一套代码对应一份设计稿,实现向上/向下兼容自适应布局方案对比
这里只做最表面的使用方法不对,不进行多种环境(复杂布局等)的测试,内容仅供参考。
后续会对每一个方案做进一步的研究。你问我什么时候?下次一定!👾
rem(font size of the root element)是指相对于根元素<html>来做计算的字体大小单位。
e.g. 设置html { font-size: 75px }时,其他元素1rem = 75px,4rem = 300px
vw是基于viewport视窗的长度单位。1vw等于window.innerWidth的1%
e.g. 设备物理宽度为375px时,1vw = 3.75px
设备像素比device pixel ratio简称dpr,即物理像素和设备独立像素的比值。
在web中,浏览器为我们提供了window.devicePixelRatio来帮助我们获取dpr。
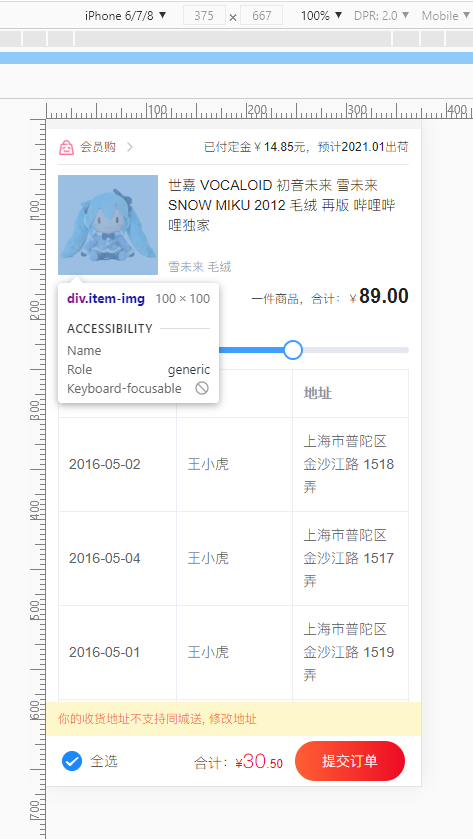
