Baidu FE Code Style 是一个基于fecs开发的 Sublime Text 2/3 和 WebStorm 插件,目的是方便的验证所写的代码是否符合 百度前端编码规范 的要求
- git clone https://github.com/leeight/Baidu-FE-Code-Style.git
- 把 'Baidu FE Code Style' 目录放到
- OS X: ~/Library/Application Support/Sublime Text 2/Packages
- Windows: %APPDATA%\Sublime Text 2\Packages
- Linux: ~/.config/sublime-text-2/Packages
输入Baidu FE Code Style来进行查询,查询之后安装即可
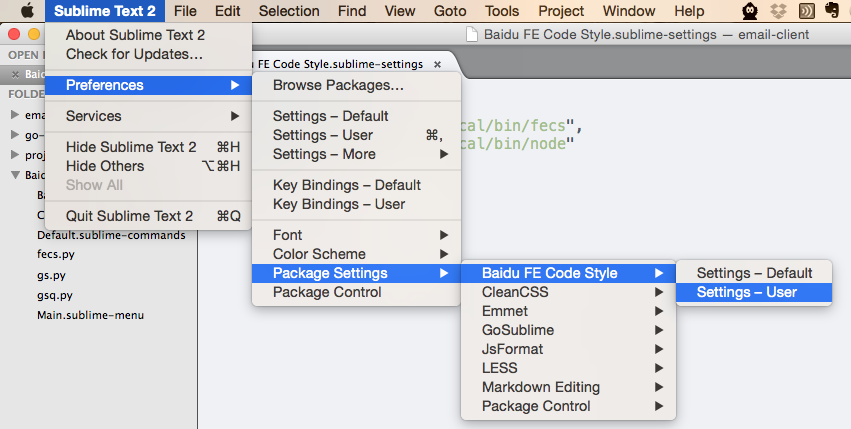
安装完毕之后,因为 Sublime 无法读取系统的PATH环境变量,所以初次使用需要配置一下相关的路径:
主要配置的内容如下(按照自己系统上的路径填写即可):
{
"env": {
"fecs_bin": "/usr/local/bin/fecs",
"node_bin": "/usr/local/bin/node"
}
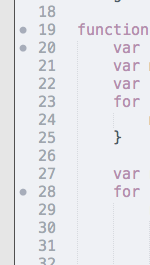
}当打开一个js文件开始编辑,保存之后会自动调用fecs对当前的文件进行验证,如果有 warning 的话,会显示在左侧:
点击圆点之后,具体的 warning 信息会显示在底部的状态栏,如果错误信息太多,状态栏显示不全的话,可以通过Ctrl + ~调用 Sublime Text 的 Console,里面有更详细的信息。
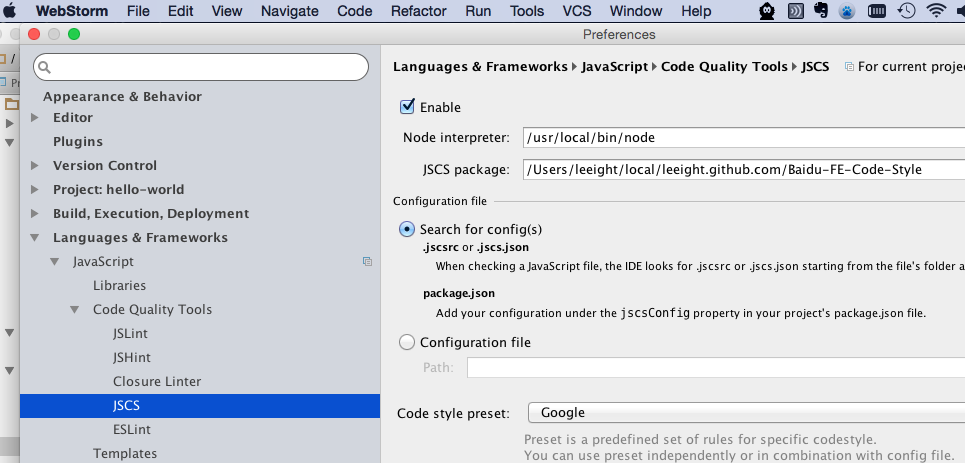
WebStorm默认集成了jscs的插件,我们只需要修改一下配置即可使用,首先需要通过npm i -g fecs来确保系统中已经安装了fecs,然后修改jscs的配置:
主要是修改JSCS Package的路径。另外Configuration file和Code style preset可以随便选择,我们是用不到的(直接忽略了)
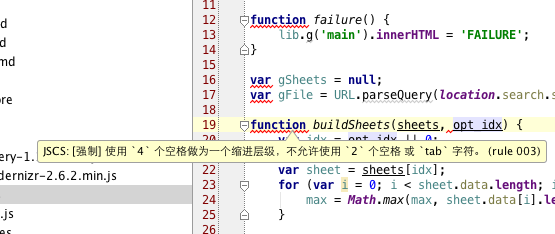
配置之后就可以直接使用了,保存之后就会自动验证,效果如下: