-
Notifications
You must be signed in to change notification settings - Fork 10
Français

Ce plugin est à destination de la version PC de RocketLeague, et requière BakkesMod pour fonctionner. Affichez par exemple votre MMR et vos parties gagnées, que ce soit en jeu ou sur un logiciel de streaming (grâce aux fichiers générés). La version 4 introduit les thèmes et la possibilité d'en créer de A à Z, uniquement à l'aide d'un fichier JSON.
Rejoignez-nous sur Discord !
| Deux méthodes pour se procurer le plugin | |
 |
|
| Télécharger avec BakkesMod | Télécharger avec GitHub |
⟹
⟹
Consultez le menu de droite (ou en bas de page sur mobile) pour vous rendre à la partie qui vous intéresse.

Rendez-vous sur la page BakkesMod du plugin RocketStats en cliquant sur ce lien.
Cliquez simplement sur le bouton "Install with BakkesMod" de la page RocketStats du site de BakkesMod.
Si une demande de confirmation apparait, confirmez-la.
Une fenêtre noir s'ouvrira ensuite et procèdera à l'installation du plugin RocketStats. Vous pouvez la fermer une fois le processus terminé et profiter du plugin sans relancer votre jeu.
Note: Pour que la procédure d'installation se passe comme expliqué ci-dessus, assurez-vous que BakkesMod est lancé.
En cas de problème, vous pouvez essayer de l'installer directement à partir de bakkesmod dans le jeu. Entrez l'ID 30.

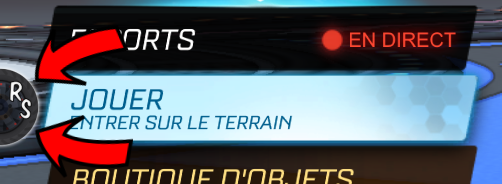
Sur la page principale du projet clique sur le lien indiqué par la flèche rouge, ou cliquez sur ce lien.
Cliquez ensuite sur le lien du premier ZIP (qui se nomme RocketStats_v4.[...].zip) dans la liste en bas de page pour le télécharger.

Ouvrez l'application BakkesMod installé sur votre ordinateur (une fois lancé il se trouve à droite dans la barre Windows).
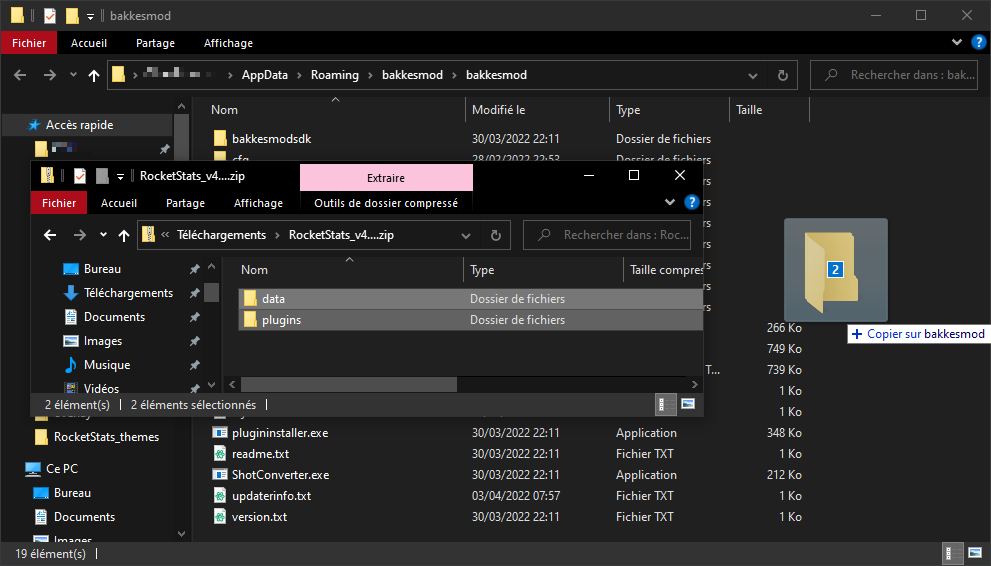
Ouvrez ensuite le dossier de BakkesMod en cliquant sur "Open BakkesMod folder".