iPhone 6、7、8的实际物理像素是750 x 1334,在开发者工具中我们可以看到:它的设备独立像素是375 x 667,设备像素比dpr为2
e.g. 如果给定一个元素的高度为200px(这里的px指物理像素,非CSS像素),iphone6的设备像素比dpr = 2,我们给定的height应为200px/2=100dp。
js 获取clientWidth,分成十份。再设置rem。字体大小则是12 * dpr
postcss-px-to-viewport的做法其实没多大不同,它直接计算每个像素在设计稿中占据的%来输出vw,rem
设计稿 = 375px 时
'postcss-px-to-viewport': {
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: 375, // 视窗的宽度,对应设计稿的宽度
viewportUnit: 'vw', // 指定需要转
fontViewportUnit: 'vw', // 字体使用的视口单位
unitPrecision: 13 // 指定`px`转换为视窗单位值的小数后 x位数
...
}1px = 100 / 375 = 0.2666666666666% 即 100px = 26.6666666666666% = 26.6666666666666vw
实际渲染时(375px 的屏幕),26.6666666666666vw = 26.6666666666% * 375 = 100px
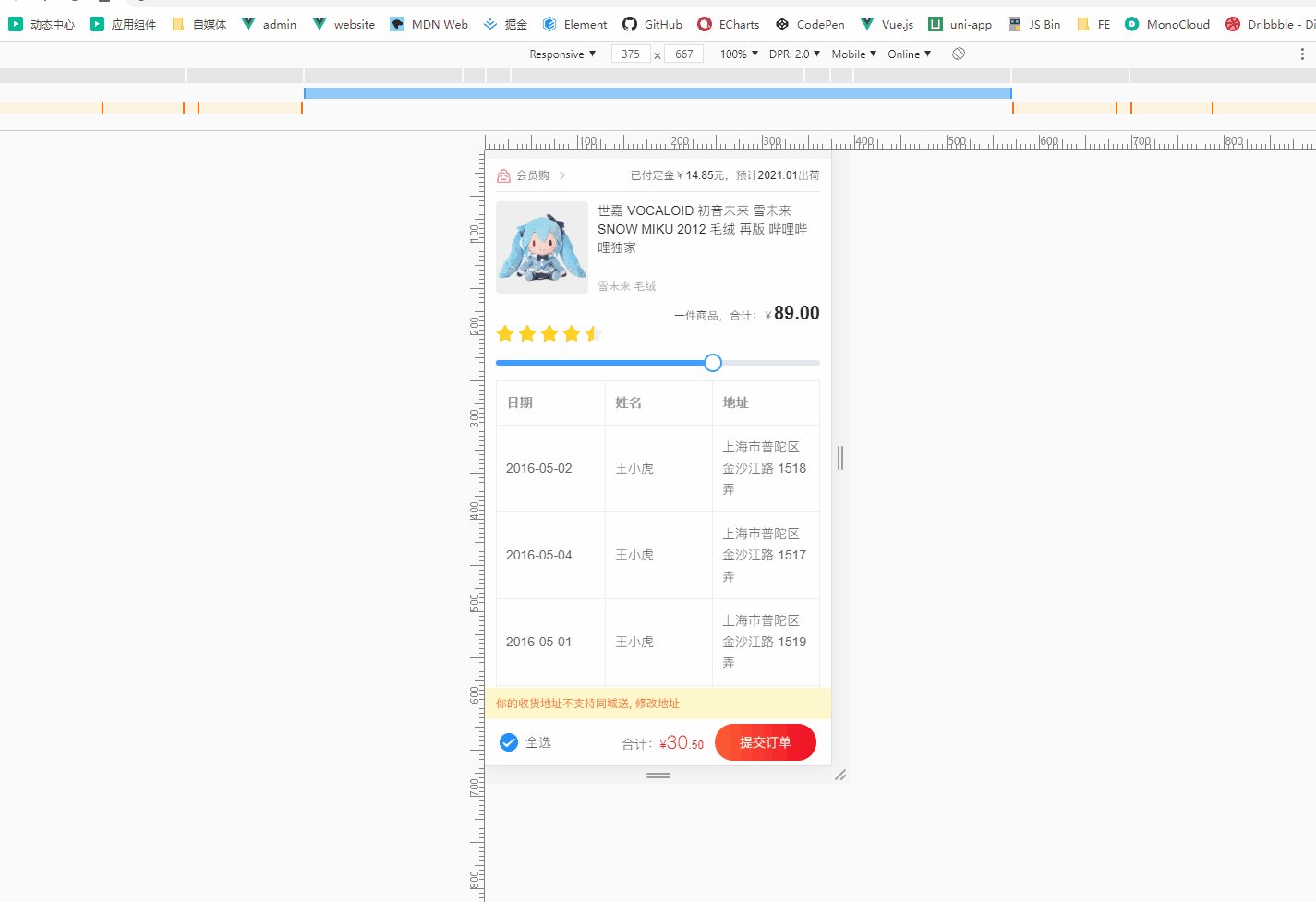
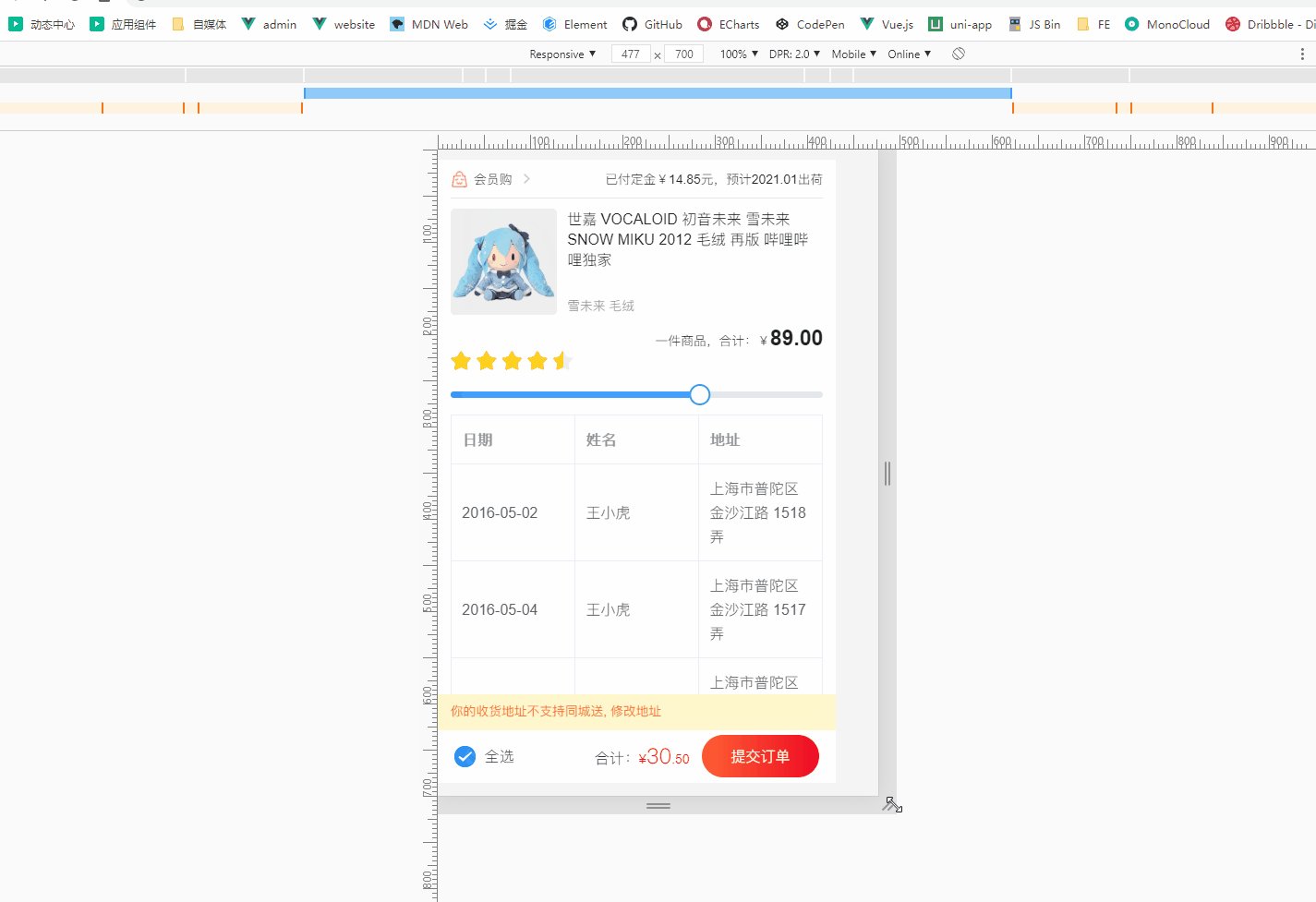
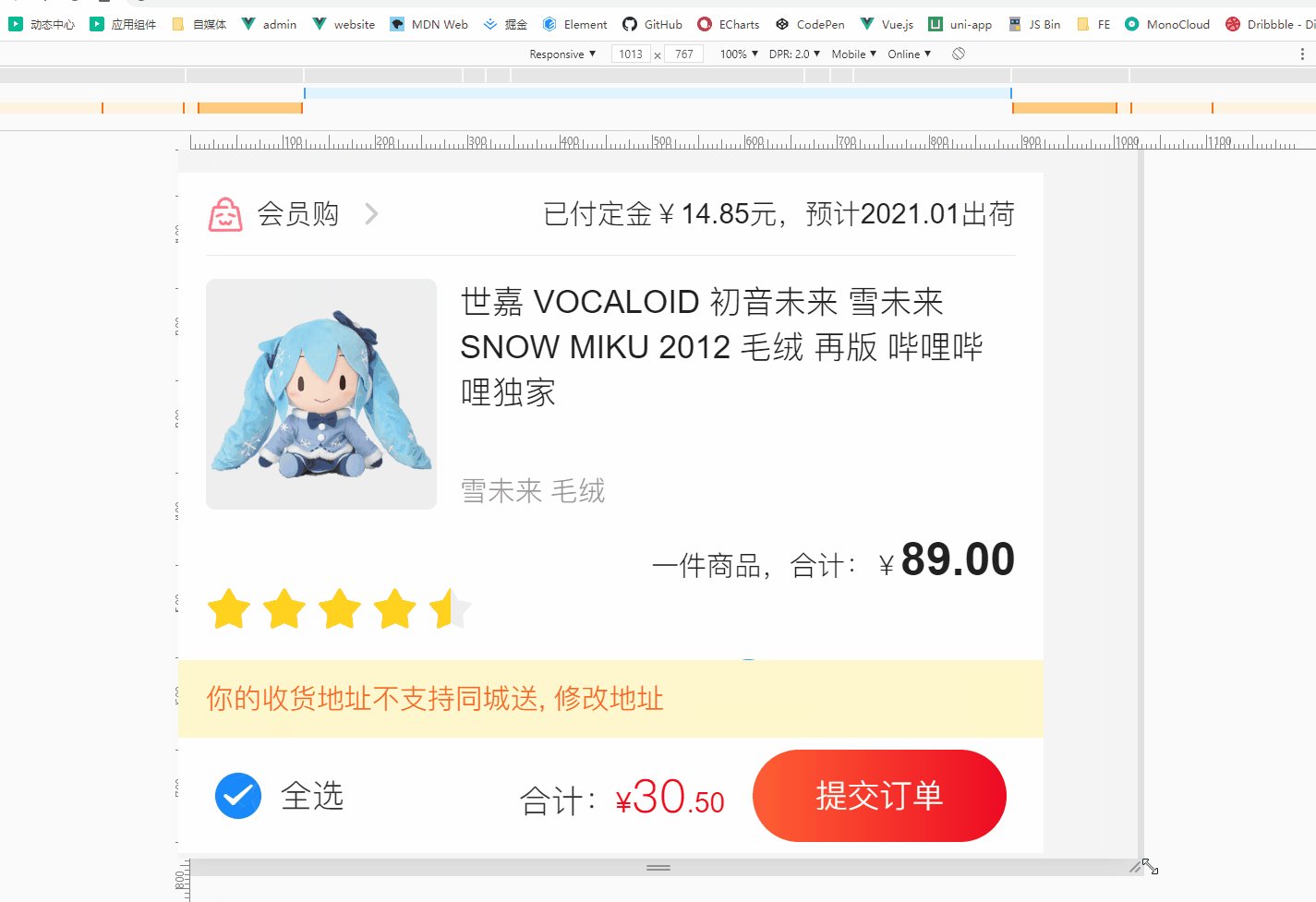
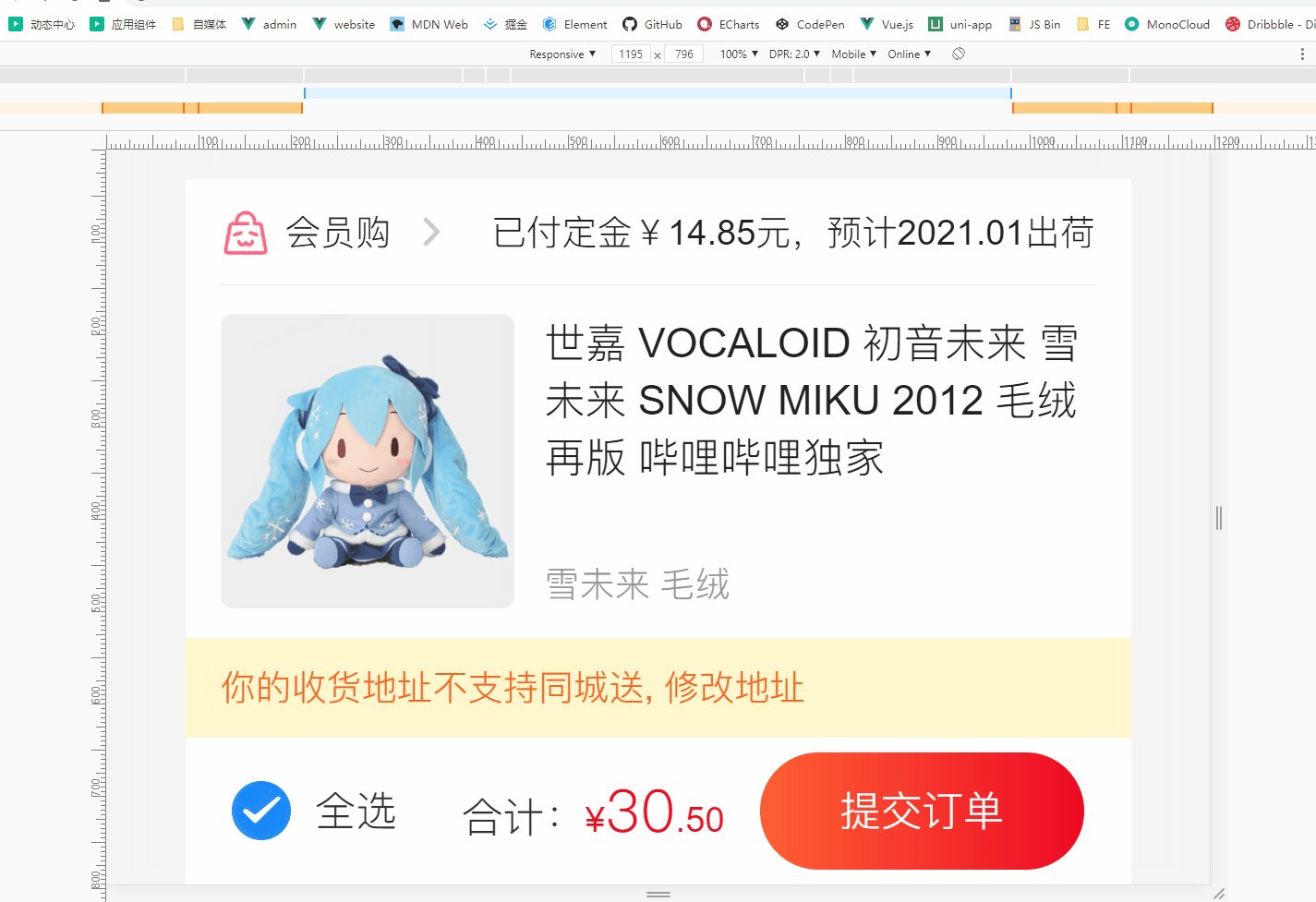
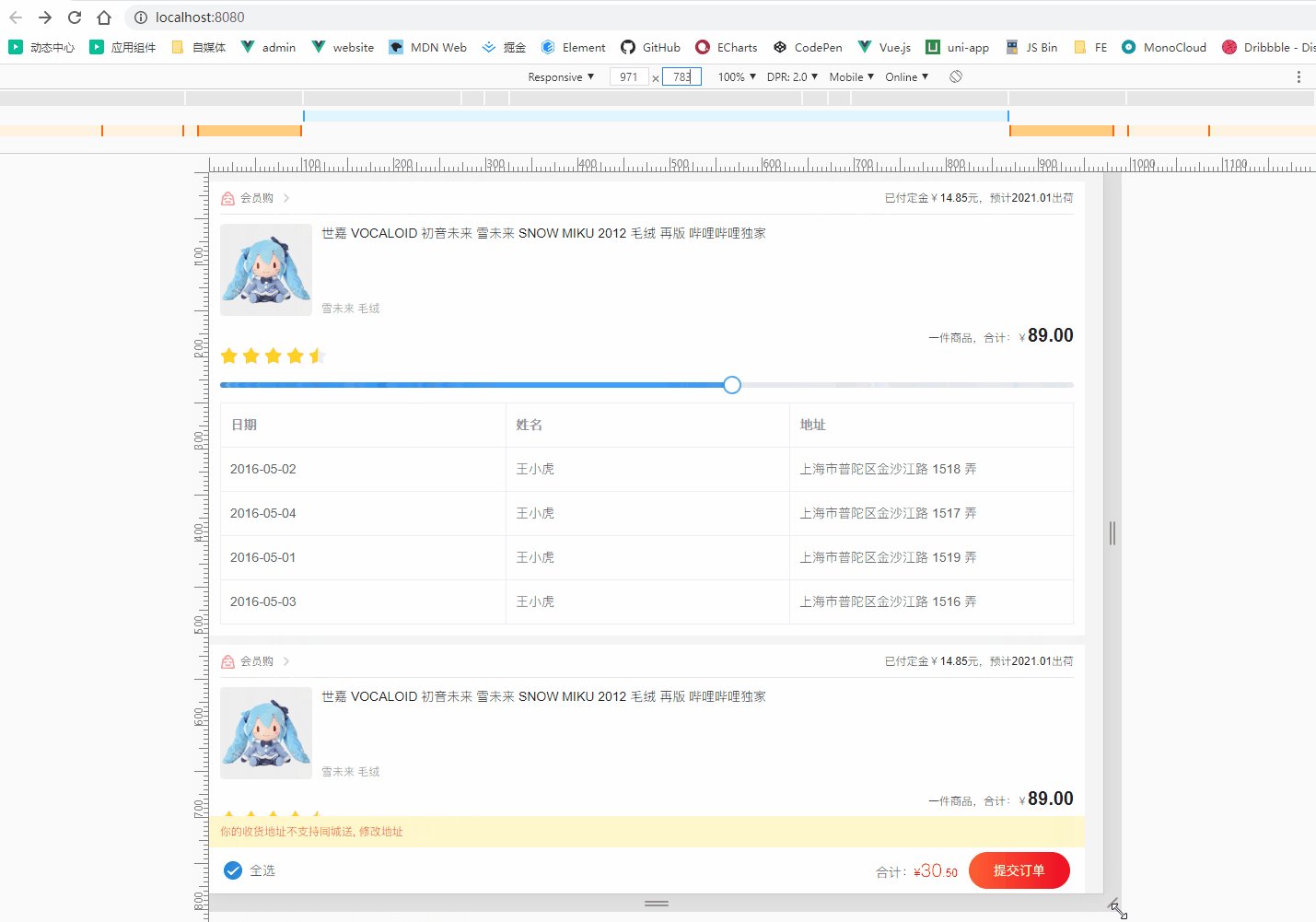
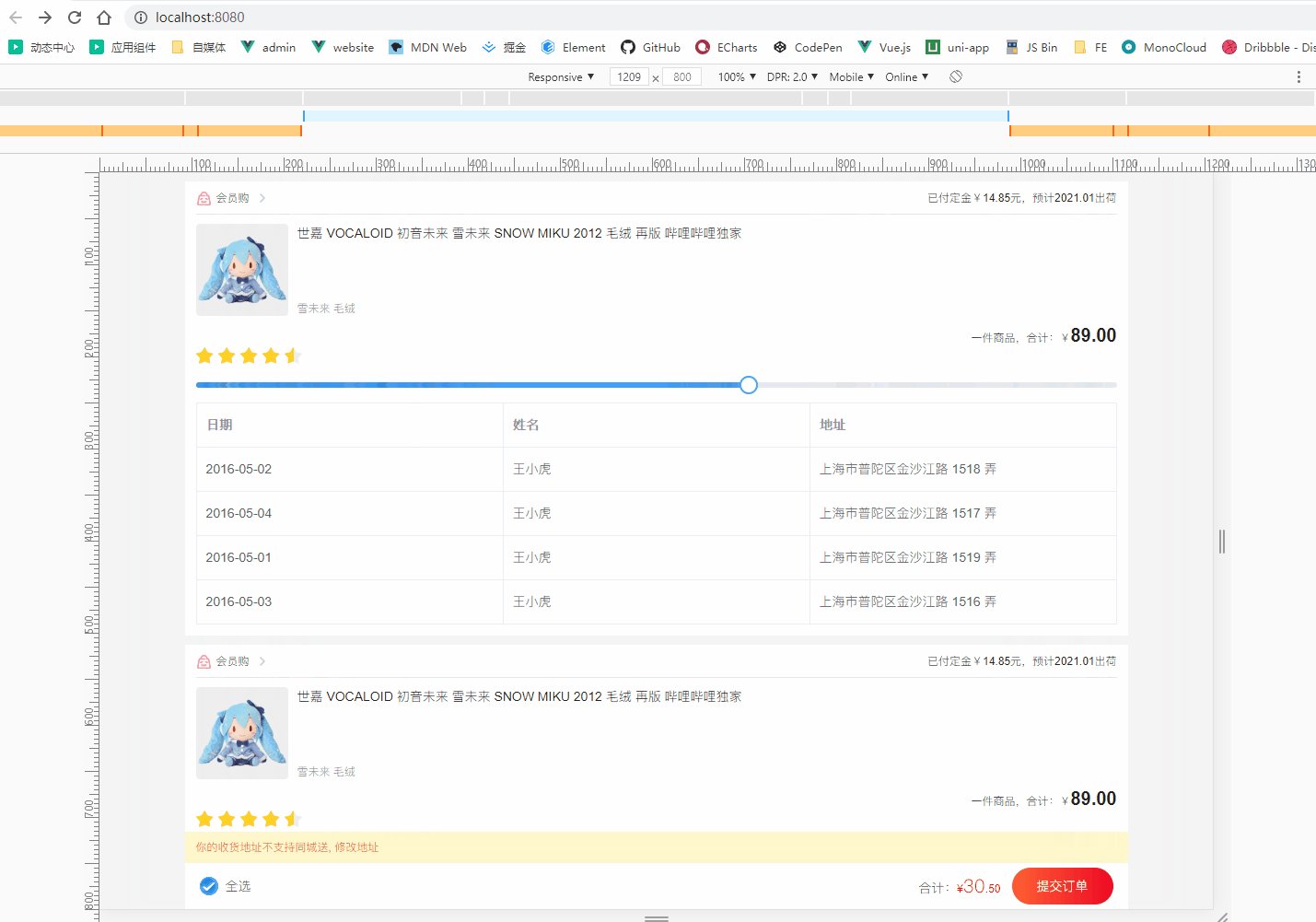
