Provides customizable logging functionality for Vue.js. Compatible with Vue2.
@ https://codepen.io/justinkames/pen/BwGOVQ
vuejs-logger is a logging library that enables logging for Vue applications. It restricts log messages that are higher than the specified log level. Features include :
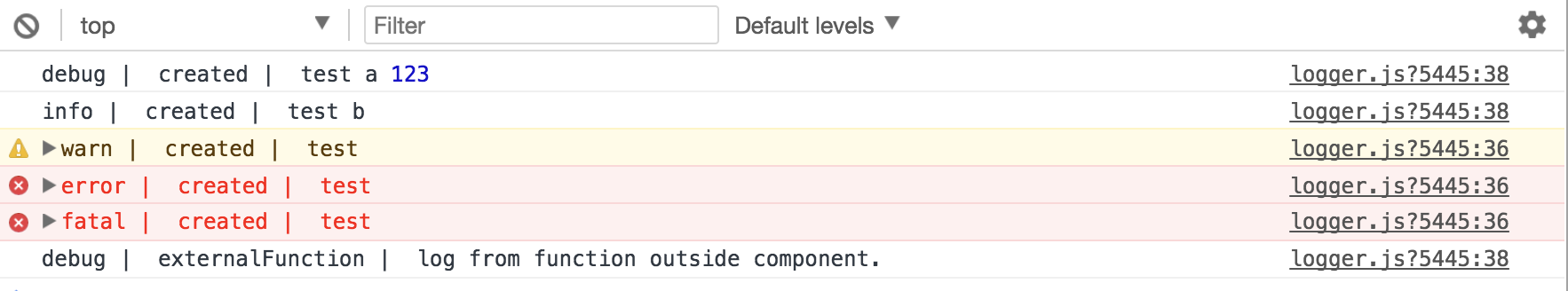
- Colored console messages for $log.warning, $log.error and $log.fatal.
- Possibility to automatically JSON.stringify() the (reactive) properties passed to the logger.
- Possibility to display the log level in the console.
logLevels : ['debug', 'info', 'warn', 'error', 'fatal']Option to disable the logger (for using it on PRODUCTION)
isEnabled : falseThis project uses node and npm. Go check them out if you don't have them locally installed!
https://www.npmjs.com/package/vuejs-logger
$ npm install vuejs-logger --save-exactBelow you can find an example of how to use vuejs-logger :
import VueLogger from 'vuejs-logger'
const options = {
// optional : defaults to true if not specified
isEnabled: true,
// required ['debug', 'info', 'warn', 'error', 'fatal']
logLevel : 'debug',
// optional : defaults to false if not specified
stringifyArguments : false,
// optional : defaults to false if not specified
showLogLevel : false,
// optional : defaults to false if not specified
showMethodName : false,
// optional : defaults to '|' if not specified
separator: '|',
// optional : defaults to false if not specified
showConsoleColors: false
}
Vue.use(VueLogger, options)new Vue({
data() {
return {
a : 'a',
b : 'b'
}
},
created() {
this.$log.debug('test', this.a, 123)
this.$log.info('test', this.b)
this.$log.warn('test')
this.$log.error('test')
this.$log.fatal('test')
externalFunction()
}
})
function externalFunction() {
// log from external function
Vue.$log.debug('log from function outside component.')
}Feel free to dive in! Open an issue or submit PRs.
vuejs-logger follows the Contributor Covenant Code of Conduct.
MIT © Justin Kames