Sobre os requisitos:
- A agenda deverá mostrar uma visão semanal dos eventos e ao carregar deverá ser mostrada a semana atual
- Deve ser possível avançar e retroceder datas
- Eventos que ocorrem em um mesmo período devem ser apresentados de forma clara
- Ao clicar em um evento deverá ser mostrado suas informações
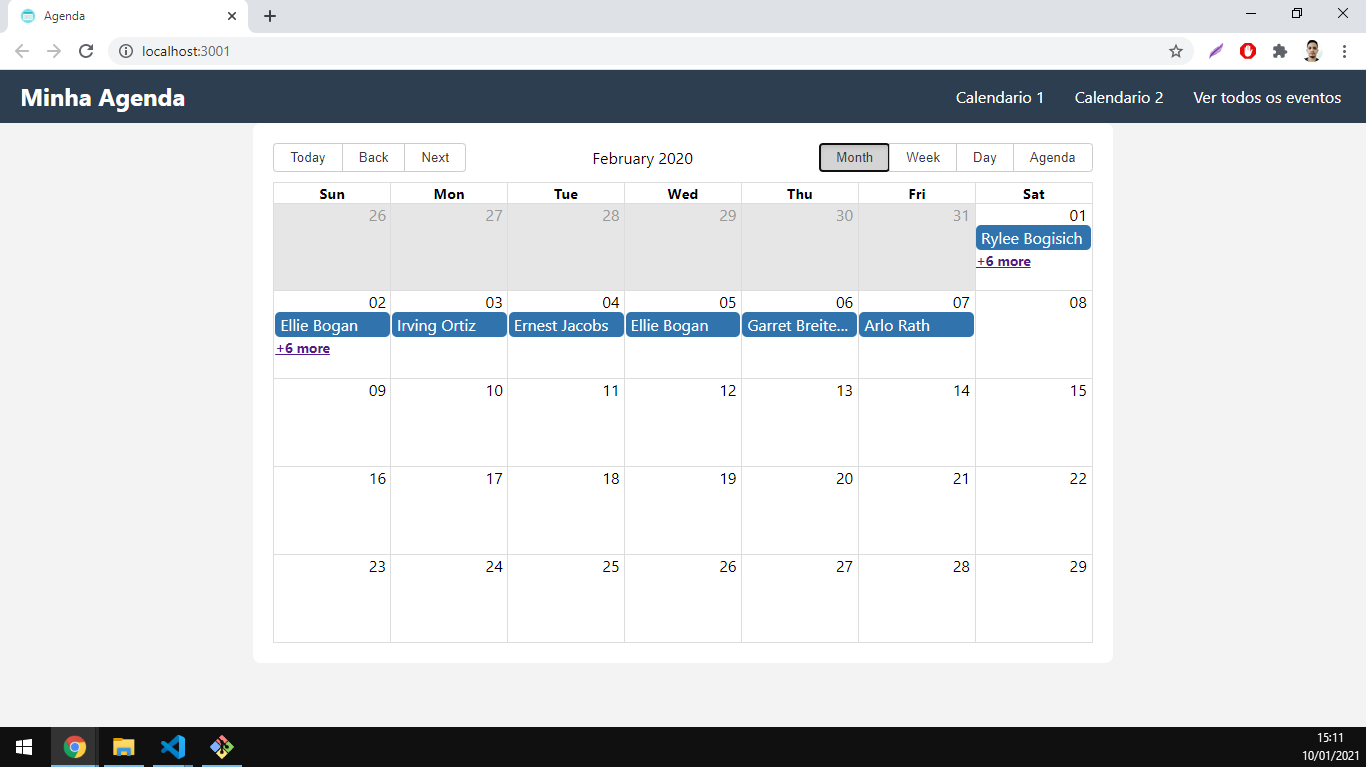
| FullCalendar | BigCalendar |
|---|---|
 |
 |
| Nesse primeiro fixei para mostrar apenas semanalmente | Nesse deixei à escolha do usuário o tipo de visualização |
- Escolha de calendário.
- Página listando todos os eventos.
- Header responsivo.
- Clone o repositorio
- Use o comando
npm installpara instalar as dependências - Depois
npm start
Criar o backend não é o foco deste teste, portanto está sendo disponibilizado um serviço Rest que deve ser utilizado para recuperar a lista de produtos do projeto.
Para rodar o serviço, é necessário instalar o json-server:
npm install -g json-server
Após isso, rodar o comando: json-server --watch rest-api/events.json
Isso irá disponibilizar uma api REST rodando no endereço http://localhost:3000/events.
Um produto especifico pode ser acessado através da url http://localhost:3000/events/{id};
- React com Typescript.
- Layout responsivo.
- LocalStorage simples para mudança de calendários.
- Axios para fazer requisições
Desenvolvido com 💜 por Renan Guerra