I developed a new plugin with new features thanks to Flow (javascript static type checker from Facebook). So, I will NO LONGER SUPPORT "JavaScript Completions" plugin, except in particular cases. I'm going to focus only on this new one!
You can find it on: 👉👉 https://github.com/pichillilorenzo/JavaScriptEnhancements 👈👈
This new plugin offers not only a BETTER AUTOCOMPLETE but a lot of features about creating, developing and managing JavaScript projects, such as:
- JavaScript real-time errors
- Code Refactoring
- Local bookmarks project
- Cordova projects (run cordova emulate, build, compile, serve, etc. directly from Sublime Text!)
- Ionic v1 and v2 (it includes also v3) projects (same as Cordova projects!)
- Angular v1 and v2 (it includes also v4 and v5) projects
- Vue projects (only about the creation at this moment, see the wiki)
- React projects (only about the creation at this moment)
- React Native projects (only about the creation at this moment. I will add also NativeScript support)
- Express projects (only about the creation at this moment)
- Yeoman generators
- etc.
You could use it also in existing projects!! (see the Wiki - https://github.com/pichillilorenzo/JavaScriptEnhancements/wiki)
It will turn Sublime Text into a JavaScript IDE like!
- Linux (64-bit)
- Mac OS X
- Windows (64-bit): released without the use of TerminalView plugin. For each feature (like also creating a project) will be used the
cmd.exeshell (so during the creation of a project don't close it until it finishes!). Unfortunately the TerminalView plugin supports only Linux-based OS 😞 . Has someone any advice or idea about that? Is there something similar to the TerminalView plugin for Windows?? Thanks!
Email me for any questions or doubts about this new project on: [email protected]
Thanks for your support!!!
JavaScript Completions for sublime text
It helps you to write your scripts more quickly with hints and completions.
jQuery and NativeScript completions disabled by default! You can enable them on Preferences -> Package Settings -> JavaScript Completions.
Some features could use npm!
It will be downloaded automatically with nodejs!
Features list:
- "Find JavaScript Description" Feature
- "On Hover Description" Feature
- "Evaluate JavaScript" Feature
- "Can I use?" Feature
- "JSDoc" Feature
- Context menu options
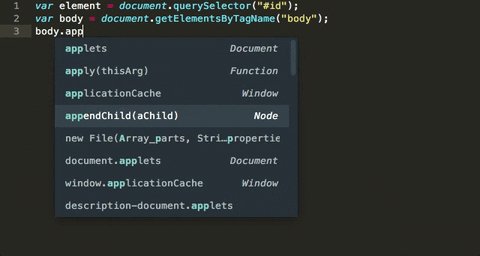
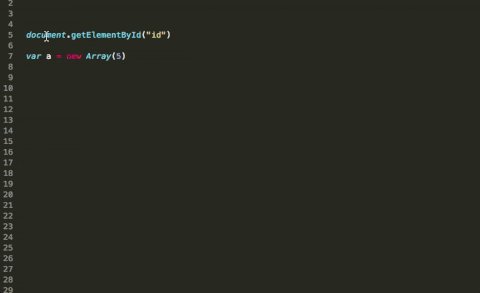
To try it, just write.
Examples:
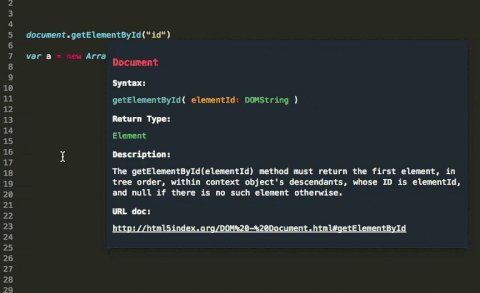
description-Name_of_function/property/method shows to you the explanation of the function/property/method and its syntax.
