-
Notifications
You must be signed in to change notification settings - Fork 150
Page Contents (v1.x)
To start editing contents and contents options, reviewing content history and deleting contents, switch the pencil icon in the side menu to On:
There are two types of contents, which could be added to the page: HTML contents and Widgets. HTML content can be created in the Add new content modal window (see below). There are two types of widgets: created reusable HTML content or registered server control widget. Widgets can be inserted into the page region via the second tab of Add new content modal window.
To add new content or insert already created widget to the page's region, press "Add new content" button, which appears on the region overlay.
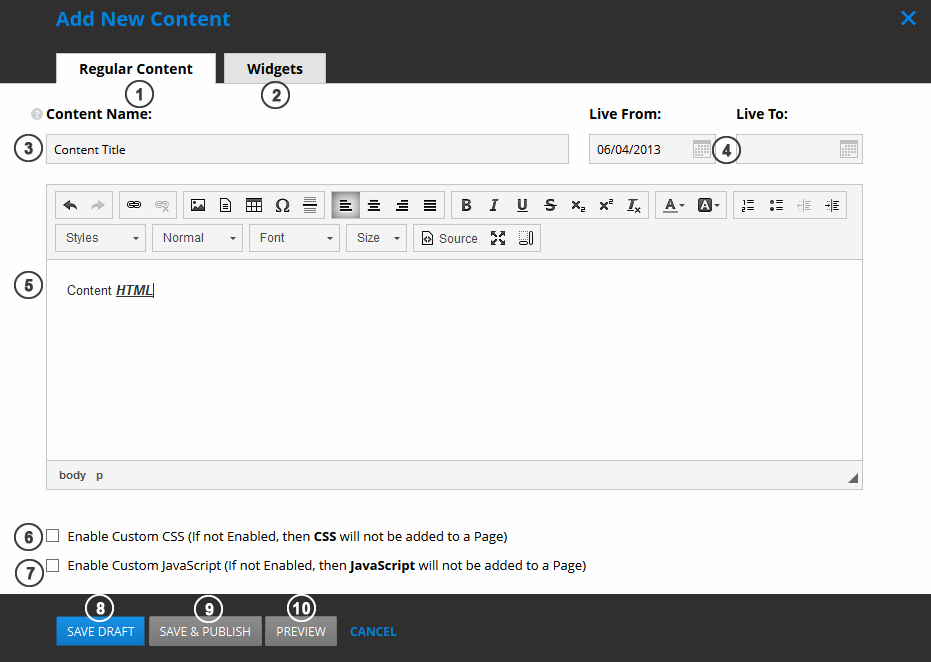
Modal window with HTML content edit form will appear:
- Tab for inserting regular HTML content by using WYSIWYG editor.
- Tab where already created widgets can be inserted to page region.
- Content name. Used when sorting contents.
- Live From, Live To - select these dates to show this content from specified date to specified date. Live to date is optional.
- HTML content WYSIWYG editor. User guide for current HTML editor can be found here.
- If you wish, you can add custom CSS for content, by clicking a checkbox "Enable custom CSS" and entering CSS to the shown textarea. NOTE: remember, that CSS is global and can affect the whole page!
- If you wish, you can add custom JavaScript for content, by clicking a checkbox "Enable custom JavaScript" and entering JavaScript code to the shown textarea. NOTE: remember, that JavaScript can affext whole your page. If it contains error, page can be displayed distorted or exception windows can be shown.
- If you are not ready to publish the content yet, press
Save Draftbutton. Draft copy will be created and you can return later and edit or publish it. If content was already published before, changed made in draft version will be invisible to public users. - If you are ready to publish created content, press
Save & Publishbutton. Page will go live immediately (if current date is in live dates interval). - If you wish to view, how will content look in the page layout, press
Previewbutton.
When editing master page content, dynamic regions can be inserted directly to editing content. this is discussed in master pages documentation section.
To add the widget to the page, please follow the instructions bellow.
