #title>
<span>Title</span>
</template>
<template #week="props">
<span>周{{ props.day | week }}</span>
</template>
<template #day="props">
<span v-if="props.util.isToday(props.date)">今</span>
<span v-else>{{ props.date.getDate() }}</span>
<!-- A dot will appear at the bottom -->
<span v-if="props.date.getDay() === 1" class="mindot" style="background-color: red;"></span>
<span v-if="props.date.getDay() === 6" class="mindot"></span>
<!-- If you want to display the background, you have to configure this -->
<span class="dot"></span>
</template>
</vue-mob-cal>export default {
data() {
return {
currentDate: new Date(),
mode: 'month'
}
},
filters: {
week (day) {
const days = ['一', '二', '三', '四', '五', '六', '日']
day = day || 7
return days[day - 1]
}
}
}| Attribute | Description | Type | Default |
|---|---|---|---|
| value | Current calendar date | Date | new Date() |
| mode | Display mode, support monthly or weekly display, params monthweek | String | month |
| color | Theme color | String | #007ad3 |
| Name | Description | SlotProps |
|---|---|---|
| title | Custom title | { util: object } |
| week | Custom Week Title | { day: number } 0-6 |
| left | Custom left icon | - |
| right | Custom right icon | - |
| day | Custom Calendar Item | { date: date, util: object } |
| - util | Common method | { isToday: function, isWorkDay: function, isOtherMonth: function, isActiveDay: function, onPrev: function, onNext: function, onChangeMode: function } |
| Event | Description | Arguments |
|---|---|---|
| onPrev | Change to last month/week | - |
| onNext | Change to next month/week | - |
| onChange | Change month/week | - |
| onChangeMode | Toggles display mode or set display mode | mode:!string |
Detailed changes for each release are documented in the release notes.