在 转换成vw的方案设置媒体查询超出宽度范围后固定body宽度,内容居中时,会出现样式过大影响查看的问题。
@media screen and (min-width: 1024px) {
html {
max-width: 1024px;
}
}避免不同浏览器的默认字体大小不一样导致大小不一致的问题,我们需要固定好root元素 html的font-size
恰好我们可以利用postcss-px-viewport不支持内联样式的转换。来设置root元素 html的内联font-size: 16px;来固定root的字体大小以适配转换成rem的方案。
1px = 100 / 375 = 0.2666666666666% 即 100px = 26.6666666666666% = 26.6666666666666rem
由于我们设置了root元素 html的内联font-size: 16px;来固定root的字体大小。因此,实际渲染时(375px 的屏幕),容器26.6666666666666rem = 26.6666666666666 * 16 = 426.6666666666656px
也就是说,我们需要更改viewportWidth的大小来和设计图适配。直接推导一下设计图与viewportWidth的倍数关系 = 426.6666666666656 / 100 = 4.26656倍。设置viewportWidth: 1599.96 (375 * 4.26656 = 1599.96)
同样设置媒体查询超出宽度范围后固定body宽度,内容居中
@media screen and (min-width: 1024px) {
html {
max-width: 1024px;
}
}原则上也需要一个参考的设计图,这边假设为375px宽设计图。计算方法与postcss-px-to-viewport rem方案一至。
计算公式 :
1vw = 7.5px1px = 0.1333333333333333vw100px = 13.3333333333333333vw