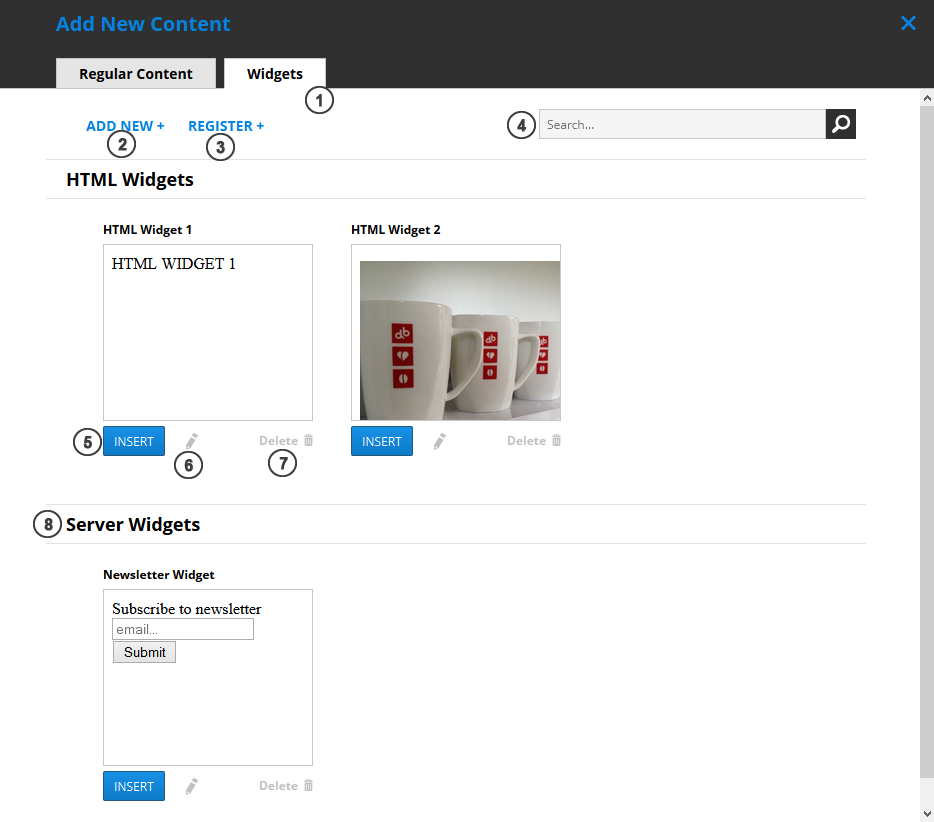
- In the Add New Content dialog click on the Widgets tab (1).
- Use search form (4) to find wanted widget, create new HTML content widget by pressing
ADD NEW+(2) button, or register new server control widget by pressingREGISTER+(3) button. Also, widgets can be edited before inserting, by pressing pencil icon (6), or deleted, by pressingDelete(7) button next to widget and confirming deletion. - To insert widget to the page, click on the desirable widget
Insert(5) button.
NOTE: All the widgets are categorized (8). If category is not assigned, unassigned widgets are shown in Uncategorized group.
For content editing, press Edit content icon when mouse cursor is over content you want to edit. When pressing edit icon, specific content editing modal window will open. It depends on type of content: HTML content, blog post content, or specific type of widget.
If content was saved as draft, asterix symbol will apear next to edit icon: .
Server control widgets can contain widget options. To edit content options, press configure button:
How to manage page content options, read here.
For deleting a content, press Delete content icon when mouse cursor is over content you want to delete and confirm deletion.
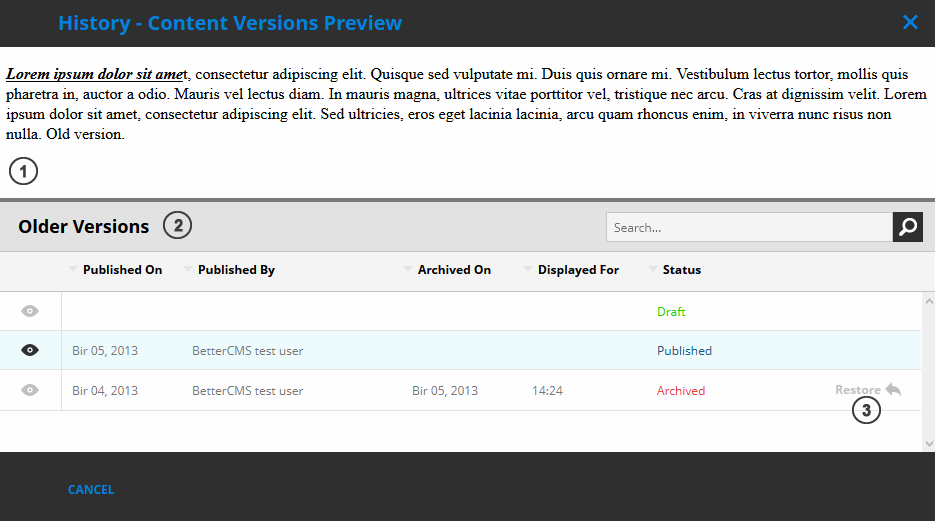
For viewing content history, press Content History icon when mouse cursor is over content, which versions you want to review.
Modal window with ability to preview and restore older versions will open:
On the top of window there is a preview box for previewing a version, selected in the grid below (2). For restoring old (archived) version, press Restore link and accept confirmation.
There are 3 types of content statuses:
- Draft. Draft version, invisible to public users. It's optional - page can be published and not contain draft version.
- Published. Currently active version, visible to public users. It's optional - page can contain only draft and not contain published version yet.
- Archived. Older version of content. If content was published, and re-published again, archived version of content is created.
From the version 1.8.0, widget can be added to another widget or to HTML content. Read more here.