Ouvrez le ZIP précédemment téléchargé, sélectionnez les dossiers data et plugins puis glissez-les directement dans le dossier de BakkesMod.
Il vous sera peut-être demandé de remplacer, à ce moment là vous devez accepter.
Note: Pensez à quitter votre jeu ou à désactiver le plugin dans le Plugin Manager, si vous possédez déjà une autre version de RocketStats.
Si vous souhaitez revenir à la version précédente du plugin, téléchargez là ici et suivez la même procédure d'installation proposé pour GitHub.
La nouvelle version permet tout de même des modifications avancées du thème affiché en jeu, vous pouvez donc faire ces modifications en consultant la partie relatant des thèmes.
Note: Pensez à supprimer la nouvelle version du plugin en suivant le tutoriel disponible ici avant d'installer cette version (pour éviter la mise à jour automatique).
Pour ajouter des raccourcis clavier:
- Ouvrir la fenêtre du menu de BakkesMod en appuyant sur "F2",
- Allez à l'onglet "Bindings",
- Cliquez sur "Add",
- Cliquez sur "None",
- Appuyez sur la touche du clavier que vous souhaitez utiliser,
- Double-cliquez sur la première ligne de la liste,
- Tapez la commande que vous souhaitez lier à cette clé,
-
togglemenu rocketstats: Masque l'intégralité du plugin en jeu (bouton de menu inclus), -
toggle cl_rocketstats_settings 0 1: Masque uniquement le menu de RocketStats, -
toggle rs_toggle_logo 0 1; writeconfig: Masque le logo du menu, -
toggle rs_disp_overlay 0 1: Masque l'overlay globalement, -
toggle rs_enable_inmenu 0 1: Masque l'overlay dans les menus, -
toggle rs_enable_ingame 0 1: Masque l'overlay en cours de partie, -
toggle rs_enable_inscoreboard 0 1: Masque l'overlay sur le tableau des scores.
-
- Cliquez sur les deux boutons "Save".

Le menu s'affiche et se masque en cliquant sur le logo de RocketStats visible à gauche du bouton "Jouer". Il est tout à fait possible de l'afficher pendant une partie en affichant le menu pause et cliquant sur le bouton "Reprendre la partie".

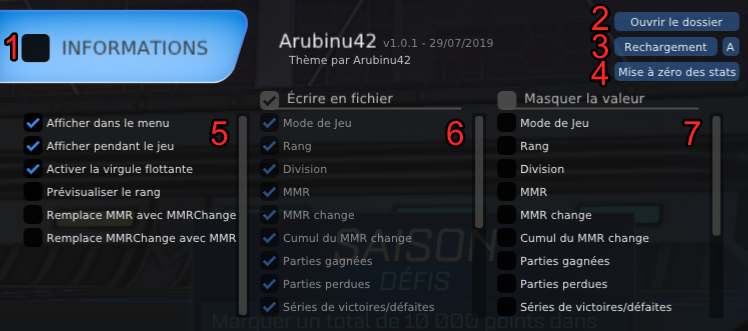
- En cochant cette case, vous activez l'écriture des fichiers, vous permettant d'afficher les données de l'overlay dans une application tierce.
Note: Pensez à cocher la caseCapturer les surcouches tiercessur la capture de jeu OBS, pour que RocketStats soit visible aux spectateurs. - Choisissez le mode des informations à utiliser:
- Session: Les données sont remises à zéro au lancement du jeu ou l'activation du plugin,
- Mode de Jeu: De la même façon que "Session", mais chaque mode de jeu possède ses informations,
- Toujours: Conserve les informations même lorsque le jeu est relancé,
- Toujours par Mode de Jeu: De la même façon que "Toujours", mais chaque mode de jeu possède ses informations.