Information about the description of function/property/method has been taken on this sites:
- http://html5index.org/index.html
- https://html.spec.whatwg.org/
- http://www.ecma-international.org/ecma-262/5.1/
- https://www.w3.org
- http://api.jquery.com/
- https://docs.nativescript.org/api-reference/globals.html
You can ENABLE or DISABLE completions! Just go to Preferences -> Package Settings -> JavaScript Completions
Supported only by Sublime Text 3
You can check the description of function/property/method by selecting the word (or, in case, it will take the first word near the blinking cursor) you want find. "right-click" on your mouse and click on "Find JavaScript Description".
It will show a popup with the list of possible descriptions or, in some case, the direct description.
Key-Map list: Preferences -> Package Settings -> JavaScript Completions -> Key Bindings - Default.
Supported only by Sublime Text 3, Build >= 3124
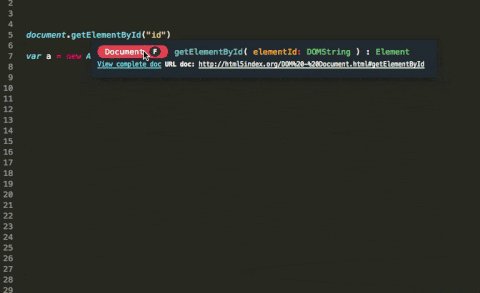
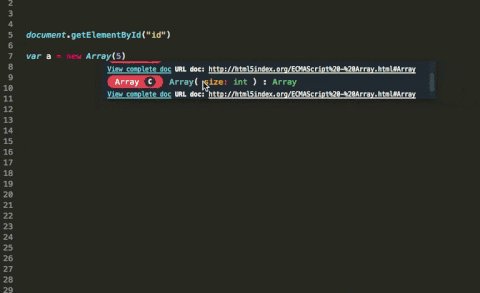
Just put the cursor over a name of a function, property or constructor and it will appear a little popup with all matching found from the /sublime-completions list enabled.
- F = function
- P = property
- C = constructor
Example:
Supported only by Sublime Text 3
This feature uses node.js installed locally by this plugin.
You can change the path of "node.js" and "npm" on Preferences -> Package Settings -> JavaScript Completions -> Settings - Default
You can evaluate the entire text selection or the current line! If you select a text region and evaluate it, in the gutter of the editor will appear 2 white dots. The first white dot represents the start of the region and the second white dot represents the end of the region. You can eventually modify the region and, without reselect the same region, you can evaluate it again! If you want hide this 2 dots, there is an entry on the context menu "Evaluate JavaScript".
When you evaluate code, this plugin will prepend "use strict"; automaticaly!
There are two main mode to evaluate code:
Key-Map list: Preferences -> Package Settings -> JavaScript Completions -> Key Bindings - Default.
Supported only by Sublime Text 3, Build >= 3124
This feature uses "can i use" json data from this repository, that contains raw data from the http://caniuse.com support tables.
Thanks to @Fyrd.
You can use this feature in HTML, CSS and JavaScript context!
Just put the cursor on the word you want to check, "right-click" -> "Can I use?" and it will appear an input panel with all items that have a name matching with the word.
You can use key-map: ctrl+alt+w (super+alt+w on Windows). Key-Map list: Preferences -> Package Settings -> JavaScript Completions -> Key Bindings - Default.
After selecting an item from the list, it will appear a popup with all information from the http://caniuse.com support tables.
You can find it under "Tools" menu -> "JavaScript Completions" -> Search on "Can I use" list.
Example :
Supported only by Sublime Text 3
Requires npm
This feature uses https://github.com/jsdoc3/jsdoc to generate API documentation.
You can find it under "Tools" menu -> "JavaScript Completions".
There are 2 main menu items:
- Generate Documentation
- Add jsdoc configuration file to the current project folder
These items can be used only with a project folder opened.
"Generate Documentation" uses the jsdoc command line to generate documentation.
It uses the defaukt conf.json file for configuration.
