HTML5 video provides a native API to accelerate playback of any video. This Chrome extention allows you to change the video speed in different configurations; musical pitched speeds (default), common increments, or your you can edit the preferences to own custom speed-set.
Not in Chrome Store yet!
Detailed instructions for how to install a browser extension is at DEV.to, but here is the short version:
- Download/unpack github.com/smart-move-media/adjust-video-speed
- In Chrome, open extentions at
chrome://extensions- In Brave web browser, open extentions at
brave://extensions/
- In Brave web browser, open extentions at
- Turn on Developer mode switch on top-right
- [ Load unpacked ] button
- choose the folder where you cloned/unpacked zip
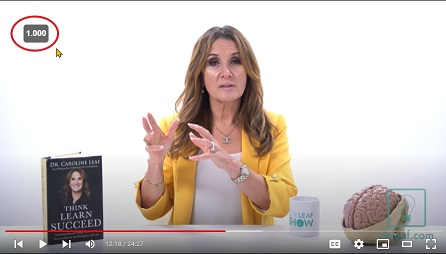
After instalation, navigate to any page that offers HTML5 video (examples: rumble, odysee, or this YouTube screenshot source), you'll see the minimized controller with the speed indicator in the upper left corner:

Now you'll see a speed indicator in top left corner. On some sites, like YouTube, Adjust Video Speed will hide with the video player hides. The speed indicator will re-appear when you mouse over the video player so all the controlls appear.
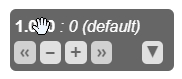
Hover over the indicator to reveal the buttons to accelerate [+], slowdown [-], and quickly rewind [«] or advance [»] the video. The right [⯆] button will open the config to change the array of speed settings.

- S - decrease playback speed
- D - increase playback speed
- Z - rewind video by 10 seconds
- X - advance video by 10 seconds
- V - hide/show the controller
This extension listens both for lower and upper case values (i.e. use Shift-<shortcut>) if there is other functionality assigned to the lowercase key.
You can customize and reassign the default shortcut keys, as well edit the steps in which you increase/decrease stpes (speedSets), change the displayed speedTemplate, & more configurations by editing the JSON:
- In a new tab, navigate to
chrome://extensions,brave://extensions, etc - Find "Adjust Video Speed" extension
- Click on [ Details ] button
- Click on
Extention Optionsdown - Edit the JSON
- copy/paste configs if you want
- [CTRL-s] to save, [CTRL-o] to open
- click on [ Save from RawJSON ]
Much of code & README is from Ilya Grigorik
Ilya's version featured incrementing and decrementing by a set amount. If that is what you prefer over an array configuration, then perhaps try his from the Chrome Store (disable my version first). Also some code added from Mitch Capper
Science of accelerated playback: TL;DR: faster playback translates to better engagement and retention.
The average adult reads prose text at 250 to 300 words per minute (wpm). By contrast, the average rate of speech for English speakers is ~150 wpm, with slide presentations often closer to 100 wpm. As a result, when given the choice, some viewers speed up video playback to ~1.3~1.5 its recorded rate to compensate for the difference.
Many viewers report that accelerated viewing keeps their attention longer. In fact, with a little training many end up watching videos at 2x the recorded speed. Some studies report that after being exposed to accelerated playback, listeners become uncomfortable if they are forced to return to normal rate of presentation.
That said, some people with neurodivergance (concussion, ADHD, etc) or others who are multitasking may find slower videos helps with understanding. "Adjust Video Speed" assists everyone get the speed that they prefer!
Video controls are not showing up? This extension is only compatible with HTML5 video players, and a few rare sites do break this.
The speed controls are not showing up for local videos? To enable playback of local media (e.g. File > Open File), you need to grant additional permissions to the extension.
- In a new tab, navigate to
chrome://extensions - Find "Adjust Video Speed" extension in the list and enable "Allow access to file URLs"
- Open a new tab and try opening a local file; the controls should show up.
The SVG files in the /icons folder are not used by Chrome, but for creation of the PNG files:
inkscape -w 16 -h 16 -o icon16.png icon128.svg
inkscape -w 32 -h 32 -o icon32.png icon128.svg
inkscape -w 48 -h 48 -o icon48.png icon128.svg
inkscape -w 128 -h 128 -o icon128.png icon128.svg
inkscape -w 16 -h 16 -o icon16_disabled.png icon128_disabled.svg
inkscape -w 32 -h 32 -o icon32_disabled.png icon128_disabled.svg
inkscape -w 48 -h 48 -o icon48_disabled.png icon128_disabled.svg
wait
optipng *.png- fix disabled mode for icons
- highlight chosen button
- scroll only the speedList buttons, & keep top contolls fixed
- most CSS in
shadow.css, butinspect.jshasid="controller"&buildSpeedDropdown()
- most CSS in
- return prefs UI
(MIT License)
- Copyright (c) 2014 Ilya Grigorik
- Copyright (c) 2023 Mitch Capper
- Copyright (c) 2023 Tom Byrer