- Tous les thèmes sont listés ici, choisissez celui à afficher,
- Réglez la position, la taille, l'inclinaison, ou encore la transparence du thème.
En cliquant sur le bouton de chacun d'eux, vous activez le mode de réglage fin, qui vous permettra de régler la valeur au pixel.

- En cochant cette case, vous activez l'overlay in-game, ce bouton n'interfère pas avec l'écriture des fichiers,
- Ouvrez le dossier de RocketStats pour avoir accès aux fichiers d'informations ou au dossier de thèmes,
- Permet de recharger le thème actuel, si vous y avez opérer des changements poussés dans son fichier de configuration en JSON. Le bouton "A" permet quand à lui, à recharger l'intégralité des thèmes, et donc d'en ajouter ou supprimer en fonction du dossier de thèmes,
- Réinitialise l'intégralité des informations enregistrées depuis la première activation du plugin,
- Quelques réglages supplémentaires:
- Afficher dans le menu: Affiche l'overlay dans le menu (donc hors jeu),
- Afficher pendant le jeu: Affiche l'overlay uniquement en jeu,
- Activer la virgule flottante: Montre les nombres après la virgule pour le MMR, le MMRChange, ainsi que le MMRChangeCumul,
- Prévisualiser le rang: Affiche votre rang même si vous n'avez pas encore fini vos 10 parties de qualification,
- Conversion en nombres romain: Change "Diamant 1 Div. 2" en "Diamant I Div. II",
- MMR => MMRChange: Remplacez l'information MMR par celle du MMRChange sur l'overlay sans modifier son fichier de configuration,
- MMR => MMRCumulChange: Remplacez l'information MMR par celle du MMRCumulChange sur l'overlay sans modifier son fichier de configuration,
- MMRChange => MMR: Remplacez l'information MMRChange par celle du MMR sur l'overlay sans modifier son fichier de configuration,
- MMRChange => MMRCumulChange: Remplacez l'information MMRChange par celle du MMRCumulChange sur l'overlay sans modifier son fichier de configuration,
- MMRCumulChange => MMR: Remplacez l'information MMRCumulChange par celle du MMR sur l'overlay sans modifier son fichier de configuration,
- MMRCumulChange => MMRChange: Remplacez l'information MMRCumulChange par celle du MMRChange sur l'overlay sans modifier son fichier de configuration.
- Choisissez les fichiers à écrire lors de la mise à jour des informations (décochez les fichiers non utilisés pour éviter les écritures disque inutiles),
- Remplace les valeurs par "##" dans le cas où vous ne souhaitez pas connaitre celle-ci (utile pour des prédictions Twitch par exemple).
Nous utiliseront ici OBS mais certains logiciels sont similaires.
Pour afficher l'overlay en jeu sur OBS lors de l'utilisation d'une source de "Capture de jeu", pensez à cocher Capturer les surcouches tierces.
Dans le cas contraire vous pourrez choisir d'en avoir un pour vous in-game, et un autre sur OBS pour vos spectateurs.
Le design présent sur OBS est à votre convenance, mais nous vous proposons deux solutions:
- RocketStats_overlay: Vous propose un système de thèmes à partir d'une source de Navigateur,
- Vidéo par Rimey: Vous devrez suivre les étapes dans ce cas. La police utilisée Azonix Regular. Vidéo par Rimey.

Pour ajouter la vidéo de Rimey, il vous faudra ajouter une source "Média" et y sélectionner le fichier vidéo précédemment téléchargée après avoir coché la case "Fichier local". Si ce n'est pas le cas, cochez la case permettant de lire la vidéo en boucle.

Maintenant il vous reste à ajouter une source "Texte" en cochant la première case à cocher "Lire depuis un fichier" pour choisir un des fichiers généré par RocketStats. Pour plus de simplicité, vous pouvez glisser les fichiers qui vous intéressent (un par un) directement dans la fenêtre d'aperçu d'OBS.
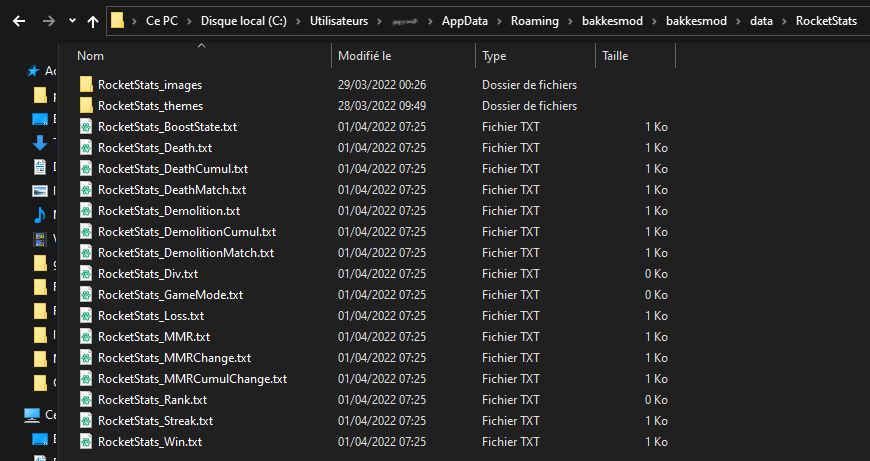
Vous pouvez facilement retrouver le dossier depuis le menu RocketStats dans le jeu Rocket League en cliquant sur "Ouvrir le dossier". Chaque fichier propose une information différente. Si vous ne souhaitez pas lancer Rocket League, le dossier se trouve généralement au chemin suivant "%appdata%\bakkesmod\bakkesmod\data\RocketStats".
Pour utiliser la police d'écriture utilisée par Rimey, cherchez "Police" avec l'outil de recherche Windows et ouvrez les "Paramètres de police", glissez ensuite les fichiers de police pour qu'ils soient installés sur le système d'exploitation. Relancez OBS et vous pourrez choisir la police d'écriture dans les propriétés de chaque source "Texte".

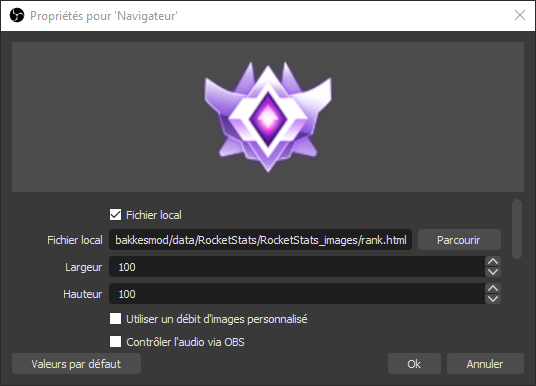
Nous mettons aussi à disposition deux fichiers HTML qui sont à ajoutés avec une source de "Navigateur" dans OBS, mais vous pouvez aussi glisser ces pages dans le logiciel. Ils sont trouvable au même endroit dans le dossier "RocketStats_images".
Ces pages HTML changeront automatiquement l'image en fonction des fichiers texte générés par le plugin.
Abordons maintenant les thèmes en jeu, qui sont entièrement modifiable (en plus des réglages du menu).
Toutes les données du thème sont fournies au plugin par un fichier JSON (qui est un simple fichier texte structuré).
Nous avons autorisé 3 types d'éléments différents que vous pouvez déplacer librement sur l'écran:
- Textes (avec variables),
- Formes (ex: rectangle, triangle, ...),
- Images (animations prochainement supportés).