1rem = 13.3333333333333333vw = 100px
但需要注意的是,设置时需要把1rem设置成100px 对应的 vw值的值(防止小于浏览器最小字体),编写时根据设计图px / 100来编写。
当需要向上兼容自适应的时候,设置好@media对应不同的font-size即可。
同样设置媒体查询超出宽度范围后固定body宽度,内容居中。
html {
font-size: 26.6666666666666667vw;
margin: 0 auto;
body {
// 重置字体大小
font-size: 0.14rem;
}
}
@media screen and (min-width: 768px) {
html {
font-size: 9vw;
max-width: 768px;
}
}
Flexible在当今已经可以放弃掉,转用 CSS的方法解放因使用JS动态修改fontsize所消耗的性能
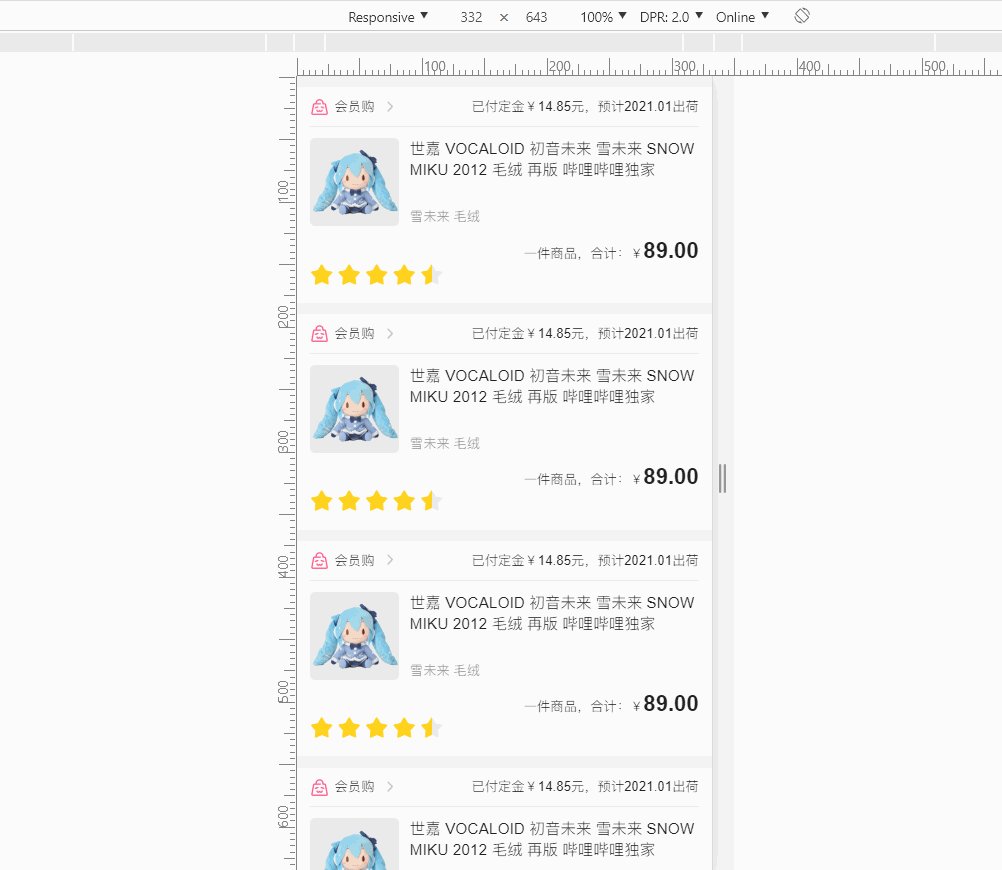