The options (with default values) availables are:
{
"tags": {
"allowUnknownTags": true,
"dictionaries": ["jsdoc","closure"]
},
"source": {
"include": [ ],
"exclude": [ ],
"includePattern": ".+\\.js(doc|x)?$",
"excludePattern": "(^|\\/|\\\\)_"
},
"opts": {
"template": "templates/default",
"encoding": "utf8",
"destination": "./out/",
"recurse": true,
"tutorials": ""
},
"plugins": [],
"templates": {
"cleverLinks": false,
"monospaceLinks": false
}
}"Add jsdoc configuration file to the current project folder" will add a conf.json file with default values to the current project folder.
How to use JSDoc: http://usejsdoc.org/
Context menu options:
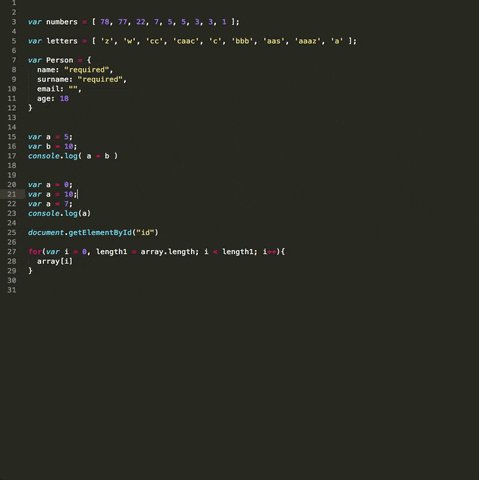
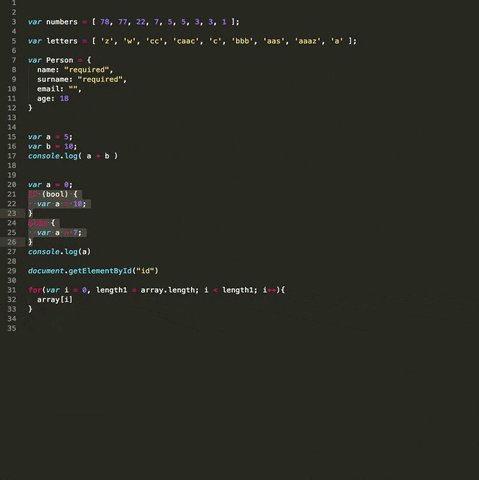
- Surround With
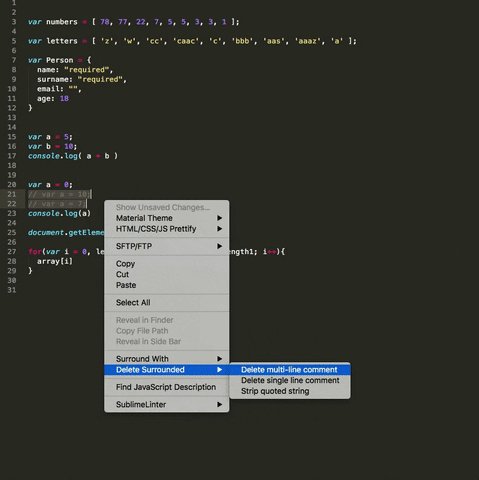
- Delete Surrounded
- Create Class from object literal
- Sort array
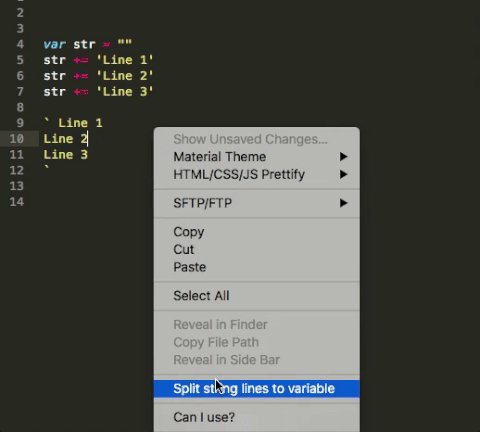
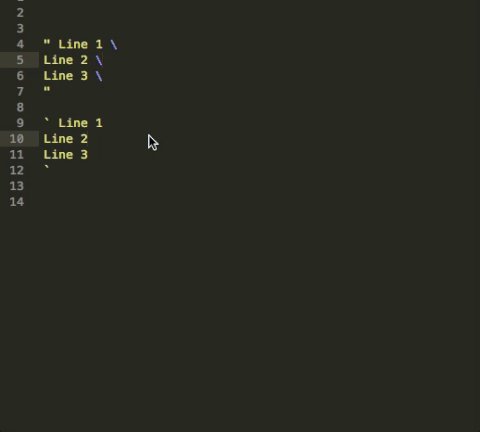
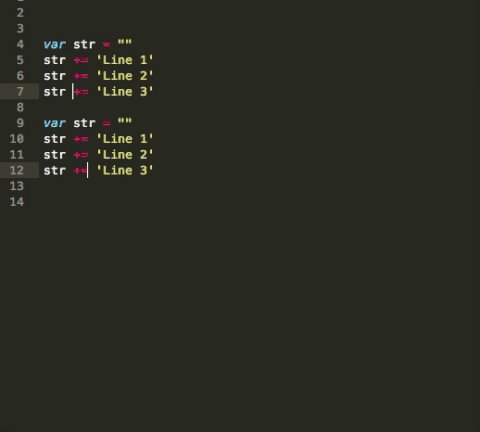
- Split string lines to variable
You MUST first select text to "enable" these options.
You can surround code with:
- if statement
- if else statement (this works only if you selected 2 regions, see example)
- while statement
- do while statement
- for statement
- try catch statement
- try catch finally statement