Vous pouvez ajouter plusieurs thèmes à RocketStats dès à présent:
- Rendez-vous à cette adresse en l'ouvrant dans un autre onglet: https://github.com/Arubinu/RocketStats_themes,
- Cliquez sur le bouton vert "Code" puis sur "Download ZIP",
- Dans le menu RocketStats dans Rocket League, cliquez sur le bouton "Ouvrir le dossier",
- Ouvrez le dossier "RocketStats_themes",
- Ouvrez parallèlement le ZIP précédemment téléchargé,
- Prenez tous les dossiers contenu dans le ZIP (tel que Marker),
- Glissez-les dans le dossier "RocketStats_themes".
Pour que les thèmes s'affichent dans la liste du menu de RocketStats (s'il est déjà lancé), cliquez sur le bouton "A" et consultez la liste des thèmes.
Pour créer un thème, commencez par créer un dossier dans "RocketStats_themes" avec le nom que vous souhaitez. Dans ce dossier, créer un fichier texte nommé "config.json" (si vous n'affichez pas les extensions, affichez-les pour vérifier que le fichier ne s'appel pas "config.json.txt") qui contiendra toutes les données et éléments du thème.
Exemple de dossier d'un thème:
dossier_du_theme
├─── fonts
│ └─── Arial.ttf
├─── images
│ └─── background.png
├─── config.json
└─── screenshot.png
Voici un exemple de fichier de thème vide, nous ajouterons les éléments par la suite:
{
"author": "Arubinu42",
"version": "v1.0.0",
"date": "07/29/2019",
"x": 0.0,
"y": 0.0,
"width": 576,
"height": 40,
"font": ["myfont.ttf", 42],
"scale": 1.0,
"opacity": 1.0,
"elements": [
]
}Vous trouvez le nom de l'auteur du thème (vous), sa version et sa date, etc...:
-
x: position sur l'axe X (réglable depuis l'interface, en pourcentage de 0.0 à 1.0 ou en calcul) -
y: position sur l'axe Y (réglable depuis l'interface, en pourcentage de 0.0 à 1.0 ou en calcul), -
width: taille sur l'axe X (permet d'utiliser les pourcentages sur les éléments), -
height: taille sur l'axe Y (permet d'utiliser les pourcentages sur les éléments), -
font: si vous souhaitez utiliser une police d'écriture (par défaut), format:[{nom}, {taille}], le nom est le nom de la police dans le dossier "fonts" et la taille est la taille de base de la police (vous pouvez utiliser "scale" pour la changer avec des pourcentages), -
fonts: permet désormais d'utiliser plusieurs polices d'écriture en utilisant le même format que font, format:[ [{nom1}, {taille1}], [{nom2}, {taille2}] ], -
scale[0 - 10 +/- 0.001]: zoom (réglable depuis l'interface), -
rotate[-180 - 180 +/- 0.01]: inclinaison (réglable depuis l'interface), -
opacity[0 - 1 +/- 0.01]: transparence (plus ou moins visible, réglable depuis l'interface). -
elements: inclura les éléments du thème (ajoutez une nouvelle ligne après celle-ci pour séparer les crochets ouvrant et fermant pour y ajouter les éléments et doivent être séparés par une virgule).
Si vous modifiez un thème de base (ceux fourni et non les thèmes supplémentaires), une mise à jour les réinitialisera.
Pour éviter ça, renommez le dossier du thème, ce qui en fera un thème à part entière.
Chaque élément a ses propres paramètres, en voici quelques-uns:
-
visible[true|false]: permet de forcer le masquage d'un élément, en le mettant à "false", -
name: le nom n'est pas important pour le moment, mais prévoyez de différencier vos éléments pour les versions ultérieures, -
font: le nom de la police de caractères à utiliser (si ce n'est pas celle choisi par défaut), -
value: est souvent utilisé pour les textes, et peut inclure des variables, -
align[left|center|right]: prend trois valeurs pour l'alignement horizontal,-
left: alignement à gauche (valeur par défaut), -
center: alignement à centré, -
right: alignement à droite.
-
-
valign[top|middle|bottom]: prend trois valeurs pour l'alignement vertical,-
top: alignement en haut (valeur par défaut), -
middle: alignement centré, -
bottom: alignement en bas.