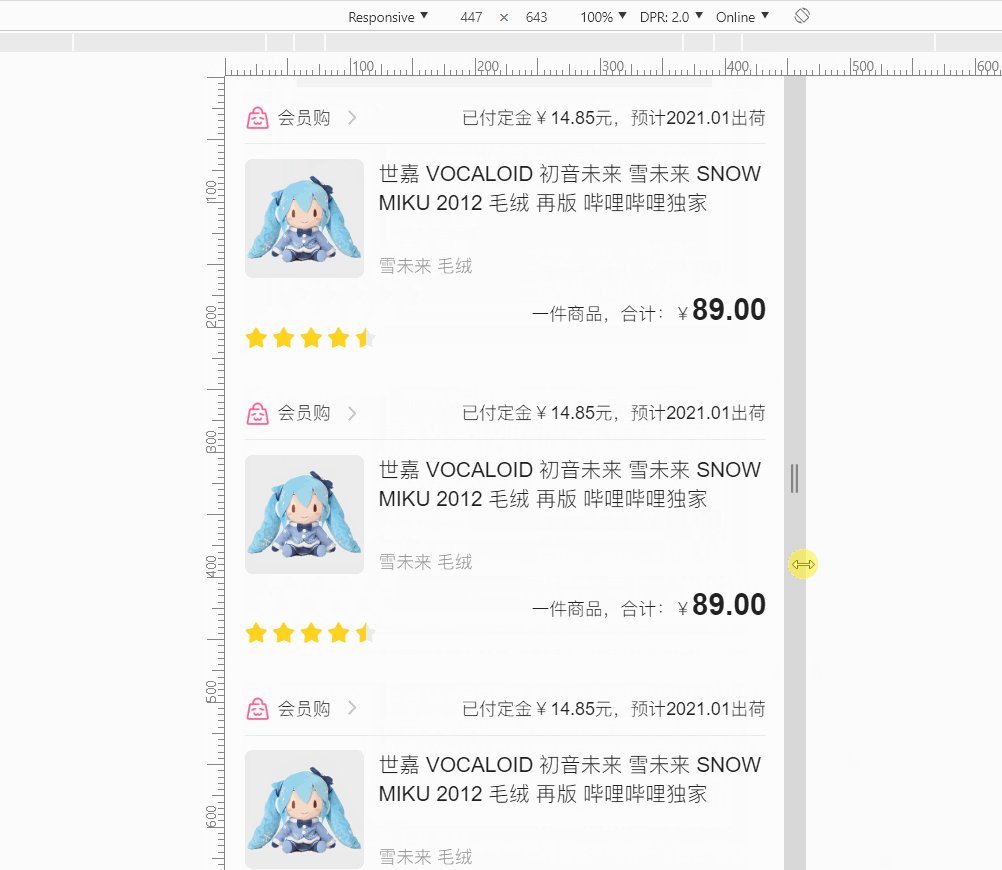
一把梭,什么都不用考虑。且是最真实的按照屏幕大小的比例来放大缩小。
当需要从移动端设计图适配到
平板、PC屏幕
- 自动转换 UI框架中的单位。
- 配合
media媒体查询设置root fontSize适配不同分辨率的大小以及限制最大宽度。
- 所有设置转换的单位都会被转换掉,无法设置某些样式的单位不被转换。
- 配合
media媒体查询设置root fontSize适配不同分辨率的大小以及限制最大宽度。 - 高度自定义,谁需要转换谁转换成
rem。
- 当需要把 UI框架中的单位也转换时,会非常的头大。需要一个一个覆盖。
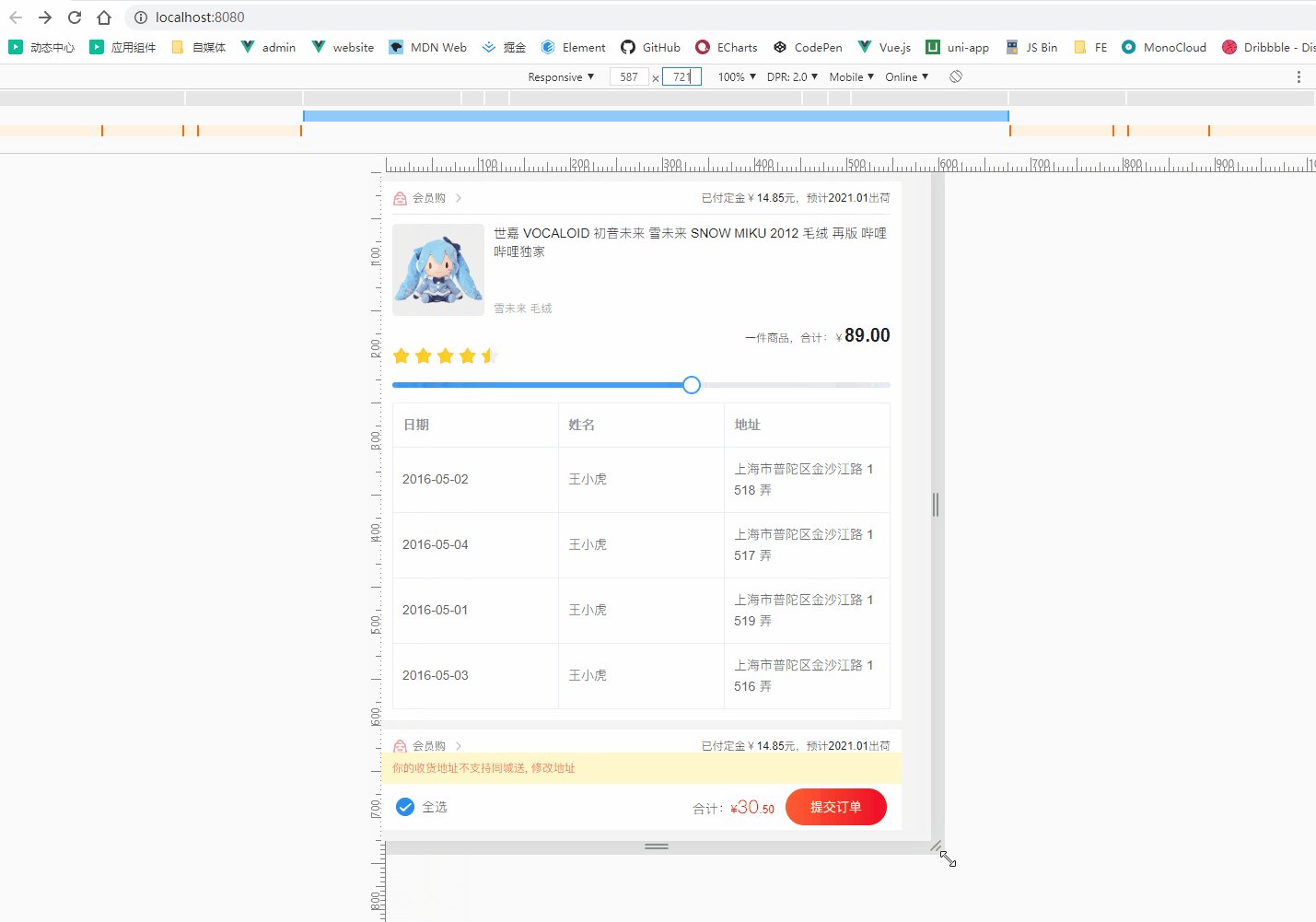
该方案在限制最大宽度的时候,由于大小都是更具 viewport来决定的。所以限制了最大宽度时里面的内容依旧会随viewport变大而变大。故不合适
- 自动转换 UI框架中的单位,省事。
- 设置最小宽度居中,超出部分滚动条。
- 适配比设计稿更大的屏幕时把
root fontSize设置为更大即可。
- 所有设置转换的单位都会被转换掉,无法设置某些样式的单位不被转换。
假设屏幕 1024px
计算公式 :
1vw = 10.24px1px = 0.09765625vw100px = 9.765625vw
1rem = 9.765625vw = 100px
- 设置时需要把
1rem设置成100px 对应的 vw值的值(防止小于浏览器最小字体),编写时根据设计图px / 100来编写。
- 需要写多个媒体查询更改
root fontSize(因为存在字体太大导致一屏内容显示太少问题)。 - 当需要把 UI框架中的单位也转换时,会非常的头大。需要一个一个覆盖。
- 无法设置最小宽度居中内容。
由于国产浏览器中的root fontSize小于默认最小字体(一般是 12px)时,会强制保持root fontSize = 12px ,因此该方法并不适合。