This option works also on multiple selections at once.
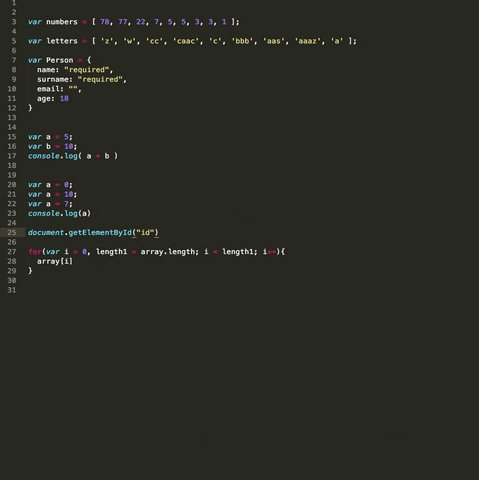
Options are:
- Strip quoted string
This option works also on multiple selections at once.
This option create a JavaScript Class from an object literal (Constructor with all setter and getter for each field).
You can set default values or use the string "required" to say that a field hasn't a default value.
To work properly, you MUST declare a variable and assign an object literal to it, like this example:
var Person = {
name: "required",
surname: "required",
email: "",
age: 18
}This option works also on multiple selections at once.
Just put the cursor between brackets and will appear a menu with these options:
- Sort array ASC ( compare function:
function(x,y){return x-y;}) - Sort array DESC ( compare function:
function(x,y){return y-x;}) - Sort array alphabetically ASC
- Sort array alphabetically DESC
This option works also on multiple selections at once.
Examples of usage:
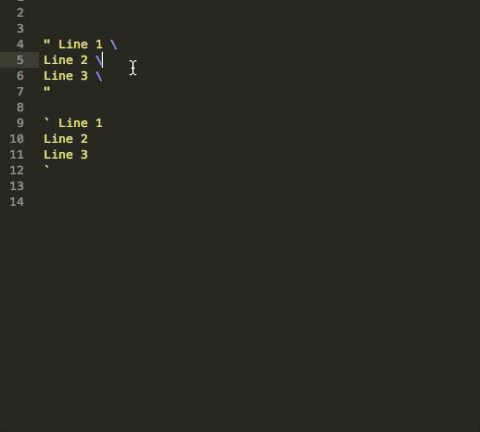
Just put the cursor between a string with multiple lines and this option will appear in the context menu.
It will split the string and for each line will be concatenated to a variable named "str".
This option works also on multiple selections at once.
Example:
MIT License