-
-
color[rouge, vert, bleu[, alpha]]: le canal alpha est en pourcentage de 0.0 à 1.0, -
fill: couleur de remplissage d'une forme (fonctionne de la même manière que "color"), -
stroke: couleur du contour d'une forme (fonctionne de la même manière que "color", celui-ci est centré donc dépasse à l'extérieur comme à l'intérieur en fonction de l'épaisseur), -
rotate[-180 - 180 +/- 0.01]: l'inclinaison s'ajoute à l'inclinaison globale (en degrés), -
opacity[0 - 1 +/- 0.01]: l'opacité s'ajoute à l'opacité globale, mais aussi de chaque couleur, -
transform: transformation du texte.-
upper: converti en majuscules, -
lower: converti en minuscules, -
capitalize: première lettre de chaque mot en majuscule, le reste en minuscules.
-
Certains paramètres acceptent les calculs (pour vous permettre de jouer avec les pourcentages).
Les principaux paramètres qui acceptent les calculs sont (ce sont tous des entiers):
-
x: position horizontale, -
y: position verticale, -
width: principalement utilisé pour le rectangle, -
height: principalement utilisé pour le rectangle, -
x[0-9]ety[0-9]: utilisé par exemple pour un triangle (x1, y1, x2, y2, etc...), -
radius: ces pourcentages sont basés sur la largeur.
Donc soit ils sont présentés directement avec un entier, soit ils sont entourés de guillemets (ce qui est utilisé pour les chaînes de caractères), prenez exemple sur les éléments ci-dessous.
Voici les variables acceptés (chaque variable dépend du mode sélectionné):
- Générales:
-
Games: le nombre de parties jouées, -
GameMode: le mode de jeu actuel (Duel, Chaos, etc...), -
Rank: le rang actuel (Gold III, Champion II, etc...), -
RankName: uniquement le nom du rang, -
RankNumber: uniquement le numéro du rang, -
Div: la division actuelle de votre rang (Div. 4, Div .1), -
DivName: uniquement le nom de la division, -
DivNumber: uniquement le numéro de la division, -
MMR: vos points dans chaque mode de jeu (permet de calculer votre rang), -
MMRChange: la différence de MMR entre deux parties, -
MMRCumulChange: la différence totale cumulée du MMR, -
Win: le nombre de parties gagnés, -
Loss: le nombre de parties perdues, -
Streak: le nombre de parties gagnées ou perdues d'affilées, -
WinRatio: la différence entre les parties gagnées et les parties perdues, -
WinPercentage:WinRatiomais en pourcent.
-
- Tirs:
-
Clear: frapper la balle loin de votre propre surface de but, -
Assist: passer le ballon à un coéquipier qui marque, -
Center: frapper la balle vers le centre du terrain près du but adverse, -
AerialHit: frapper la balle en l'air (au-dessus de la hauteur du but), -
BicycleHit: frapper la balle en la retournant dedans, -
ShotOnGoal: frapper le ballon vers le but de l'équipe adverse.
-
- Sauvées:
-
Save: bloquer un tir au but, -
EpicSave: bloquer un tir au but qui est sur le point de rentrer.
-
- Buts:
-
Goal: frapper le ballon dans le but adverse, -
OwnGoal: but contre son propre camp, -
LongGoal: marquer un but d'une grande distance (au-delà du demi-terrain), -
PoolShot: marquer un but en frappant un adversaire dans le ballon, -
AerialGoal: marquer un but à partir d'un coup aérien (un coup sur le ballon au-dessus de la hauteur du but), -
TurtleGoal: marquer un but en frappant la balle à l'envers, -
BicycleGoal: marquer un but sur unBicycleHit, -
OvertimeGoal: marquer un but après la fin du temps réglementaire, -
BackwardsGoal: marquer un but en frappant le ballon en reculant, -
HoopsSwishGoal: en Panier, marquez un but sans que le ballon ne touche quoi que ce soit sur le chemin,
-
- Dropshot:
-
BreakoutDamage: frapper une tuile avec la balle dans sa première ou deuxième phase, -
BreakoutDamageLarge: frapper une tuile avec la balle dans sa troisième ou dernière phase.
