-
Notifications
You must be signed in to change notification settings - Fork 10
UI Params: Datepicker
This UI Element allows the user to select dates.
The date picker allow the user to specify a date which is passed to the call the API Analysis. The configuration options allow the user to either include just one date picker representing a start date or two date pickers, one allowing the user to select a start date and another allowing the user to select an end date. The screenshoots below show the UI with two date pickers configured.
Open Date Picker:
"inputType": "datepicker"
| Syntax | Type | Description | Example |
|---|---|---|---|
| startParamName | string | This is the parameter name for the 'start' date value. MapBuilder will pass a parameter to the Vega widget with this name and the value the user selects for the startParam from the UI Param selector. | "startParamName": "period" |
| combineParams | boolean | Set this to true if both date values should be included in one param name. For most calls to the GFW API, both the dates are included in one call to the API which is named "period"
|
"combineParams":true |
| endParamName (optional) | string | This is the parameter name for the 'end' date. MapBuilder will pass a parameter to the Vega widget with this name and the value the user selects for the endParam from the UI Param selector. (not required if "combineParams" is set to true)
|
"endParamName": "period" |
| valueSeparator (optional) | string | The character that should separate the start and end dates if using "combineParams". Ex: "valueSeparator": "," would create a query param that looks like period=2001-01-01,2008-01-01. In this example, the startParnamName is called "period" and the user has selected 2001/01/01 as the start date and 2008/12/31 as the end date. This is not required if combineParams is set to false. |
"valueSeparator": "," |
| multi (optional) | Boolean | Set this option to true if you would like to include a second datepicker. If unspecified the application will only include one date picker. |
"multi": true |
| minDate* (optional) | String | The minimum selectable date for the calendar. This property only applies to the 'start' calendar if "multi" is set to true.Note: This must be in the format "YYYY-MM-DD". |
"minDate": "2015-01-01" |
| maxDate* (optional) | String | The maximum selectable date for the calendar. This property only applies to the 'end' calendar if multi is set to true. Note: This must be in the format YYYY-MM-DD. If this setting is not included the maxdate will be set to the present date. |
"maxDate": "2015-01-01" |
| defaultStartDate* (optional) | String | The default selected start date for the start cealendar. If a "minDate" is set, this date must be after the "minDate". This property only applies to the start calendar if multi is set to true. Note: This must be in the format YYYY-MM-DD
|
"defaultStartDate": "2018-01-01" |
| defaultEndDate* (optional) | String | The default selected 'end' date. If a maxDate is set, this date must be before the maxDate. This property applies to the end calendar. Thus, it can be only included if "multi":true. Note: This must be in the format YYYY-MM-DD. If this property is not included the defaultEndDate will be set to the present day. |
"defaultEndDate": "2018-01-01" |
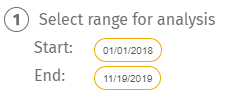
The example below shows a date picker used for GLAD alert analysis in MapBuilder. In this example:
-
The application will include two date pickers (start and end) since
"multi":true -
The two dates will be combined into one parameter called
periodsince the startParamName is set toperiodand"combineParams"is set totrue. The two dates will be separated by a comma since"valueSeparator": ",". -
The minDate which the user can select from the start date selector is
"2015-01-01"because"minDate": "2015-01-01" -
The
"defaultStartDate"when the user opens the start date picker will be"2018-01-01"because the user has selected 2018-01-01 as the defaultStartDate. -
Since the
maxDateanddefaultEndDateare not specified themaxDateanddefaultEndDatefor the end calendar will be set to the present day."uiParams": [{ "inputType": "datepicker", "startParamName": "period", "combineParams": true, "valueSeparator": ",", "multi": true, "defaultStartDate": "2018-01-01", "minDate": "2015-01-01", "label": { "en": "Select range for analysis", "fr": "Sélectionner une plage pour l’analyse", "es": "Seleccione un rango para el análisis", "pt": "Selecione o período para análise", "id": "Pilih rentang untuk analisis", "zh": "选择分析范围", "ka": "საზღვრების შერჩევა ანალიზისთვის" } }]