-
- Knockout:
-
KnockoutKO: tuer quelqu'un, -
KnockoutDoubleKO: tuer 2 joueurs à la suite, -
KnockoutTripleKO: tuer 3 joueurs à la suite, -
KnockoutDeath: se faire tuer par quelqu'un, -
KnockoutAssist: aider à tuer quelqu'un, -
KnockoutGrabbed: quand vous êtes attrapé par quelqu'un, -
KnockoutThrown: quand vous êtes projeté par quelqu'un, -
KnockoutWinner: gagner le match, -
KnockoutLightHit: frapper quelqu'un sans être à une vitesse supersonique, -
KnockoutHeavyHit: frapper quelqu'un en étant à une vitesse supersonique, -
KnockoutHitTaken: être frappé par quelqu'un, -
KnockoutBlockTaken: être bloqué par quelqu'un, -
KnockoutLightBlock: bloquer quelqu'un sans qu'il soit à une vitesse supersonique, -
KnockoutHeavyBlock: bloquer quelqu'un alors qu'il est à une vitesse supersonique, -
KnockoutPlayerThrown: jeter quelqu'un, -
KnockoutPlayerGrabbed: attraper quelqu'un, -
KnockoutAerialLightHit: frapper quelqu'un en volant sans être à une vitesse supersonique, -
KnockoutAerialHeavyHit: frapper quelqu'un en volant en étant à une vitesse supersonique.
-
- Divers:
-
Death: se faire démolir par un autre joueur, -
Savior: bloquer 3 tirs au but en un seul match, -
LowFive: félicitez le buteur de votre équipe après le but, -
HatTrick: marquer 3 buts en un seul match, -
HighFive: féliciter de haut vol le buteur de votre équipe après le but, -
Playmaker: avoir 3 passes décisives en un seul match`, -
FirstTouch: être le premier à toucher le ballon au coup d'envoi, -
Demolitions: démolir un autre joueur.
-
- Distinctions:
-
MVP: obtenir le meilleur score dans un match (vous devez faire partie de l'équipe gagnante), -
CarTouches: [...], -
FastestGoal: accordé si vous êtes celui qui a fait le but le plus rapide, -
SlowestGoal: accordé si vous êtes celui qui a fait le but le plus lent, -
BoostPickups: [...], -
FurthestGoal: accordé si vous êtes celui qui a marqué le but le plus lointain, -
MostBallTouches: accordé si vous êtes celui qui touche le plus de balle, -
MostBoostPickups: accordé si vous êtes celui qui a ramassé le plus de pads de boost, -
FewestBallTouches: accordé si vous êtes celui qui a ramassé le moins de pads de boost.
-
Certaines de ces variables ont une version Match et une version Cumul (tel que DemolitionsMatch et DemolitionsCumul), sachant que la version normale est liée au mode choisi dans le menu.
Pour les versions normales et celles citées ci-dessus, il y a une version Team et une version Total (tel que TeamDemolitionsMatch et TeamDemolitionsCumul).
Voici les détails de ses versions:
-
Match: converve uniquement les statistiques de la partie en cours (est donc réinitialisé au début de la prochaine partie), -
Cumul: regroupe les statistiques de tous les modes de jeu (n'est donc pas influencé par le mode choisi dans le menu), -
Team: cercerne les statistique de votre équipe, -
Total: regroupe les statistique de toute votre équipe (vous y compris).
Comme vous pouvez le voir dans l'exemple suivant, le texte comprend une variable précédée d'un titre. Vous pouvez l'arranger comme bon vous semble.
{
"name": "mmr",
"type": "text",
"value": "My MMR: {{MMR}}",
"x": 170,
"y": 20,
"align": "right",
"valign": "middle",
"color": [ 255, 255, 255 ],
"scale": 1.2
}Les images sont chargées à partir du dossier "images" dans le dossier du thème:
{
"name": "background",
"type": "image",
"file": "background.png",
"x": 0,
"y": 0,
"rotate": 45.0,
"scale": 1.5
}Cependant, il accepte également "{{Rank}}" qui remplacera cet élément par l'image correspondant à votre rang:
{
"name": "rank",
"type": "image",
"file": "{{Rank}}",
"x": 27,
"y": 20,
"align": "center",
"valign": "middle",
"scale": 0.85
}À noter que vous pouvez modifier la couleur de l'image avec "color".
Les lignes fonctionnent en précisant le point de départ et le point final d'une ligne.
Les paramètres "x1" et"y1" placent le premier point en largeur et en hauteur, "x2" et "y2" permet de faire la même chose avec le deuxième point.
{
"name": "separator1",
"type": "line",
"x1": "170px + 13px",
"y1": 8,
"x2": "170px + 13px",
"y2": "100% - 8px",
"color": [ 255, 0, 0, 0.1 ],
"scale": 2.5
}Semblables aux lignes, les triangles sont constitués de points, mais cette fois il y en a trois.
{
"name": "right_triangle",
"type": "triangle",
"x1": "100%",
"y1": 0,
"x2": "100% + 40px",
"y2": 0,
"x3": "100%",
"y3": "100%",
"fill": [ 0, 0, 0, 0.82 ],
"stroke": false
}Dans cet exemple, le rectangle prendra toute la taille spécifiée pour le thème. Le paramètre "rounding" applique un arrondi sur les coins du rectangle.
{
"name": "box",
"type": "rectangle",
"x": 0,
"y": 0,
"width": "100%",
"height": "100%",
"rounding": 5,
"fill": false,
"stroke": [ 127, 127, 127, 0.5 ]
}Les cercles sont particuliers car ils ont des arrêtes, ce qui permet de faire par exemple des octogones. La position est bien entendu le centre du cercle.
{
"name": "box",
"type": "rectangle",
"x": 0,
"y": 0,
"radius": 20,
"segments": 12,
"fill": [ 127, 127, 127, 0.5 ],
"stroke": [ 255, 0, 0, 1.0 ]
}Les camemberts vous permettent de créer un cercle inachevé avec des valeurs en degrés (angle-min et angle-max). Le reste reprend le même fonctionnement que les cercles.
{
"name": "quart",
"type": "pie_chart",
"x": 0,
"y": "50%",
"angle-min": 45,
"angle-max": 180,
"radius": 50,
"segments": 32,
"fill": [ 255, 0, 0, 0.5 ],
"stroke": [ 0, 255, 0, 1.0 ]
}Il y a quelques paramètres supplémentaires qui peuvent être utilisés dans certains cas:
-
sign: prend comme valeur le nom d'une variable (sans les accolades) et permet d'ajouter le signe positif sur la variable spécifiée, -
chameleon: identique à "sign", celui-ci passera du vert au rouge si la variable est positive ou négative.
30
Regarde dans la colonne de droite du menu RS and décoche la case "Masquer la valeur"
Si tu as installé le plugin à la main, tu dois l'activer avant de pouvoir l'utiliser. F2 > Plugins > Plugin manager (beta) > Open > rocketstats.dll > Coche la case
Après une installation manuelle, ton jeu est succeptible de planter la première fois, c'est un problème connu. Redémarre ton jeu et tu sera bon !
- Assure toi de bien avoir désactivé RS dans bakkesmod (F2 > Plugins > Plugin manager (beta) > Open > RocketStats > Décoche la case)
- Supprime tous ces fichiers / dossiers
| Chemin (relatif au dossier de bakkesmod) | Description |
|---|---|
| data\RocketStats\ | Assets et overlays stockés |
| data\rocketstats.json | Stats de session enregistrés |
| plugins\RocketStats.dll | dll du plugin |
| plugins\settings\RocketStats.set | Fenêtre de config du plugin |